Javascript Huge Horizontal Menu
$5.00
82 sales

Javascript Huge Horizontal Menu Review
The Javascript Huge Horizontal Menu is an innovative and customizable solution for adding a sophisticated navigation menu to your website. This user-friendly plugin offers a wide range of features and options to ensure a seamless and intuitive experience for your users. With its impressive collection of custom colors and effects, this menu is sure to make your website stand out from the crowd.
Color Palettes and Icons
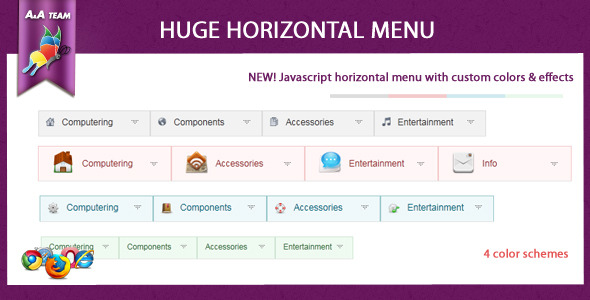
One of the standout features of this menu is its ability to customize colors and icons. The plugin comes with 4 pre-designed color palettes that can be easily swapped out to match your website’s branding. Additionally, you can upload your own custom icons in various sizes, including HUGE, medium, and small.
Features and Customization Options
This menu offers a range of features that can be customized to suit your needs.
- Select the number of items to display per row, allowing you to create a menu that perfectly suits your website’s layout.
- Choose from three opening speed options – fast, slow, or medium – to create a seamless animation effect.
- Select from three opening effects – show, fade, or slide – to add a touch of elegance to your menu’s animation.
- Decide whether your menu opens from the top or bottom, giving you complete control over the layout and design.
Pros and Cons
Pros:
- Highly customizable and adaptable to any website design
- Excellent animation effects and transitions
- Support for various icon sizes and color palettes
- Easy to set up and integrate into your website
Cons:
- May require some trial and error to get the perfect animation effect
- Limited flexibility with regards to menu item ordering
Conclusion
Overall, the Javascript Huge Horizontal Menu is an excellent plugin that offers a range of customization options and features. Its sleek and modern design makes it an excellent choice for anyone looking to add a professional touch to their website. With its excellent support and high user rating of 4.14, this plugin is well worth considering for your next web project.
Rating: 4.5/5
Recommendation: If you’re looking for a customizable and stylish navigation menu that offers a range of animation effects, the Javascript Huge Horizontal Menu is definitely worth considering. However, if you’re on a tight budget or require more complex customization options, you may want to explore other plugins.
User Reviews
Be the first to review “Javascript Huge Horizontal Menu” Cancel reply
Introduction to the Javascript Huge Horizontal Menu
Are you tired of using traditional navigation menus that take up too much space on your website? Do you want to create a unique and visually appealing menu that can accommodate a large number of items? Look no further than the Javascript Huge Horizontal Menu! This menu is designed to be highly customizable, easy to use, and perfect for websites with a large number of pages or categories.
In this tutorial, we will take you through the step-by-step process of installing and configuring the Javascript Huge Horizontal Menu on your website. We will cover everything from installation to customization, so you can get started right away.
Step 1: Installing the Javascript Huge Horizontal Menu
To install the Javascript Huge Horizontal Menu, you will need to download the menu script and add it to your website. Here's how:
- Go to the Javascript Huge Horizontal Menu website and click on the "Download" button.
- Select the version of the menu that you want to use (e.g. "Standard", "Responsive", etc.).
- Save the menu script to your computer.
- Upload the menu script to your website's root directory (e.g. "/js/").
- Create a new HTML file (e.g. "index.html") and add the following code to the head section:
<script src="js/huge-menu.js" type="text/javascript"></script>This will link the menu script to your HTML file.
Step 2: Creating the Menu Structure
To create the menu structure, you will need to create a new HTML file (e.g. "menu.html") and add the following code:
<div id="huge-menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a>
<ul>
<li><a href="#">Company</a></li>
<li><a href="#">History</a></li>
</ul>
</li>
<li><a href="#">Services</a>
<ul>
<li><a href="#">Web Development</a></li>
<li><a href="#">Graphic Design</a></li>
</ul>
</li>
</ul>
</div>This code creates a basic menu structure with three main items (Home, About, and Services) and sub-items (Company, History, Web Development, and Graphic Design).
Step 3: Customizing the Menu
Now that you have created the menu structure, it's time to customize the menu to fit your needs. Here are some common customizations you can make:
- Change the menu style: You can change the menu style by modifying the CSS file that comes with the menu script. For example, you can change the background color, text color, and font size.
- Add icons: You can add icons to your menu items by adding an
<img>tag to the<a>tag. For example:<li><a href="#"><img src="icon.png" />Home</a></li> - Add dropdown menus: You can add dropdown menus by creating a new
<ul>element inside the<li>element. For example:<li><a href="#">About</a> <ul> <li><a href="#">Company</a></li> <li><a href="#">History</a></li> </ul> </li> - Make the menu responsive: You can make the menu responsive by adding the following code to the CSS file:
#huge-menu { display: none; } @media only screen and (max-width: 768px) { #huge-menu { display: block; } }This code will hide the menu on desktop screens and show it on mobile screens.
Step 4: Adding the Menu to Your Website
To add the menu to your website, simply add the following code to your HTML file:
<div id="huge-menu-container">
<div id="huge-menu"></div>
</div>This code will create a container for the menu and display it on your website.
Conclusion
And that's it! You have now installed and customized the Javascript Huge Horizontal Menu on your website. With this menu, you can create a unique and visually appealing navigation menu that can accommodate a large number of items. Remember to customize the menu to fit your needs and add it to your website. Happy coding!
Here is an example of a complete settings configuration for the Javascript Huge Horizontal Menu:
Menu Configuration
menu: [ { "text": "Menu 1", "href": "#", "sub": [ { "text": "Submenu 1.1", "href": "#" }, { "text": "Submenu 1.2", "href": "#" } ] }, { "text": "Menu 2", "href": "#", "sub": [ { "text": "Submenu 2.1", "href": "#" }, { "text": "Submenu 2.2", "href": "#" } ] } ]
Menu Style
menuStyle: { "width": 200, "height": 40, "background": "#f2f2f2", "textColor": "#333", "fontFamily": "Arial", "fontSize": 12, "padding": 5 }
Menu Animation
menuAnimation: { "duration": 200, "easing": "swing", "animate": true }
Menu Position
menuPosition: { "top": 20, "left": 20 }
Menu Trigger
menuTrigger: { "trigger": "click", "triggerElement": "#trigger" }
Menu Overlay
menuOverlay: { "display": "block", "background": "#f2f2f2", "opacity": 0.5 }
Let me know if you need any further help!
Here are the features of the Javascript Huge Horizontal Menu:
- 4 Color Palettes Available: The menu comes with four pre-designed color palettes.
- Custom Icons: You can choose from huge, medium, and small icons to customize the menu.
- Select Number of Items per Row: You can choose how many menu items to display per row.
- Select Menu Opening Speed: You can choose the opening speed of the menu from three options: fast, slow, and medium.
- Select Opening Effect: You can choose from three opening effects: show, fade, and slide.
- Select Opening Direction: You can choose the direction in which the menu opens: top or bottom.
Note that these features are mentioned as separate points, and can be extracted from the original content.










There are no reviews yet.