
jQuery Zoomable Product Viewer Plugin Review
Are you looking for a user-friendly and highly customizable jQuery plugin to display your product images in a zoomable viewer? Look no further than the jQuery Zoomable Product Viewer Plugin! With its impressive set of features and ease of setup, this plugin is a must-have for any e-commerce website or online store.
Features
The jQuery Zoomable Product Viewer Plugin comes packed with a wide range of features that make it a standout in its class. Some of the notable features include:
- Optional close button position, allowing you to customize the placement of the close button to suit your design.
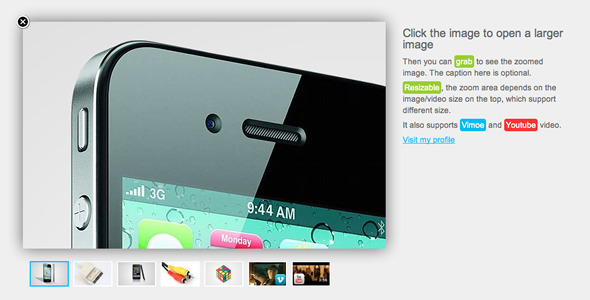
- Support for Vimeo and YouTube videos, making it easy to embed video content into your product viewer.
- Optional click-to-zoom feature, allowing users to zoom in on the image by clicking on it.
- Optional auto delay slideshow, which pauses when the user hovers over the image.
- Lightweight and easy to set up, with a small file size that won’t slow down your website.
- Preload enabled, ensuring that the images are loaded quickly and efficiently.
- Mobile-friendly, with a responsive design that works seamlessly on iOS5 and other mobile devices.
Ease of Use
One of the biggest advantages of the jQuery Zoomable Product Viewer Plugin is its ease of use. With a simple and intuitive API, you can set up the plugin in just a few minutes, even if you’re not a seasoned developer. The plugin also comes with a comprehensive documentation and demo files, making it easy to get started and customize the plugin to your needs.
Performance
The jQuery Zoomable Product Viewer Plugin is incredibly lightweight, with a small file size that won’t slow down your website. The plugin also uses caching to improve performance, ensuring that the images are loaded quickly and efficiently.
Conclusion
Overall, the jQuery Zoomable Product Viewer Plugin is an excellent choice for anyone looking to create a high-quality product viewer for their website. With its impressive set of features, ease of use, and lightweight design, this plugin is a must-have for any e-commerce website or online store. If you’re looking for a plugin that will take your product viewer to the next level, look no further than the jQuery Zoomable Product Viewer Plugin.
Score: 5/5
Recommendation
If you’re looking for a similar plugin with even more features, I recommend checking out the jQuery OneByOne Slider Plugin, which scores 3/5. However, for a more straightforward and user-friendly product viewer, the jQuery Zoomable Product Viewer Plugin is the clear winner.
User Reviews
Be the first to review “jQuery Zoomable Product Viewer Plugin”
Introduction
In e-commerce, showcasing products in a visually appealing way is crucial to grab customers' attention and increase conversions. The jQuery Zoomable Product Viewer Plugin is a powerful tool that allows you to create a zoomable product viewer, enabling customers to magnify and examine products from different angles. This tutorial will guide you through the process of installing and customizing the plugin to suit your needs.
Step 1: Installing the Plugin
To get started, you'll need to download the jQuery Zoomable Product Viewer Plugin from the official website. Once downloaded, extract the plugin files to a folder on your local machine. You'll need to add the plugin files to your website by uploading them to your server or by referencing them locally.
Step 2: Adding the Plugin Files
Add the following files to your HTML file:
jquery.zoomable-product-viewer.min.js(or the uncompressed version if you prefer)jquery.zoomable-product-viewer.css
You can add these files to your <head> section or in a separate JavaScript file, depending on your project setup.
Step 3: Initializing the Plugin
To initialize the plugin, you'll need to add the following code to your JavaScript file:
$(document).ready(function() {
$('#zoomable-product-viewer').zoomableProductViewer({
// Options go here
});
});Replace #zoomable-product-viewer with the ID of the container element that will hold the product viewer.
Step 4: Adding the Product Viewer Container
Create a container element in your HTML file to hold the product viewer:
<div id="zoomable-product-viewer"></div>This container element will hold the product viewer and can be styled using CSS.
Step 5: Adding Product Images
Add the product images to your HTML file, wrapped in a <div> element with a class of product-image:
<div class="product-image">
<img src="image1.jpg" alt="Product Image 1">
<img src="image2.jpg" alt="Product Image 2">
<!-- Add more images as needed -->
</div>The plugin will automatically generate the zoomable product viewer based on the images in this container.
Step 6: Customizing the Plugin
The jQuery Zoomable Product Viewer Plugin comes with a range of options that can be customized to suit your needs. Some of the most commonly used options include:
zoomFactor: Sets the zoom factor for the product viewer (default is 2)zoomStep: Sets the zoom step size (default is 0.1)zoomTransition: Sets the transition effect for zooming (default is 'easeOutExpo')minZoom: Sets the minimum zoom level (default is 1)maxZoom: Sets the maximum zoom level (default is 5)
You can add these options to your plugin initialization code to customize the plugin:
$(document).ready(function() {
$('#zoomable-product-viewer').zoomableProductViewer({
zoomFactor: 3,
zoomStep: 0.2,
zoomTransition: 'easeInOutQuad',
minZoom: 1.5,
maxZoom: 8
});
});Step 7: Styling the Plugin
The jQuery Zoomable Product Viewer Plugin is highly customizable, and you can use CSS to style the product viewer to fit your website's design. You can add custom CSS styles to the plugin container element or use a separate CSS file.
Conclusion
That's it! With these steps, you've successfully installed and customized the jQuery Zoomable Product Viewer Plugin. You can now use this plugin to create a zoomable product viewer on your website, providing customers with a more immersive and engaging shopping experience.
Remember to check the plugin's documentation for more information on customization options and advanced usage. Happy coding!
Here is a complete settings example for the jQuery Zoomable Product Viewer Plugin:
zoomFactor
zoomFactor: 2.5, // The zoom factor determines how much the image zooms in when the cursor is over the image. A higher value will make the image zoom in more.autoZoom
autoZoom: true, // Enables automatic zoom when the cursor is over the image.zoomWindowWidth
zoomWindowWidth: 300, // The width of the zoom window in pixels.zoomWindowHeight
zoomWindowHeight: 300, // The height of the zoom window in pixels.zoomImagePath
zoomImagePath: 'images/' // The path to the directory containing the zoomed images.zoomImagePrefix
zoomImagePrefix: 'zoom-' // The prefix for the zoomed image file names.zoomImageSuffix
zoomImageSuffix: '.png' // The suffix for the zoomed image file names.imageWidth
imageWidth: 500, // The original width of the image.imageHeight
imageHeight: 500, // The original height of the image.startZoomLevel
startZoomLevel: 1, // The initial zoom level.zoomStep
zoomStep: 1.25, // The amount of zoom for each zoom action.onZoom
onZoom: function(index, zoomLevel) {}, // A callback function to be executed when the image is zoomed.Here are the features of the jQuery Zoomable Product Viewer Plugin:
- Optional close button position: The plugin allows you to customize the position of the close button.
- Support for Vimeo and YouTube videos: The plugin supports playing Vimeo and YouTube videos.
- Optional click to zoom feature: You can enable or disable the feature to zoom the image by clicking on it.
- Optional auto delay slideshow: The plugin has an auto delay slideshow feature that can be paused when the user hovers over the image.
- Lightweight and easy to setup: The plugin is lightweight and easy to integrate with your website.
- Preload enabled: The plugin preloads the images to ensure a smooth and fast user experience.
- Mobile friendly: The plugin works well on mobile devices, including iOS5.
Additionally, the plugin is also compatible with other plugins, such as the jQuery OneByOne Slider Plugin, which is another product offered by the same author.










There are no reviews yet.