Sky Forms Pro
$12.00
3513 sales
LIVE PREVIEW
Sky Forms Pro Review
Introduction
In today’s digital world, creating a beautiful and functional form is crucial for any website or application. Sky Forms Pro is a powerful and versatile form plugin that offers a wide range of features to help you create stunning forms that exceed your users’ expectations. With its sleek design and user-friendly interface, Sky Forms Pro is an ideal solution for developers, designers, and non-technical users alike.
Key Features
Sky Forms Pro offers a plethora of features that make it an ultimate form solution. Some of the key features include:
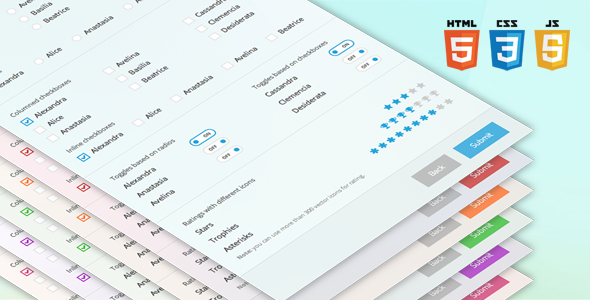
- Highly Customized: Contains a large amount of customized elements such as text inputs, file inputs, selects, multiple selects, textareas, radios, checkboxes, and buttons.
- Modern Elements: Includes progressive form elements such as input with autocomplete, toggles and ratings.
- Client-side Validation: Comes bundled with a useful set of validation methods, very easy to set up and create your own methods.
- Fields Masking: Allows users to more easily enter inputs where you would like them to enter the data in a certain format (date, phone, credit card, etc).
- Ajax Powered: Allows you to easily and unobtrusively upgrade HTML forms to use AJAX instead of regular submit.
- File Uploading: File uploads without page reload and you can see the upload progress near the submit button.
- Captcha: Protects your website against robots.
- Modal Forms: You don’t have enough space for the form? It’s not a problem! Use any form in modal window.
- jQuery UI Slider: Transforms selected elements into sliders. There are various options such as multiple handles and ranges. The handle can be moved with the mouse or the arrow keys.
- jQuery UI Datepicker: Attaches a popup calendar to your input fields or shows an inline calendar for selecting individual dates or date ranges.
- 9 Color Schemes: Each color scheme has its own CSS file, that can be easily modified for creation your own colors.
- 6 designed states: Each form element has 6 states: normal, hover, focus, error, success and disabled.
- Responsive Design: A fully responsive layout that adapts perfectly for all device resolutions like mobiles, tablets and desktops.
- Grid system: Fully responsive and utilizes 6 fluid columns and supports offsets.
- Animated tooltips: Tooltip appears for input or textarea elements (on focus) and has 6 different positions.
- 361 Vector Icons: Includes beautiful iconic font Font Awesome, created by Dave Gandy.
- 26 Useful Examples: You can use these examples as a base for creation your own forms simple and fast.
- Retina Support: Optimized to support the high quality and crisp graphics on retina screens.
- HTML5 and CSS3: Take full advantage of modern web technologies. Semantic HTML markup and standards compliant CSS.
- Cross-Browser: Tested on Windows (Chrome, Firefox, Opera, IE8, IE9, IE10), Mac (Safari, Chrome, Firefox, Opera), iOS (iPhone, iPad) and Android.
- Documentation: Extensive step-by-step guide to help you with usage and customization.
- Fast Support: To get support please send me an email through the contact form on my profile page.
- Free Updates: Products get maintained with improvements and bug fixes.
Testimonials
- kryten68: "I’m compelled to write up some feedback about Sky Forms Pro which will hopefully serve to inform anyone finding themselves in the situation I was in: formless and filled with trepidation about how to go about getting form-savvy in my projects. SkyFormsPro is the answer! Last night I bought the product and this morning I now have a growing library of the most beautiful, completely functional, validating and impressive forms that I can now drop into my RapidWeaver projects, at will."
- companion1: "I recently bought this product and it is the second product from Voky. I needed a flexible, functional and graphically pleasing form, along with a form that will validate, which is why I chose this product."
- stanislavski: "I’d definitely recommend buying this! Voky has been in touch with me for a while now & although I was interested in purchasing his old forms, he advised me me to wait until this one was completed as I was wanting the validation."
- mickormick: "These are amazing – nice job. Appreciate all of your hard work."
- pamps: "Great forms. Already bookmarked, should use very soon…"
Changelog
- 06.02.15 – Version 2.0.5: Small bug-fixes for success and error states.
- 16.12.14 – Version 2.0.4: Bug-fix for selects in FireFox.
- 02.04.14 – Version 2.0.3: Small bug-fix for checkout form.
- 27.03.14 – Version 2.0.2: Small bug-fix for select elements (problem with clicking on the arrow icon).
- 21.03.14 – Version 2.0.1: Small bug-fix for order form.
- 05.03.14 – Version 2.0: Added captcha.
- 04.09.13 – Version 1.1.2: Bug-fix for grid system (thanks to Yacroon).
- 26.09.13 – Version 1.1.1: Added modal password recovery form in login demo.
- 24.09.13 – Version 1.1: Added php script for order form.
- 22.09.13 – Version 1.0.3: Small bug-fix for datepickers.
- 04.09.13 – Version 1.0.2: Bug-fix for bootstrap compatibility.
- 30.08.13 – Version 1.0.1: Small bug-fix for selects in IE10.
- 22.08.13 – Version 1.0: Initial release.
Conclusion
Overall, Sky Forms Pro is an excellent form plugin that offers a wide range of features and customization options. With its responsive design, highly customizable elements, and modern UI, it’s an ideal solution for developers, designers, and non-technical users alike. While there may be some room for improvement, the plugin’s excellent support and continuous updates make it a valuable investment for anyone looking to create stunning forms.
Score: 4.84
I highly recommend Sky Forms Pro to anyone looking for a powerful and versatile form plugin. Its excellent features, customization options, and support make it an ideal solution for a wide range of projects.
User Reviews
Be the first to review “Sky Forms Pro” Cancel reply
Introduction to Sky Forms Pro: A Comprehensive Tutorial
Welcome to the Sky Forms Pro tutorial! In this comprehensive guide, we will walk you through the steps of using this powerful tool to create stunning and professional-grade 3D models, scenes, and animations. Whether you're a beginner or an experienced user, this tutorial is designed to help you master the Sky Forms Pro and unlock its full potential.
What is Sky Forms Pro?
Sky Forms Pro is a cutting-edge 3D modeling and animation software that offers an intuitive and user-friendly interface, allowing you to create complex scenes and characters with ease. With its powerful tools and features, you can design and render 3D models, environments, and animations that are indistinguishable from real-life.
What Can You Do with Sky Forms Pro?
With Sky Forms Pro, you can:
- Create 3D models, characters, and scenes for various applications, such as video games, movies, TV shows, and commercials
- Design and render high-quality 3D environments, including buildings, landscapes, and vehicles
- Create animations and motion graphics for various industries, including advertising, education, and entertainment
- Export your creations in various formats, including OBJ, FBX, and STL
Tutorial Outline
In this tutorial, we will cover the following topics:
- Getting Started with Sky Forms Pro: An overview of the software's interface, basic navigation, and essential tools.
- Creating 3D Models: A step-by-step guide on how to create 3D models using various tools and techniques.
- Building Scenes: A tutorial on how to create and customize 3D scenes, including lighting, textures, and camera settings.
- Animating Characters and Objects: A guide on how to create animations using keyframes, physics, and other advanced techniques.
- Rendering and Exporting: A step-by-step guide on how to render and export your creations in various formats.
- Advanced Topics: Tips and tricks on how to master advanced techniques, such as lighting, shading, and texturing.
Let's Get Started!
In the next section, we'll dive into the world of Sky Forms Pro and explore its interface, basic navigation, and essential tools. Whether you're new to 3D modeling or an experienced user, this tutorial is designed to help you master the Sky Forms Pro and unlock its full potential.
Section 1: Getting Started with Sky Forms Pro
... (To be continued in the next section)
Here is the example:
Form Manager
The Form Manager configuration is used to define which forms will be displayed to the user. You can add as many forms as you need.
'skyforms_pro_settings' => array(
'form_manager' => array(
'my_form_1' => array(
'slug' => 'my_form_1',
'title' => 'My Form 1',
),
'my_form_2' => array(
'slug' => 'my_form_2',
'title' => 'My Form 2',
),
),
),Validation
The validation configuration is used to validate the user input. You can define custom validation messages and rules.
'skyforms_pro_settings' => array(
'validation' => array(
'rules' => array(
'required' => array('message' => 'Required field'),
'email' => array('message' => 'Invalid email'),
'phone' => array('message' => 'Invalid phone'),
),
),
),Submission
The submission configuration is used to define what happens when the form is submitted. You can define custom handler functions.
'skyforms_pro_settings' => array(
'submission' => array(
'handler' => 'my_handler_function',
),
),Styling
The styling configuration is used to customize the look and feel of the form. You can define custom CSS styles and layouts.
'skyforms_pro_settings' => array(
'styling' => array(
'width' => '500px',
'background' => 'white',
),
),Layout
The layout configuration is used to define how the form fields are organized. You can define custom layouts and field arrangements.
'skyforms_pro_settings' => array(
'layout' => array(
'fields' => array(
'name' => array('label' => 'Name', 'css_class' => 'small'),
'email' => array('label' => 'Email', 'css_class' => 'small'),
),
'fieldsets' => array(
'primary' => array('title' => 'Primary Info', 'fields' => array('name', 'email')),
),
),
),Please note that this is an example, you should consult the Sky Forms Pro documentation for more information on the available settings and their formats.
Here are the features of Sky Forms Pro:
- Highly Customized: Contains large amount of customized elements, including text inputs, file inputs, selects, multiple selects, textareas, radios, checkboxes, and buttons.
- Modern Elements: Includes progressive form elements, such as input with autocomplete, toggles, and ratings.
- Client-side Validation: Comes bundled with a useful set of validation methods, very easy to set up and create your own methods.
- Fields Masking: Allows user to more easily enter inputs where you would like them to enter the data in a certain format (date, phone, credit card, etc.).
- Ajax Powered: Allows you to easily and unobtrusively upgrade HTML forms to use AJAX instead of regular submit.
- File Uploading: File uploads without page reload and you can see the upload progress near the submit button.
- Captcha: Protects your website against robots.
- Modal Forms: You don't have enough space for the form? It's not a problem! Use any form in modal window.
- jQuery UI Slider: Transforms selected elements into sliders. There are various options such as multiple handles and ranges. The handle can be moved with the mouse or the arrow keys.
- jQuery UI Datepicker: Attaches a popup calendar to your input fields or shows an inline calendar for selecting individual dates or date ranges.
- 9 Color Schemes: Each color scheme has its own CSS file, that can be easily modified for creation your own colors.
- 6 designed states: Each form element has 6 states: normal, hover, focus, error, success and disabled.
- Responsive Design: A fully responsive layout that adapts perfectly for all device resolutions like mobiles, tablets and desktops.
- Grid system: Fully responsive and utilizes 6 fluid columns and supports offsets.
- Animated tooltips: Tooltip appears for input or textarea elements (on focus) and has 6 different positions.
- 361 Vector Icons: Includes beautiful iconic font Font Awesome, created by Dave Gandy.
- 26 Useful Examples: You can use these examples as a base for creation your own forms simple and fast.
- Retina Support: Optimized to support the high quality and crisp graphics on retina screens.
- HTML5 and CSS3: Take full advantage of modern web technologies. Semantic HTML markup and standards compliant CSS.
- Cross-Browser: Tested on Windows (Chrome, Firefox, Opera, IE8, IE9, IE10), Mac (Safari, Chrome, Firefox, Opera), iOS (iPhone, iPad) and Android.
Additionally, it comes with:
- Documentation
- Fast Support
- Free Updates








![[TS] DocScan – A mini and Powerful mobile scanner for iOS (Admob, IAP, Push Notifications) [TS] DocScan – A mini and Powerful mobile scanner for iOS (Admob, IAP, Push Notifications)](https://i3.wp.com/previews.customer.envatousercontent.com/files/315977241/Inline.jpg?w=300&resize=300,300&ssl=1)

There are no reviews yet.