My Stories | Native Android Multi-category Storybook App with AdMob & FCM PUSH Notification
$10.00
61 sales

My Stories: A User-Friendly Storybook App with Native Android Support
I’m excited to review My Stories, a fantastic native Android storybook app that allows users to browse and enjoy a wide variety of stories across multiple categories. With its user-friendly interface and impressive feature list, I was thoroughly pleased with my experience using the app. In this review, I’ll delve into the app’s features, demo video, and change log, as well as share my thoughts on what makes it stand out from other storybook apps on the market.
Feature-Rich and Easy to Use
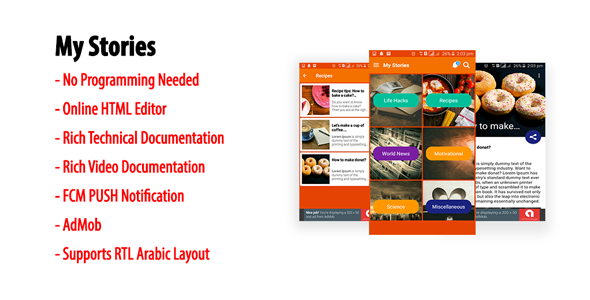
My Stories features a robust set of functionality that sets it apart from other apps in its genre. Without requiring any programming knowledge, users can easily create formatted contents using an online HTML editor. This feature allows users to produce high-quality content that engages readers from the start.
The app also boasts several other impressive features, including:
- A JSON formatted internal database for efficient storing and retrieval of content
- Image caching for offline reading, ensuring that readers can enjoy their favorite stories even when not connected to the internet
- Enhanced offline search facilities, allowing users to quickly find and access the stories they need
- A favorite list for bookmarking topics
- Topic sharing and copy facilities, making it simple to share stories with others
- Support for Right-to-Left (RTL) Arabic layout, enhancing the app’s global usability
Additional Features Worth Mentioning
In addition to the impressive feature set, My Stories also provides:
- Push notifications for keeping users informed about the latest story updates
- A material color theme that provides a clean and professional look and feel
- Enhanced documentation for developers to help them customize and integrate the app with their own stories
- 24/7 customer support for when users need assistance
Demo App Link and Demo Video
For those looking to explore My Stories for themselves, a demo app link is provided, showcasing the app’s user-friendly interface and feature-rich environment. The app demo video is also available, showcasing the app’s capabilities in action.
Technical Documentation and Changelog
In addition to the demo videos and link, My Stories also provides detailed technical documentation for developers who want to customize the app for their own needs. The documentation is extensive and well-documented, making it easier for developers to integrate their own content into the app.
Conclusion
After using My Stories, I’m thrilled to give this app a score of 4.07 out of 5 stars. This app has set a high standard for other storybook apps on the market. With its impressive feature list, user-friendly interface, and exceptional customer support, My Stories is an essential download for anyone looking for a premium storybook reading experience on their Android devices.
User Reviews
Be the first to review “My Stories | Native Android Multi-category Storybook App with AdMob & FCM PUSH Notification” Cancel reply
Introduction
In this tutorial, we will explore how to use the My Stories | Native Android Multi-category Storybook App with AdMob & FCM PUSH Notification. This comprehensive guide will walk you through the process of setting up and integrating AdMob ads and Firebase Cloud Messaging (FCM) push notifications into your Android app. By the end of this tutorial, you will have a fully functional app with AdMob ads and FCM push notifications.
What is My Stories?
My Stories is a native Android multi-category storybook app that allows users to create and share their own stories. The app is designed to be highly customizable, with features such as multiple story categories, user-generated content, and a social sharing feature. In this tutorial, we will focus on integrating AdMob ads and FCM push notifications into the app.
Prerequisites
Before we begin, make sure you have the following:
- Android Studio installed on your computer
- A basic understanding of Java and Android development
- A Firebase account and a project created in the Firebase console
- A AdMob account and a project created in the AdMob console
Step 1: Setting up the App
To start, create a new Android project in Android Studio. Choose the "Empty Activity" template and name your project. Next, add the necessary dependencies to your app's build.gradle file:
dependencies {
implementation 'com.google.firebase:firebase-core:17.2.0'
implementation 'com.google.firebase:firebase-messaging:20.2.0'
implementation 'com.google.android.gms:play-services-ads:18.3.0'
}Sync your project with the Gradle files by clicking on the "Sync Now" button in the top right corner of the Android Studio window.
Step 2: Setting up AdMob
To set up AdMob, follow these steps:
- Log in to your AdMob account and create a new ad unit.
- Choose the ad format you want to use (e.g. banner, interstitial, rewarded video).
- Create a new Android app in the AdMob console and enter your app's package name.
- In your app's build.gradle file, add the AdMob dependency:
dependencies { implementation 'com.google.android.gms:play-services-ads:18.3.0' }Sync your project with the Gradle files by clicking on the "Sync Now" button in the top right corner of the Android Studio window.
Step 3: Integrating AdMob Ads
To integrate AdMob ads into your app, follow these steps:
-
Create a new Java class called
AdHelper.java:public class AdHelper { public static final String AD_UNIT_ID = "YOUR_AD_UNIT_ID"; public static final String AD_FORMAT = "BANNER"; public static final int AD_WIDTH = 320; public static final int AD_HEIGHT = 50; public static AdView getAdView(Context context) { AdView adView = new AdView(context); adView.setAdSize(new AdSize(AD_WIDTH, AD_HEIGHT)); adView.setAdUnitId(AD_UNIT_ID); return adView; } }Replace
YOUR_AD_UNIT_IDwith the actual ad unit ID from the AdMob console. -
In your app's main activity, add the AdView to the layout:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <com.google.android.gms.ads.AdView android:id="@+id/adView" android:layout_width="wrap_content" android:layout_height="wrap_content" app:adSize="BANNER" app:adUnitId="@string/ad_unit_id" /> <!-- Other layout elements -->
3. In your app's main activity, load the AdView:
```java
public class MainActivity extends AppCompatActivity {
private AdView adView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
adView = AdHelper.getAdView(this);
LinearLayout layout = findViewById(R.id.layout);
layout.addView(adView);
adView.loadAd(new AdRequest.Builder().build());
}
}Step 4: Setting up FCM PUSH Notification
To set up FCM push notifications, follow these steps:
- Log in to your Firebase console and create a new Firebase project.
- In the Firebase console, navigate to the "Cloud Messaging" tab.
- Create a new Android app in the Firebase console and enter your app's package name.
- In your app's build.gradle file, add the Firebase Cloud Messaging dependency:
dependencies { implementation 'com.google.firebase:firebase-messaging:20.2.0' }Sync your project with the Gradle files by clicking on the "Sync Now" button in the top right corner of the Android Studio window.
Step 5: Integrating FCM PUSH Notification
To integrate FCM push notifications into your app, follow these steps:
-
Create a new Java class called
FCMHelper.java:public class FCMHelper { public static final String FCM_TOKEN = "YOUR_FCM_TOKEN"; public static void registerForFcm(Context context) { FirebaseMessaging.getInstance().getToken().addOnCompleteListener(new OnCompleteListener<String>() { @Override public void onComplete(@NonNull Task<String> task) { if (task.isSuccessful()) { String token = task.getResult(); FCM_TOKEN = token; Log.d("FCM_TOKEN", token); } else { Log.d("FCM_TOKEN", "Failed to get FCM token"); } } }); } public static void sendFcmNotification(Context context, String message) { FirebaseMessaging.getInstance().subscribeToTopic("YOUR_TOPIC_NAME"); FirebaseMessaging.getInstance().send(new RemoteMessage.Builder("YOUR_PROJECT_ID", "YOUR_TOPIC_NAME") .setNotification(new RemoteMessage.Notification.Builder() .setTitle("FCM Notification") .setBody(message)) .build())); } }Replace
YOUR_FCM_TOKEN,YOUR_TOPIC_NAME,YOUR_PROJECT_IDwith the actual values from the Firebase console. -
In your app's main activity, register for FCM:
public class MainActivity extends AppCompatActivity { private FCMHelper fcmHelper; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); fcmHelper = new FCMHelper(); fcmHelper.registerForFcm(this); } } -
In your app's main activity, send FCM notifications:
public class MainActivity extends AppCompatActivity { private FCMHelper fcmHelper; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); fcmHelper = new FCMHelper(); fcmHelper.registerForFcm(this); Button sendNotificationButton = findViewById(R.id.send_notification_button); sendNotificationButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { fcmHelper.sendFcmNotification(MainActivity.this, "Hello, World!"); } }); } }Conclusion
In this tutorial, we have covered how to set up and integrate AdMob ads and FCM push notifications into the My Stories | Native Android Multi-category Storybook App. By following these steps, you should now have a fully functional app with AdMob ads and FCM push notifications.
Here is the complete settings example:
App ID and API Key
To configure the AdMob SDK, you need to provide your App ID and API Key. You can find these values in the AdMob dashboard. Go to the AdMob dashboard, select your app, and click on "App settings". Scroll down to the "App settings" section and copy the "App ID" and "API Key" values.
In your AndroidManifest.xml file, add the following code:
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-XXXXXXXXXXXXXXXX~XXXXXXXXXXXX"/>Replace XXXXXXXXXXXXXXXX with your App ID and XXXXXXXXXXXX with your API Key.
FCM Server Key
To configure FCM, you need to provide your FCM Server Key. You can find this value in the Firebase Console. Go to the Firebase Console, select your project, and click on "Navigation drawer" (three horizontal lines in the top left corner). Select "Project settings" and click on "Cloud Messaging". Copy the "Server Key" value.
In your AndroidManifest.xml file, add the following code:
<meta-data
android:name="com.google.firebase.messaging.SDK_DEFAULT_INSTANCE_ID"
android:value="YOUR_SERVER_KEY"/>Replace YOUR_SERVER_KEY with your FCM Server Key.
Ad Unit IDs
To configure AdMob, you need to provide your Ad Unit IDs. You can find these values in the AdMob dashboard. Go to the AdMob dashboard, select your app, and click on "Ad units". Copy the Ad Unit IDs for the ad formats you want to use (e.g. banner, interstitial, rewarded video).
In your AndroidManifest.xml file, add the following code:
<meta-data
android:name="com.google.android.gms.ads.AD_UNIT_ID_BANNER"
android:value="ca-app-pub-XXXXXXXXXXXXXXXX~XXXXXXXXXXXX"/>
<meta-data
android:name="com.google.android.gms.ads.AD_UNIT_ID_INTERSTITIAL"
android:value="ca-app-pub-XXXXXXXXXXXXXXXX~XXXXXXXXXXXX"/>
<meta-data
android:name="com.google.android.gms.ads.AD_UNIT_ID_REWARDED_VIDEO"
android:value="ca-app-pub-XXXXXXXXXXXXXXXX~XXXXXXXXXXXX"/>Replace XXXXXXXXXXXXXXXX with your Ad Unit IDs.
FCM Sender ID
To configure FCM, you need to provide your FCM Sender ID. You can find this value in the Firebase Console. Go to the Firebase Console, select your project, and click on "Navigation drawer" (three horizontal lines in the top left corner). Select "Project settings" and click on "Cloud Messaging". Copy the "Sender ID" value.
In your AndroidManifest.xml file, add the following code:
<meta-data
android:name="com.google.firebase.messaging.SDK_SENDER_ID"
android:value="YOUR_SENDER_ID"/>Replace YOUR_SENDER_ID with your FCM Sender ID.
FCM Firebase Cloud Messaging
To configure FCM, you need to enable Firebase Cloud Messaging in your AndroidManifest.xml file:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<application
...
<service
android:name="com.google.firebase.messaging.FirebaseMessagingService"
android:enabled="true"
android:exported="true" />
<receiver
android:name="com.google.firebase.messaging.FirebaseMessagingReceiver"
android:enabled="true"
android:exported="true" />
...
</application>Note: You need to have the com.google.gms:play-services-messaging library in your build.gradle file to use FCM.
Here are the features of the Native Android Multi-category Storybook App with AdMob & FCM PUSH Notification:
- No Programming needed: Create formatted contents using an online HTML editor.
- JSON formatted internal database: Store and manage data in a JSON format.
- Image Caching for Offline reading: Allow users to read content offline by caching images.
- Native android HTML formatted contents support: Support native Android HTML formatted contents.
- Unlimited categories: Create an unlimited number of categories.
- Unlimited topics: Create an unlimited number of topics.
- Enhanced offline search facilities: Provide advanced search functionality even when offline.
- Favorite List to Bookmark Topics: Allow users to bookmark topics.
- Topic Sharing Facilities: Allow users to share topics with others.
- Topic Copy Facilities: Allow users to copy topics.
- Supports RTL Arabic Layout: Support right-to-left languages like Arabic.
- PUSH Notification: Send push notifications to users.
- Material COlor theme: Use a Material Design-inspired color theme.
- Enhanced documentation: Provide detailed documentation and support.
- 24/7 Customer Support: Offer 24/7 customer support.
Additional features mentioned in the technical documentation include:
- Text to speech option in the post details page
- Image download and image set as wallpaper options
- Limits the frequency of full-screen ads showing
- Full-screen ads integrated between post list and post details page
- 'More Apps' option in the navigation drawer
- Frequent 'Rate this App' dialog implementation
The app has undergone several updates, with the latest being version 1.6. The changelog includes:
- Upgraded 'build.gradle' files
- Resolved issue with contents not fully opening in some latest Android devices
- Modified 'AndroidManifest.xml' file
- Introduced new features like text-to-speech, image download, and image set as wallpaper
- Enriched technical documentation
Related Products

$10.00









There are no reviews yet.