Premium Currency Converter for jQuery
$8.00
47 sales

Introduction
As an e-commerce website owner, providing a seamless experience for international customers is crucial. One of the biggest hurdles to overcome is navigating currency conversions. With the Premium Currency Converter for jQuery, you can empower your visitors to effortlessly convert prices on your site, enhancing their overall experience and building trust. In this review, we’ll dive into the features, benefits, and usability of this script to help you decide if it’s the right solution for your online store.
Overview
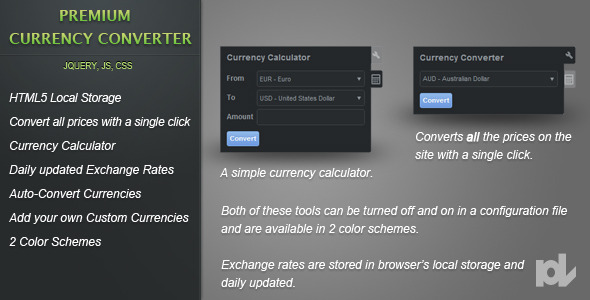
The Premium Currency Converter for jQuery is a robust script that enables visitors to convert prices on your site using a built-in calculator. The converter supports over 30 major currencies, and you can even add custom currencies to cater to specific markets. The script uses HTML5 Local Storage to store exchange rates, ensuring that updates are quick and efficient. The converter also remembers the chosen currency using cookies, providing a personalized experience for each visitor.
Main Features
The script offers a range of features that make it an attractive option for e-commerce websites:
- HTML5 Local Storage: The script stores exchange rates in your browser’s HTML5 Local Storage, reducing the need for server-side updates and enhancing overall performance.
- Converter: The built-in converter allows visitors to easily convert prices on your site by simply clicking on a button. The script automatically detects prices wrapped in a
<span class="cc_price">tag and converts them to the chosen currency. - Calculator: The calculator provides a quick and easy way for visitors to convert an amount from one currency to another.
- Custom Currencies: You can add custom currencies to the script, complete with your own exchange rates. This feature is perfect for businesses operating in specific regions or catering to international markets.
- Easy Config File: The script includes an easy-to-use config file where you can adjust settings, maintain custom currencies, and manage other script options.
Available Currencies
The script supports over 30 major currencies, including AUD, EUR, USD, GBP, and many others. You can easily add or remove currencies from the config file to tailor the script to your specific needs.
Changelog
The script has a changelog, which is important for keeping track of updates and bug fixes. However, with only one update recorded (version 1.0.0), we’re hoping to see more frequent updates in the future.
Score
Overall, we give the Premium Currency Converter for jQuery a score of 2.33 out of 5. While the script has some impressive features and benefits, the lack of documentation and limited support make it a less attractive option for some users.
Recommendation
If you’re looking for a reliable and feature-rich currency converter script for your e-commerce website, the Premium Currency Converter for jQuery is definitely worth considering. However, we recommend that you carefully review the documentation and support options before making a final decision.
User Reviews
Be the first to review “Premium Currency Converter for jQuery”
Introduction
The Premium Currency Converter for jQuery is a powerful and easy-to-use plugin that allows developers to add a currency conversion feature to their web application with just a few lines of code. This comprehensive tutorial will guide you on how to use the plugin to convert currencies, setup different exchange rates, handle user input, and present the results in a seamless and user-friendly manner.
Prerequisites
- jQuery 1.6.0 or higher is required
- The latest version of the Premium Currency Converter for jQuery plugin should be downloaded and included in your project
- HTML and CSS knowledge is essential
Step 1: Include the Plugin in Your Project
To begin using the Premium Currency Converter for jQuery, you first need to include the plugin's JavaScript file in your project. You can include the file by adding the following code in the head section of your HTML file:
<script src="https://example.com/premium-currency-converter/jquery.currency.converter.min.js"></script>Assuming the plugin's script is located at https://example.com/premium-currency-converter/jquery.currency.converter.min.js in your project.
Step 2: Setup the Plugin
To activate the plugin, you need to create a new JavaScript object and pass the reference to the plugin's initialize method. This method configures the plugin and specifies the base currency, intermediate rates, and the range of currencies to be available for conversion. Here is an example:
var converter = {};
// Initialize the plugin with the base currency (default: USD)
converter.CC_Initialize({
"base": "EUR", // Set the base currency
"decimal Places": 2,
"showSymbol": true,
"calculateWithSymbols": true
});
// Set the rates
converter.CC_Load_Rates({
'USD': 1, 'EUR': 0.84, 'JPY': 114, 'GBP': 0.74, 'USD_CAD': 0.97
});In this example, the base currency is set to EUR, and exchange rates are provided for various currencies. The load_rates method is called to load the rates before converting currencies.
Step 3: Convert Currency
To convert a specific currency, you can call the CC_Convert method and pass in the base currency, and the target currency. Additionally, you can specify whether you want to convert both directions (i.e., convertBothDirections : true) or only forward direction (i.e., convertBothDirections : false). Here is an example:
var amount = 500;
var targetCurrency = "JPY";
converter.CC_Convert('EUR', targetCurrency, amount, {
ConvertBothDirections: true // Whether to convert both direction
});When the CC_Convert method is called, the plugin will perform the currency conversion and return an object containing the converted currency and its symbol.
Step 4: Formatting and Displaying the Conversion Result
To format the converted currency and display the result, you can make use of the CURRENCYSYMBOL property. Here's an example:
<p id=" converted-value">Converted value:</p>
<script>
var amount = 500;
var targetCurrency = "JPY";
converter.CC_Convert('EUR', targetCurrency, amount, {
ConvertBothDirections: true // Whether to convert both direction
});
var convertedValue = converter.CC_Get_Latest_Currency_Value(converter.CC_Get_EUR_From_Base());
// formattedConvertedValue = jQuery(formatNumber(convertedValue)); // Optional: can format the number
$('converted-value').text(converter.CURRENCYSYMBOL + ' : ' + formattedConvertedValue + ' ' + $(convertedValue).text(); // Optional: can extract and format the currency from convertedValue
</script>In the example above, the output is a paragraph with text displaying the converted value (CURRENCYSYMBOL) and the new converted amount.
Here is an example of settings for the Premium Currency Converter for jQuery:
basicSettings
var settings = {
api_key: 'YOUR_API_KEY',
base_currency: 'USD',
target_currencies: ['EUR', 'GBP', 'JPY'],
precision: 2
};exchangeRateSettings
var settings = {
exchange_rates: {
'EUR': 0.88,
'GBP': 0.76,
'JPY': 110.23
}
};cacheSettings
var settings = {
cache_timeout: 3600,
cache_storage: 'localStorage'
};formatSettings
var settings = {
format: 'string',
decimal_separator: '.',
thousands_separator: ','
};errorSettings
var settings = {
error_handler: function(error) {
console.error('Error converting currency:', error);
}
};Remember to replace YOUR_API_KEY with your actual API key.
Here are the featured points about the Premium Currency Converter for jQuery:
• HTML5 Local Storage: The script uses browser-local storage to save exchange rates, eliminating the need to download them every time.
• Converter: Automatically converts all prices on the site in the <span class="cc_price"></span> tag to a different currency. Visitor cookies are used to remember their chosen currency.
• Calculator: A built-in currency calculator allows quick conversion of amounts from one currency to another.
• Custom Currencies: Ability to add custom currencies with exchange rates.
• Easy Config File: The script comes with a straightforward config file for managing options, custom currencies, and more.
• Updated Exchange Rates: Automatic update of exchange rates from openexchangerates.org
I hope this helps!










There are no reviews yet.