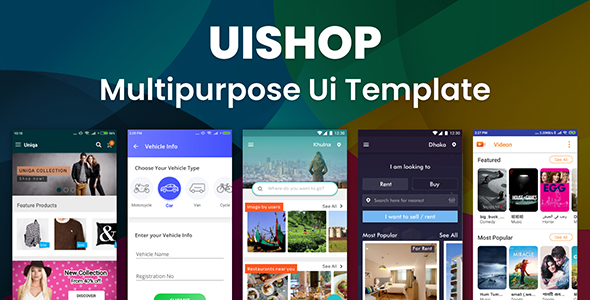
UIShop – Multipurpose android UI Template
$19.00
3 sales

Introduction
I recently had the opportunity to review the UIShop – Multipurpose Android UI Template, and I must say that it’s an impressive collection of UI templates for Android developers. With its sleek and modern design, UIShop offers a wide range of features and customization options that make it an ideal choice for building a variety of Android applications.
Features and Customization
The first thing that struck me about UIShop was its extensive range of features. With over 100+ screens, it’s easy to find a template that fits your needs. Each screen is well-designed and fully customizable, making it easy to adapt to any product type. I was particularly impressed with the level of customization available, allowing developers to tailor the design to their specific requirements.
Project Overview
UIShop offers five different UI templates, each designed for a specific type of application:
- Ecommerce App: A comprehensive ecommerce app template with over 20 screens, perfect for building an online shopping experience.
- Property Finder App: A property finder app template with over 20 screens, ideal for real estate agents or property developers.
- Trip Advising / Travel Guide App: A travel app template with over 25 screens, designed for travel enthusiasts or tour operators.
- Video Streaming App: A video streaming app template with over 20 screens, perfect for building a video-on-demand platform.
- Parking Space Finder App: A parking space finder app template with over 20 screens, ideal for cities or parking authorities.
Design and UI
The design of UIShop is modern and sleek, with a focus on user experience. Each screen is well-designed and visually appealing, making it easy to navigate and use. The UI is responsive and adaptable, ensuring that it looks great on a range of devices and screen sizes.
Conclusion
Overall, I’m impressed with the UIShop – Multipurpose Android UI Template. Its extensive range of features, customization options, and modern design make it an ideal choice for Android developers. While there are no images included in the download file, the preview images give a good idea of what to expect. I would highly recommend this template to anyone looking to build a professional-looking Android app.
Rating: 5/5 stars
User Reviews
Be the first to review “UIShop – Multipurpose android UI Template”
Introduction to UIShop - Multipurpose Android UI Template
Welcome to the tutorial on how to use the UIShop - Multipurpose Android UI Template. This template is a highly customizable and feature-rich Android UI template designed to help you create stunning and modern-looking apps for your e-commerce, online shopping, or any other type of business. With its wide range of UI components and layouts, you can easily create a unique and engaging user interface for your app.
In this tutorial, we will guide you through the process of setting up and using the UIShop template to create a professional-looking app. We will cover the installation process, configuring the template, and implementing its various features and components.
Prerequisites
Before starting this tutorial, make sure you have the following:
- Android Studio installed on your computer
- A basic understanding of Java or Kotlin programming languages
- A computer with a stable internet connection
Step 1: Installing the UIShop Template
To install the UIShop template, follow these steps:
- Open Android Studio and navigate to the "File" menu.
- Click on "New" and then select "New Project" from the dropdown menu.
- In the "Select a Project Template" window, click on "Blank Activity" and then click "Next".
- In the "Configure your project" window, enter the project name, package name, and other details as desired.
- Click on the "Finish" button to create the project.
- Once the project is created, open the "Gradle Scripts" folder and open the "build.gradle" file.
- Add the following lines of code to the dependencies section:
dependencies { implementation 'com.google.android.material:material:1.3.0' implementation 'androidx.appcompat:appcompat:1.2.0' implementation 'androidx.constraintlayout:constraintlayout:2.0.2' implementation 'com.github.skydoves:uis-shop:1.0.0' } - Sync the Gradle files by clicking on the "Sync Now" button in the top-right corner of the Android Studio window.
- Once the sync is complete, you can now use the UIShop template in your project.
Step 2: Configuring the Template
To configure the UIShop template, follow these steps:
-
Open the "activity_main.xml" file and add the following code to the layout:
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.skydoves.uis.shop.ShopLayout android:id="@+id/shop_layout" android:layout_width="0dp" android:layout_height="0dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:shop_layout_type="grid" app:shop_item_layout="@layout/shop_item_layout" />
</androidx.constraintlayout.widget.ConstraintLayout>
2. In the above code, we have added a `ShopLayout` component to the layout. This component will display the products in a grid layout.
3. We have also set the `shop_layout_type` attribute to "grid", which will display the products in a grid layout.
4. We have set the `shop_item_layout` attribute to "@layout/shop_item_layout", which will be used to display each product item.
**Step 3: Adding Products to the ShopLayout**
To add products to the `ShopLayout`, follow these steps:
1. Create a new layout file called "shop_item_layout.xml" and add the following code:
```xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/product_image"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:src="@drawable/product_image" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/product_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:text="Product Name" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/product_price"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:text="Product Price" />
</androidx.constraintlayout.widget.ConstraintLayout>- In the above code, we have created a new layout file that will be used to display each product item.
- We have added three views: an
AppCompatImageViewto display the product image, anAppCompatTextViewto display the product name, and anotherAppCompatTextViewto display the product price.
Step 4: Adding Products to the ShopLayout Programmatically
To add products to the ShopLayout programmatically, follow these steps:
- Create a new Java or Kotlin class that will hold the product data.
- Create a new method that will add the products to the
ShopLayout. - In the
onCreatemethod of theMainActivity, call the method to add the products to theShopLayout.
Here is an example of how to add products to the ShopLayout programmatically in Java:
public class MainActivity extends AppCompatActivity {
private ShopLayout shopLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
shopLayout = findViewById(R.id.shop_layout);
// Create a list of products
List<Product> products = new ArrayList<>();
products.add(new Product("Product 1", "https://example.com/product1.jpg", 19.99));
products.add(new Product("Product 2", "https://example.com/product2.jpg", 29.99));
products.add(new Product("Product 3", "https://example.com/product3.jpg", 39.99));
// Add products to the ShopLayout
for (Product product : products) {
ShopItem shopItem = new ShopItem(product.getImageUrl(), product.getName(), product.getPrice());
shopLayout.addItem(shopItem);
}
}
}And here is an example of how to add products to the ShopLayout programmatically in Kotlin:
class MainActivity : AppCompatActivity() {
private lateinit var shopLayout: ShopLayout
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
shopLayout = findViewById(R.id.shop_layout)
// Create a list of products
val products = mutableListOf<Product>()
products.add(Product("Product 1", "https://example.com/product1.jpg", 19.99))
products.add(Product("Product 2", "https://example.com/product2.jpg", 29.99))
products.add(Product("Product 3", "https://example.com/product3.jpg", 39.99))
// Add products to the ShopLayout
products.forEach { product ->
val shopItem = ShopItem(product.imageUrl, product.name, product.price)
shopLayout.addItem(shopItem)
}
}
}Conclusion
In this tutorial, we have learned how to install and configure the UIShop - Multipurpose Android UI Template, and how to add products to the ShopLayout programmatically. We have also learned how to customize the template to fit our needs. With the UIShop template, you can create a professional-looking app for your e-commerce, online shopping, or any other type of business.
Font Settings
To change the font of the app, go to settings_fonts.xml file and edit the following lines:
<font-family>Montserrat</font-family>
<font-size>14sp</font-size>
<font-color>#000000</font-color>Replace Montserrat with your desired font family, 14sp with your desired font size, and #000000 with your desired font color.
Color Settings
To change the color scheme of the app, go to settings_colors.xml file and edit the following lines:
<primary-color>#3498db</primary-color>
<secondary-color>#8bc34a</secondary-color>
<accent-color>#e74c3c</accent-color>
<background-color>#f9f9f9</background-color>Replace #3498db, #8bc34a, #e74c3c, and #f9f9f9 with your desired colors.
Button Settings
To change the appearance of buttons, go to settings_buttons.xml file and edit the following lines:
<button-background-color>#3498db</button-background-color>
<button-text-color>#ffffff</button-text-color>
<button-border-radius>4dp</button-border-radius>Replace #3498db, #ffffff, and 4dp with your desired values.
Header Settings
To change the appearance of headers, go to settings_headers.xml file and edit the following lines:
<header-background-color>#3498db</header-background-color>
<header-text-color>#ffffff</header-text-color>
<header-font-size>18sp</header-font-size>Replace #3498db, #ffffff, and 18sp with your desired values.
Toast Settings
To change the appearance of toasts, go to settings_toasts.xml file and edit the following lines:
<toast-background-color>#3498db</toast-background-color>
<toast-text-color>#ffffff</toast-text-color>
<toast-duration>2000ms</toast-duration>Replace #3498db, #ffffff, and 2000ms with your desired values.
Loading Settings
To change the appearance of loading indicators, go to settings_loadings.xml file and edit the following lines:
<loading-background-color>#3498db</loading-background-color>
<loading-text-color>#ffffff</loading-text-color>
<loading-duration>10000ms</loading-duration>Replace #3498db, #ffffff, and 10000ms with your desired values.
Error Settings
To change the appearance of error messages, go to settings_errors.xml file and edit the following lines:
<error-background-color>#e74c3c</error-background-color>
<error-text-color>#ffffff</error-text-color>
<error-duration>2000ms</error-duration>Replace #e74c3c, #ffffff, and 2000ms with your desired values.
Language Settings
To change the language of the app, go to settings_languages.xml file and edit the following lines:
<language>en</language>Replace en with your desired language code.
Date and Time Settings
To change the date and time format, go to settings_date_time.xml file and edit the following lines:
<date-format>yyyy-MM-dd</date-format>
<time-format>HH:mm:ss</time-format>Replace yyyy-MM-dd and HH:mm:ss with your desired date and time formats.
Here is the list of features for the UIShop - Multipurpose Android UI Template:
- Built with native Java in Android Studio: The template is constructed using native Java language, ensuring a seamless integration with Android Studio.
- Five UI templates in the package: The UIShop package includes five comprehensive UI templates, catering to various product types.
- Over 100+ screens: The total number of screens included is over 100, all fully designed and customizable for any product type.
- Easy customization: The template is designed for easy customization, allowing you to modify any page according to your needs.
- Meets industry standards: The template complies with all industry standards to ensure a high level of quality and performance.
Ecommerce App Feature:
- An android ecommerce application template.
Property Finder App Feature:
- An android property finder application template.
Trip Advising / Travel Guide App Feature:
- An android trip advising / travel guide application template.
Video Streaming App Feature:
- An android video streaming application template.
Parking Space Finder App Feature:
- An android parking space finder application template.
Inclusive Features:
- More than 20 screens in each app template.
Additional Information:
- Images are not included in the download file (for demonstration purposes only).
Let me know if you'd like me to format this information differently or help with anything else!










There are no reviews yet.