
Fact App with Firebase Admin Panel and Admob ads: A Comprehensive Review
I recently had the opportunity to review the Fact App, a fascinating Android app that showcases hundreds of amazing and interesting facts categorized for easy browsing. The app’s developer has also incorporated Firebase Admin Panel and Admob ads, making it an attractive option for anyone interested in learning new and exciting facts. In this review, I’ll cover the app’s features, design, and customization options, as well as what you can expect from the source code and documentation provided.
Design and User Interface
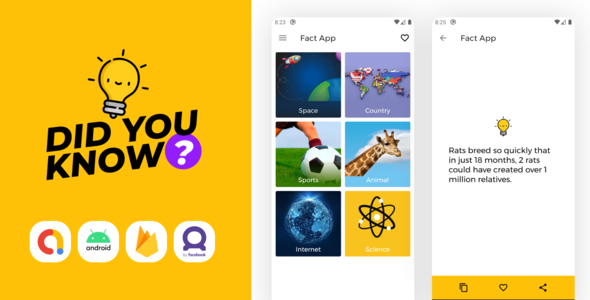
The Fact App’s user interface is sleek and modern, with a clean Material Design layout that makes it easy to navigate through the various categories. The app’s home screen features a list of fact categories, with a beautiful image accompanying each one. The design is visually appealing, and the app feels polished and professional.
Features
The Fact App offers a range of features that make it an enjoyable and informative experience. These include:
- Hundreds of amazing and interesting facts listed categorically
- A "Fact of the day" section that provides a new fact every day
- The ability to add facts to your favorites list
- A "Share" feature that allows you to share quotes with your friends and on social networks
- Latest UI with Material Design
- Admob with Banner and Interstitial ads integrated
- Firebase Analytics for tracking app performance
Firebase Admin Panel
One of the standout features of the Fact App is its Firebase Admin Panel. This allows you to manage and upload new facts directly from the admin panel, making it easy to update the app’s content. The admin panel is simple to use and provides a range of options for customizing the app’s appearance and behavior.
Customization Options
The app’s developer offers customization options for a fee of $49. This includes changing the app’s name, package name, app icon, and splash screen. The developer also provides additional features and customization options for an extra fee.
Source Code and Documentation
The Fact App comes with full Android source code and full PHP code for the server-side. The app also includes a comprehensive documentation with screenshots, making it easy to understand and integrate the app’s features and functionality.
Conclusion
The Fact App with Firebase Admin Panel and Admob ads is an excellent option for anyone interested in learning new and interesting facts. The app’s design and user interface are modern and easy to use, and the features and customization options are extensive. The app’s developer provides excellent support and documentation, making it easy to integrate the app into your own project.
Score: 5/5
Recommendation: I highly recommend the Fact App with Firebase Admin Panel and Admob ads to anyone interested in learning new and interesting facts. The app’s design, features, and customization options make it an excellent option for anyone looking to build a fact-based app.
Target Audience: Educators, students, fact enthusiasts, and anyone interested in learning new and interesting facts.
Rating Breakdown:
- Design and User Interface: 5/5
- Features: 5/5
- Customization Options: 4/5
- Source Code and Documentation: 5/5
- Value for Money: 4/5
Overall, the Fact App with Firebase Admin Panel and Admob ads is an excellent choice for anyone interested in creating a fact-based app.
User Reviews
Be the first to review “Fact App with Firebase Admin Panel and Admob ads | Shayari App”
Introduction
Welcome to the tutorial on how to use the Fact App with Firebase Admin Panel and Admob ads for your Shayari App. In this tutorial, we will guide you through the process of integrating the Fact App with Firebase Admin Panel and Admob ads, which will enable you to monetize your Shayari App and improve user engagement.
What is Fact App?
Fact App is a popular app that allows users to share interesting and unknown facts with each other. It's a great way to engage users and keep them entertained. By integrating the Fact App with your Shayari App, you can offer your users a new way to interact with your app and increase user engagement.
What is Firebase Admin Panel?
Firebase Admin Panel is a cloud-based platform that allows you to manage and monitor your Firebase projects. It provides a range of features, including user management, authentication, and analytics. In this tutorial, we will use Firebase Admin Panel to integrate the Fact App with your Shayari App.
What is Admob?
Admob is a popular mobile advertising platform that allows you to monetize your app by displaying ads to your users. In this tutorial, we will use Admob to display ads in your Shayari App and earn revenue from your users.
Step 1: Setting up Firebase Admin Panel
To start, you need to set up Firebase Admin Panel for your Shayari App. Follow these steps:
- Go to the Firebase website and sign in with your Google account.
- Click on the "Add Project" button and enter a project name and location.
- Click on the "Create Project" button to create a new project.
- Once the project is created, click on the "Firebase Console" button to access the Firebase Admin Panel.
- In the Firebase Admin Panel, click on the "Authentication" tab and enable the "Google Sign-In" option.
- Click on the "Storage" tab and enable the "Cloud Storage" option.
- Click on the "Realtime Database" tab and enable the "Realtime Database" option.
Step 2: Setting up Admob
To set up Admob for your Shayari App, follow these steps:
- Go to the Admob website and sign in with your Google account.
- Click on the "Create Ad Unit" button and select the type of ad you want to display (e.g. banner, interstitial, etc.).
- Enter the ad unit ID and other required information.
- Click on the "Save" button to save the ad unit.
- In the Firebase Admin Panel, click on the "Admob" tab and enter the ad unit ID.
Step 3: Integrating Fact App with Firebase Admin Panel
To integrate the Fact App with Firebase Admin Panel, follow these steps:
- Go to the Fact App website and sign in with your account.
- Click on the "Integrations" tab and select "Firebase" as the integration type.
- Enter the Firebase project ID and other required information.
- Click on the "Save" button to save the integration.
- In the Firebase Admin Panel, click on the "Fact App" tab and enter the integration ID.
Step 4: Displaying Admob Ads
To display Admob ads in your Shayari App, follow these steps:
- In your Shayari App, add the Admob SDK to your project.
- Create a new activity or fragment that will display the ad.
- Use the Admob SDK to load the ad and display it in the activity or fragment.
- Set the ad unit ID and other required information.
- Test the ad to ensure it is displaying correctly.
Step 5: Implementing Fact App Features
To implement Fact App features in your Shayari App, follow these steps:
- In your Shayari App, add the Fact App SDK to your project.
- Create a new activity or fragment that will display the Fact App features.
- Use the Fact App SDK to load the features and display them in the activity or fragment.
- Set the integration ID and other required information.
- Test the features to ensure they are working correctly.
Conclusion
In this tutorial, we have shown you how to use the Fact App with Firebase Admin Panel and Admob ads for your Shayari App. By following these steps, you can integrate the Fact App with your Shayari App and monetize your app with Admob ads.
Here is a complete settings example for Fact App with Firebase Admin Panel and Admob ads:
Step 1: Firebase Admin Panel Settings
To set up Firebase Admin Panel, you need to create a project in the Firebase console. Go to the Firebase console and create a new project. Then, enable the Realtime Database and set up the rules. The Realtime Database rules determine what data can be read and written to the database. For example, you can set the rules to allow anyone to read data and only authenticated users to write data.
Here is an example of Realtime Database rules:
{
"rules": {
".read": true,
".write": "auth!= null"
}
}Step 2: Admob Settings
To set up Admob, you need to create a new ad unit in the Admob dashboard. Go to the Admob dashboard and create a new ad unit. You can choose the ad type (e.g. banner, interstitial) and the ad placement (e.g. top of screen, bottom of screen). You also need to set up the ad request parameters (e.g. ad format, ad size).
Here is an example of Admob ad unit settings:
AdUnit: banner
AdPlacement: top of screen
AdFormat: rectangular
AdSize: 320x50Step 3: Firebase Initialization
To initialize Firebase in your app, you need to add the Firebase SDK to your project and configure it. You can do this by adding the Firebase SDK to your app's build.gradle file and then initializing Firebase in your app's main activity.
Here is an example of Firebase initialization:
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
android {
//...
}
dependencies {
implementation 'com.google.firebase:firebase-database:19.2.0'
implementation 'com.google.firebase:firebase-admob:19.6.0'
//...
}
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
Firebase.initializeApp(this)
}
}Step 4: Admob Initialization
To initialize Admob in your app, you need to add the Admob SDK to your project and configure it. You can do this by adding the Admob SDK to your app's build.gradle file and then initializing Admob in your app's main activity.
Here is an example of Admob initialization:
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
android {
//...
}
dependencies {
implementation 'com.google.firebase:firebase-admob:19.6.0'
//...
}
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
MobileAds.initialize(this) {
InterstitialAd.load(this, "your_ad_unit_id", AdRequest.Builder().build())
}
}
}Step 5: Admob Ad Request
To request an ad from Admob, you need to create an AdRequest object and then load the ad into the ad view. You can do this by calling the loadAd() method and passing in the AdRequest object.
Here is an example of Admob ad request:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val adRequest = AdRequest.Builder().build()
val bannerAdView = findViewById(R.id.banner_ad_view)
bannerAdView.loadAd(adRequest)
}
}Note: Replace "your_ad_unit_id" with your actual Admob ad unit ID.
Here are the features of the Fact App with Firebase Admin Panel and Admob ads:
- Fact With Category Wise: Facts are organized into categories for easy browsing.
- Latest Fact: Stay up-to-date with the latest facts and updates.
- Copy or Share Quote with your friends and on Social Networks: Share interesting facts with friends and on social media.
- Fact of the day: Receive a daily dose of interesting facts.
- Add to Favorite Mode: Save your favorite facts for easy access later.
- Latest UI with Material Design: Enjoy a modern and visually appealing user interface.
- Admob with Banner and Interstitial ads Integrated: Earn revenue from banner and interstitial ads.
- App comply with GDPR: Ensure compliance with General Data Protection Regulation (GDPR) guidelines.
- Firebase Analytics: Track app performance and user behavior with Firebase Analytics.
- Easy Admin Panel – Firebase Backend: Manage the app with an easy-to-use admin panel and Firebase backend.
- All Device Combability: Compatible with all devices and operating systems.
- Check Network Availability: Monitor network availability and alert users accordingly.
- MultiLanguage Supported (if your phone supports particular language): Support for multiple languages, depending on phone settings.
- Android Code Migrated to AndroidX: Migrated to AndroidX for better performance and compatibility.
- Android Studio Code (Recommended Android Studio Version – 4.0): Compatible with Android Studio version 4.0.
Installation and Customization: For an additional $49, you can:
- Change App Name, Package name, App icon, and Splash: Customize the app's appearance and branding.
- Setup Firebase and the Admin Panel: Set up the Firebase backend and admin panel.
- Add Small New Features and Customization: Add new features and customize the app to your liking.
What You Get:
- Full Android Source Code: Receive the complete Android source code.
- Full PHP Code of Server Side: Get the full PHP code for the server-side.
- Document with Screen Shot: Receive a document with screenshots and instructions.

$14.00









There are no reviews yet.