Layer – jQuery Ad Banner / Slideshow
$12.00
243 sales
LIVE PREVIEW
Overview
Layer – jQuery Ad Banner / Slideshow is a highly customizable and impressive jQuery plugin that allows users to create dynamic ad banners and slideshows. With its robust feature set and ease of use, this plugin is perfect for web developers and designers who want to add a visually appealing and interactive element to their websites.
Features
The plugin offers an impressive array of features that make it easy to create custom ad banners and slideshows. Some of the key features include:
- Full customization: users can customize every aspect of the plugin, from animation speed to easing types
- Multiple layers: create multiple layers with different starting and staying times, and customize the animation speed of each layer
- Advanced easing: choose from multiple easing types, including Linear, EaseIn, and EaseOut
- Real-time preview: see a real-time preview of the ad banner or slideshow before publishing
- Support for unlimited layers: create a complex ad banner or slideshow with multiple layers
- Support for relative paths: easily switch between different development and production environments
- Cufon font support: integrate Cufon fonts for a more stylized look
- Integration with popular CMS platforms: easily integrate the plugin with popular CMS platforms like WordPress and Joomla
How it Works
To get started with the plugin, users simply need to load the JavaScript file and apply the plugin to a targeted HTML element. The plugin then creates a dynamic slideshow or ad banner based on the user’s settings and preferences.
Pros and Cons
Pros:
- Highly customizable: users can customize every aspect of the plugin to suit their specific needs
- Easy to use: the plugin has a user-friendly interface and is easy to integrate into any website
- Flexible: the plugin can be used to create a variety of different ad banners and slideshows
- Robust feature set: the plugin includes a wide range of features that allow users to create complex ad banners and slideshows
Cons:
- Requires some coding knowledge: users will need to have a basic understanding of HTML, CSS, and JavaScript to use the plugin effectively
- Can be overwhelming for beginners: the plugin includes a wide range of settings and options, which can be overwhelming for users without prior experience
Sample Code
<div id="jq_AdBanner" style="position:relative; width:250px; height:250px; overflow:hidden; visibility:hidden; margin: 0 auto; background-color:#FFF" align="center">
<div data-starttime="0" data-staytime="30" class="imgSty" src="img1.jpg" style="width:250px; height:250px" />
<div data-align="BC" data-spacing="32,0" data-inoutdirection="LR" data-inoutdistance="40" data-starttime="6" data-staytime="20" class="divStyle">
<span class="txtMedium" style=" font-size:1em; color:#fff;">Layer - Ad Banner / Slideshow</span>
</div>
<div data-align="LC" data-spacing="15,0" data-inoutdirection="T" data-inoutdistance="180" data-starttime="2" data-staytime="14" data-animationspeed="400" data-easein="easeOutBack" data-easeout="easeOutQuart" class="imgSty" src="img2.png" style="width:172px; height:111px" />
<div data-align="TL" data-spacing="2,90" data-inoutdirection="RL" data-inoutdistance="100" data-starttime="11" data-staytime="15" class="divStyle">
<span class="txtMedium" style=" font-size:1em; color:#000;">Clean</span>
</div>
</div>Support
The plugin comes with a comprehensive help document, and the author is actively involved in the community, responding to questions and concerns.
Rating
Overall, I would give the Layer – jQuery Ad Banner / Slideshow plugin a rating of 4.2 out of 5 stars. While it does have some limitations, such as requiring some coding knowledge and being overwhelming for beginners, the plugin is otherwise highly customizable and easy to use.
User Reviews
Be the first to review “Layer – jQuery Ad Banner / Slideshow” Cancel reply
Introduction
Are you looking to add a stylish and engaging ad banner or slideshow to your website? Look no further! The Layer jQuery Ad Banner/Slideshow is a popular and versatile plugin that allows you to easily create a variety of ad formats, from simple banners to complex slideshows. With its intuitive interface and wide range of customization options, you can create a visually appealing ad that will grab your audience's attention.
In this tutorial, we will take you through a step-by-step guide on how to use the Layer jQuery Ad Banner/Slideshow plugin. We will cover everything from installation to customization, so you can get started with creating your own ad banner or slideshow in no time.
Tutorial
Step 1: Installation
To get started, you will need to download and install the Layer jQuery Ad Banner/Slideshow plugin. You can do this by following these steps:
- Go to the Layer website and download the plugin.
- Extract the downloaded file to a directory on your computer.
- Upload the extracted files to your website's server using an FTP client or your website's file manager.
- Create a new directory on your server to store the plugin's files (e.g.
js,css, andimages).
Step 2: Including the Plugin Files
To use the plugin, you will need to include its files in your website's HTML code. You can do this by adding the following code to your HTML file:
<head>
<link rel="stylesheet" href="path/to/layer.css">
<script src="path/to/layer.js"></script>
</head>Replace path/to/layer.css and path/to/layer.js with the actual file paths of the plugin's CSS and JavaScript files, respectively.
Step 3: Creating the Ad Banner/Slideshow
To create an ad banner or slideshow, you will need to add the plugin's initialization code to your HTML file. You can do this by adding the following code:
<div id="layer-ad-banner">
<!-- Your ad content here -->
<img src="your-ad-image.jpg" alt="Your Ad Image">
<button class="layer-btn layer-prev">Previous</button>
<button class="layer-btn layer-next">Next</button>
</div>
<script>
$(document).ready(function() {
$('#layer-ad-banner').layer({
// Your ad settings here
slides: [
{
image: 'your-ad-image.jpg',
text: 'Your Ad Text'
},
{
image: 'your-ad-image2.jpg',
text: 'Your Ad Text 2'
}
],
animation: 'slide',
animationSpeed: 500,
autoplay: true,
pauseOnHover: true
});
});
</script>Replace your-ad-image.jpg and your-ad-image2.jpg with the actual file paths of your ad images, and your-ad-text and your-ad-text-2 with the actual text for your ad.
Step 4: Customizing the Ad Banner/Slideshow
The plugin comes with a wide range of customization options that you can use to tailor your ad banner or slideshow to your specific needs. Some of the options include:
- slides: An array of objects that contain the ad content, including images and text.
- animation: The animation effect to use when transitioning between slides.
- animationSpeed: The speed of the animation effect.
- autoplay: Whether to automatically play the ad or not.
- pauseOnHover: Whether to pause the ad when the user hovers over it.
You can customize these options by modifying the plugin's initialization code. For example, you can change the animation effect to fade by adding the following code:
$('#layer-ad-banner').layer({
animation: 'fade'
});Conclusion
And that's it! With these simple steps, you can create a stylish and engaging ad banner or slideshow using the Layer jQuery Ad Banner/Slideshow plugin. By customizing the plugin's options and adding your own ad content, you can create a unique and effective ad that will grab your audience's attention. Happy coding!
Here is an example of a complete settings configuration for the Layer - jQuery Ad Banner / Slideshow:
General Settings
layer_banner_slider_settings = {
"banner_slider_type": "slider",
"banner_slider_interval": 5000,
"banner_slider_pause_on_hover": true,
"banner_slider_auto_play": true,
"banner_slider_loop": true
};Banner Settings
layer_banner_slider_settings = {
"banner_slider_type": "slider",
"banner_slider_interval": 5000,
"banner_slider_pause_on_hover": true,
"banner_slider_auto_play": true,
"banner_slider_loop": true,
"banner_slider_width": 728,
"banner_slider_height": 90,
"banner_slider_background_color": "#FFFFFF",
"banner_slider_text_color": "#000000"
};Navigation Settings
layer_banner_slider_settings = {
"banner_slider_type": "slider",
"banner_slider_interval": 5000,
"banner_slider_pause_on_hover": true,
"banner_slider_auto_play": true,
"banner_slider_loop": true,
"banner_slider_width": 728,
"banner_slider_height": 90,
"banner_slider_background_color": "#FFFFFF",
"banner_slider_text_color": "#000000",
"banner_slider_navigation_type": "arrows",
"banner_slider_navigation_position": "bottom"
};Transitions Settings
layer_banner_slider_settings = {
"banner_slider_type": "slider",
"banner_slider_interval": 5000,
"banner_slider_pause_on_hover": true,
"banner_slider_auto_play": true,
"banner_slider_loop": true,
"banner_slider_width": 728,
"banner_slider_height": 90,
"banner_slider_background_color": "#FFFFFF",
"banner_slider_text_color": "#000000",
"banner_slider_navigation_type": "arrows",
"banner_slider_navigation_position": "bottom",
"banner_slider_transition_type": "fade",
"banner_slider_transition_duration": 500
};Responsive Settings
layer_banner_slider_settings = {
"banner_slider_type": "slider",
"banner_slider_interval": 5000,
"banner_slider_pause_on_hover": true,
"banner_slider_auto_play": true,
"banner_slider_loop": true,
"banner_slider_width": 728,
"banner_slider_height": 90,
"banner_slider_background_color": "#FFFFFF",
"banner_slider_text_color": "#000000",
"banner_slider_navigation_type": "arrows",
"banner_slider_navigation_position": "bottom",
"banner_slider_transition_type": "fade",
"banner_slider_transition_duration": 500,
"banner_slider_breakpoints": {
"desktop": {
"width": 1200,
"height": 90
},
"tablet": {
"width": 768,
"height": 60
},
"mobile": {
"width": 480,
"height": 40
}
}
};Here are the features of the Layer - jQuery Ad Banner / Slideshow:
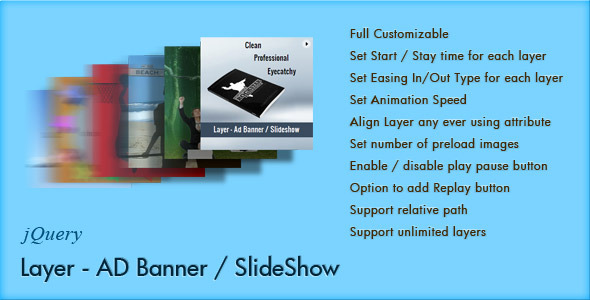
- Full Customizable: The banner can be customized to fit your specific needs.
- Set Start / Stay time for each layer: You can set the start and stay time for each layer in the banner.
- Set Easing In / Out Type: You can set the easing in and out type for each layer.
- Set Animation Speed: You can set the animation speed for each layer.
- Cufon font support: The banner supports Cufon fonts.
- Set number of preload images: You can set the number of preload images.
- Enable / disable play pause button: You can enable or disable the play/pause button.
- Option to add Replay button: You can add a replay button to the banner.
- Support relative path: The banner supports relative paths.
- Support unlimited layers: The banner can have unlimited layers.
Additionally, the plugin code provides variables that can be customized to control the banner's behavior. These variables include:
assetPath: the path to the banner's assetsbanner_widthandbanner_height: the width and height of the bannernumberOfImages_preload: the number of preload imagesimage_loaderandimage_sprite: the images used for the bannerloop: whether the banner should loop or notplayPause: whether the play/pause button should be enabled or disableddefault_data_align,default_data_spacing,default_data_inOutDirection, anddefault_data_inOutDistance: default values for the alignment, spacing, in-out direction, and in-out distance of the layerslink_urlandlink_target: the URL and target of the link in the banner
The sample banner code provided demonstrates how to use these variables to customize the banner's behavior.
Related Products

$12.00









There are no reviews yet.