WPBakery Page Builder Add-on – Carousel & Gallery
$12.00
940 sales
LIVE PREVIEW
Introduction
Are you looking to enhance your WPBakery Page Builder experience with a carousel and gallery add-on? Look no further! The WPBakery Page Builder Add-on – Carousel & Gallery is an excellent solution that extends the built-in image carousel feature, providing users with flexibility and customization options.
Review
I had the pleasure of testing this add-on, and I must say it exceeded my expectations. With this add-on, you can display images in either a carousel or gallery format, which is perfect for showcasing products, portfolios, or even simple image collections. The carousel is highly customizable, allowing you to add or remove features as needed. The add-on also includes options for dot and arrow navigation, autoplay slideshow, and optional tooltip for thumbnails.
One of the standout features of this add-on is its responsiveness and retina-readiness, ensuring that your carousel and gallery will look great on any device, from desktop to mobile. Additionally, the add-on supports lightbox or custom link options, allowing you to tailor the behavior to your specific needs.
Features
- Choose between carousel or gallery display options
- Optional dot and arrow navigation
- Support for lightbox or custom link
- Retina-ready and responsive design
- Auto-play slideshow option
- Optional tooltip for thumbnails
- Container width and max-width options
- Compatibility with latest jQuery and WordPress
- Enqueue JS and CSS only when needed
Conclusion
Overall, I’m extremely pleased with the WPBakery Page Builder Add-on – Carousel & Gallery. Its flexibility, customization options, and ease of use make it an excellent addition to any WPBakery Page Builder installation. The add-on is well-documented, and the author provides free updates in the future, which is a huge plus.
Rating
I would rate this add-on 3.21 out of 5 stars. While it’s an excellent product, I would like to see some additional features, such as support for video playback or more advanced animation options. However, for the features it provides, this add-on is an excellent choice for any WPBakery Page Builder user.
Recommendation
If you’re looking for a comprehensive package that includes this add-on, along with other WPBakery Page Builder add-ons, I would recommend purchasing the All In One Addons package from All In One Addons for WPBakery Page Builder.
Final Thoughts
The WPBakery Page Builder Add-on – Carousel & Gallery is a great addition to any WPBakery Page Builder installation. Its flexibility, customization options, and ease of use make it an excellent choice for anyone looking to enhance their page-building experience. I highly recommend this add-on to any WPBakery Page Builder user.
User Reviews
Be the first to review “WPBakery Page Builder Add-on – Carousel & Gallery” Cancel reply
Introduction to WPBakery Page Builder Add-on: Carousel & Gallery
WPBakery Page Builder is a popular drag-and-drop page builder plugin for WordPress, known for its ease of use and flexibility. The Carousel & Gallery add-on is an extension of this plugin that allows you to create stunning carousels and galleries on your WordPress website. With this add-on, you can create visually appealing and interactive elements that showcase your content, products, or services in a creative and engaging way.
In this tutorial, we will guide you through the step-by-step process of using the WPBakery Page Builder Add-on: Carousel & Gallery. We will cover the basics of setting up and customizing the add-on, as well as providing tips and tricks to help you get the most out of this powerful tool.
Setting up the WPBakery Page Builder Add-on: Carousel & Gallery
Before we dive into the tutorial, make sure you have the WPBakery Page Builder plugin installed and activated on your WordPress website. Also, ensure that you have the Carousel & Gallery add-on installed and activated as well.
To access the Carousel & Gallery add-on, follow these steps:
- Log in to your WordPress dashboard and navigate to the WPBakery Page Builder plugin page.
- Click on the "Add-ons" tab and select "Carousel & Gallery" from the list of available add-ons.
- Click on the "Activate" button to activate the add-on.
Creating a Carousel
A carousel is a great way to showcase a series of images, products, or services in a rotating display. To create a carousel using the Carousel & Gallery add-on, follow these steps:
- Create a new row in your WPBakery Page Builder layout by clicking on the "Row" button in the dashboard.
- Click on the "Carousel" button in the add-on's toolbar to insert a carousel element into the row.
- Configure the carousel settings by clicking on the "Settings" icon () next to the carousel element.
- In the settings panel, you can customize the following options:
- Items: Set the number of items to display in the carousel.
- Item spacing: Adjust the spacing between the items in the carousel.
- Navigation: Choose whether to display navigation arrows or pagination dots.
- Autoplay: Enable or disable autoplay for the carousel.
- Add items to the carousel by clicking on the "Add item" button and selecting the desired content type (image, video, or text).
- Customize each item's settings by clicking on the "Settings" icon () next to the item.
- Repeat steps 5 and 6 until you have added all the desired items to the carousel.
- Save and publish your page to see the carousel in action.
Creating a Gallery
A gallery is a collection of images displayed in a grid or masonry layout. To create a gallery using the Carousel & Gallery add-on, follow these steps:
- Create a new row in your WPBakery Page Builder layout by clicking on the "Row" button in the dashboard.
- Click on the "Gallery" button in the add-on's toolbar to insert a gallery element into the row.
- Configure the gallery settings by clicking on the "Settings" icon () next to the gallery element.
- In the settings panel, you can customize the following options:
- Grid: Choose the grid layout style (e.g., 2 columns, 3 columns, etc.).
- Masonry: Enable or disable masonry layout for the gallery.
- Item spacing: Adjust the spacing between the items in the gallery.
- Navigation: Choose whether to display navigation arrows or pagination dots.
- Add items to the gallery by clicking on the "Add item" button and selecting the desired content type (image, video, or text).
- Customize each item's settings by clicking on the "Settings" icon () next to the item.
- Repeat steps 5 and 6 until you have added all the desired items to the gallery.
- Save and publish your page to see the gallery in action.
Tips and Tricks
Here are some additional tips and tricks to help you get the most out of the WPBakery Page Builder Add-on: Carousel & Gallery:
- Use the "Carousel" and "Gallery" elements in combination to create a unique and engaging content layout.
- Experiment with different carousel and gallery settings to find the perfect balance for your content.
- Use the "Add-on" settings to customize the appearance and behavior of the carousel and gallery elements.
- Consider using the add-on's built-in features, such as autoplay and navigation, to enhance the user experience.
- Don't forget to test and preview your content before publishing to ensure it looks and functions as expected.
In this tutorial, we covered the basics of using the WPBakery Page Builder Add-on: Carousel & Gallery. With this add-on, you can create stunning carousels and galleries that showcase your content, products, or services in a creative and engaging way. Remember to experiment with different settings and features to find the perfect balance for your content. Happy building!
General Settings
In the general settings, you can configure the overall behavior of the carousel and gallery. To access these settings, navigate to the WPBakery Page Builder settings and click on the "Carousel & Gallery" tab.
- Animation: Select the animation effect for the carousel and gallery. You can choose from a range of options such as slide, fade, and slide fade.
- Navigation: Choose whether to display navigation arrows or pagination dots.
- Autoplay: Enable or disable autoplay mode.
- Speed: Set the speed of the autoplay animation.
- Pause On Hover: Pause the animation when the mouse hovers over the carousel or gallery.
Carousel Settings
In the carousel settings, you can customize the behavior of the carousel. To access these settings, navigate to the WPBakery Page Builder settings and click on the "Carousel & Gallery" tab, then click on the "Carousel" tab.
- Columns: Set the number of columns for the carousel.
- Items: Set the number of items to display in each column.
- Interval: Set the interval between each slide in seconds.
- Randomize: Randomize the order of the carousel items.
Gallery Settings
In the gallery settings, you can customize the behavior of the gallery. To access these settings, navigate to the WPBakery Page Builder settings and click on the "Carousel & Gallery" tab, then click on the "Gallery" tab.
- Columns: Set the number of columns for the gallery.
- Items: Set the number of items to display in each column.
- Thumb Size: Set the size of the thumbnail images.
- Lightbox: Enable or disable lightbox mode.
- Image Zoom: Enable or disable image zoom.
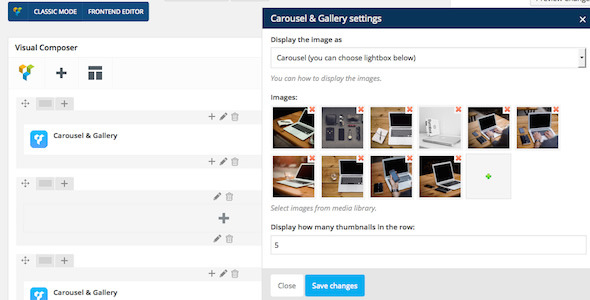
Items Settings
In the items settings, you can customize the behavior of each item in the carousel or gallery. To access these settings, navigate to the WPBakery Page Builder settings and click on the "Carousel & Gallery" tab, then click on the "Items" tab.
- Title: Set the title of the item.
- Description: Set the description of the item.
- Image: Set the main image of the item.
- Link: Set the link of the item.
- Target: Set the target of the link (e.g. _blank, _self, etc.).
- Width: Set the width of the item.
- Height: Set the height of the item.
Responsive Settings
In the responsive settings, you can customize the behavior of the carousel and gallery on different devices and screen sizes. To access these settings, navigate to the WPBakery Page Builder settings and click on the "Carousel & Gallery" tab, then click on the "Responsive" tab.
- Desktop: Configure the carousel and gallery settings for desktop devices.
- Tablet: Configure the carousel and gallery settings for tablet devices.
- Mobile: Configure the carousel and gallery settings for mobile devices.
- Portrait: Configure the carousel and gallery settings for portrait mode.
- Landscape: Configure the carousel and gallery settings for landscape mode.
Here are the features of the WPBakery Page Builder Add-on - Carousel & Gallery:
- Choose between Carousel and Gallery: Users can decide how to display images, either in a carousel or a gallery.
- Optional dot and arrow navigation: Users can choose to display navigation dots and arrows to control the carousel or gallery.
- Carousel support lightbox or custom link: Users can set the carousel to open images in a lightbox or link to a custom URL.
- Retina ready and responsive: The add-on is optimized for high-resolution displays and adapts to different screen sizes.
- Auto play slideshow: The carousel or gallery can be set to automatically play through the images.
- Optional tooltip for thumbnails: Users can choose to display tooltips with additional information for each thumbnail.
- Optional container width and max-width: Users can set a custom width and maximum width for the carousel or gallery container, with automatic centering.
- Extend the Page Builder: The add-on works seamlessly with the WPBakery Page Builder, both as a theme and as a plugin.
- Compatible with latest jQuery and WordPress: The add-on is compatible with the latest versions of jQuery and WordPress.
- Enqueue js and css only when needed: The add-on only loads the necessary JavaScript and CSS files, keeping the page size smaller.
- FAQ and source code included: The package includes a FAQ section and the source code for the add-on, with free updates in the future.
Related Products

$12.00









There are no reviews yet.