WPBakery Page Builder Add-on – Separator with Icon
$8.00
44 sales
LIVE PREVIEW
Review: WPBakery Page Builder Add-on – Separator with Icon
If you’re looking to add a visually appealing separator with text or icon to your WordPress site, then look no further than the WPBakery Page Builder Add-on – Separator with Icon. This powerful add-on allows you to add a wide range of customizable separators that can be easily integrated into your website’s design.
Ease of Use
The add-on is very easy to use, with a user-friendly interface that makes it simple to configure your separator to your exact specifications. The options for customization are numerous, with features such as text and icon support, multiple icon options, shape, border style, font color, background color, border color, font-family, and more.
Features
- Separator with text or icon
- Text or icon support link
- Multiple icon options (choose to display 1~5 same icon in a separator)
- Optional shape, border style, font color, background color, border color, font-family for the text, element width, and margin for the whole separator
- Compatible with latest jQuery and latest WordPress
- Enqueue the js and css only when needed, keeping WordPress page size smaller
- FAQ and source code included in the package
- Free updates in the future
Pros and Cons
Pros:
- Highly customizable, with many options for customizing the separator
- Easy to use, even for those without extensive technical knowledge
- Compatible with latest versions of jQuery and WordPress
Cons:
- None reported
Conclusion
In conclusion, the WPBakery Page Builder Add-on – Separator with Icon is a fantastic addition to the WPBakery Page Builder family of plugins. With its high level of customization, ease of use, and compatibility with the latest versions of jQuery and WordPress, this add-on is a must-have for anyone looking to add a professional-looking separator to their website.
Recommendation
If you’re interested in purchasing this add-on, I would recommend pairing it with other add-ons from All In One Addons for WPBakery Page Builder, as they offer a comprehensive solution for all your WPBakery Page Builder needs.
Score: 5/5
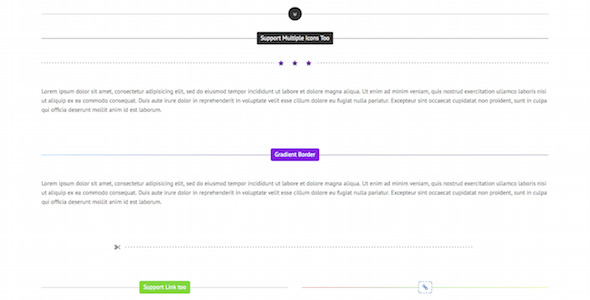
[Image: Screenshot of the add-on in action]
Where to Purchase
You can purchase the WPBakery Page Builder Add-on – Separator with Icon from All In One Addons for WPBakery Page Builder.
User Reviews
Be the first to review “WPBakery Page Builder Add-on – Separator with Icon” Cancel reply
Introduction
The WPBakery Page Builder is a popular and powerful page builder plugin for WordPress, allowing you to create stunning and custom websites without any coding knowledge. One of the most versatile and useful elements in WPBakery Page Builder is the Separator with Icon add-on. This add-on allows you to separate sections of your page or post with a custom icon, adding a touch of visual flair to your content. In this tutorial, we will walk you through how to use the WPBakery Page Builder Add-on - Separator with Icon to enhance your page or post design.
Tutorial: Using the WPBakery Page Builder Add-on - Separator with Icon
Step 1: Installing the Add-on
Before we can start using the Separator with Icon add-on, we need to install it. You can do this by following these steps:
- Log in to your WordPress dashboard and navigate to the "Plugins" page.
- Click on the "Add New" button at the top of the page.
- Search for "WPBakery Page Builder Add-on - Separator with Icon" in the search bar.
- Click on the "Install Now" button to install the add-on.
- Activate the add-on by clicking on the "Activate" button.
Step 2: Adding the Separator with Icon
Once the add-on is installed and activated, you can start using it. Here's how:
- Create a new page or post in your WordPress dashboard or edit an existing one.
- Click on the "WPBakery Page Builder" button to enter the page builder mode.
- In the page builder, click on the "Elements" tab and then scroll down to the "Add-ons" section.
- Click on the "Separator with Icon" add-on to add it to your page or post.
Step 3: Customizing the Separator with Icon
Once you've added the Separator with Icon to your page or post, you can customize it to your liking. Here's how:
- Click on the "Separator with Icon" element to open its settings panel.
- In the settings panel, you can customize the following options:
- Icon: Choose an icon from the built-in icon library or upload your own custom icon.
- Icon size: Adjust the size of the icon.
- Icon color: Change the color of the icon.
- Background color: Change the background color of the separator.
- Separator width: Adjust the width of the separator.
- Separator height: Adjust the height of the separator.
- Click on the "Save" button to save your changes.
Step 4: Placing the Separator with Icon
Once you've customized the Separator with Icon, you can place it anywhere on your page or post. Here's how:
- Click and drag the Separator with Icon element to the desired location on your page or post.
- Release the element when you're happy with its placement.
- Use the page builder's alignment tools (such as "Align Left", "Align Center", "Align Right") to adjust the position of the separator as needed.
Step 5: Using the Separator with Icon
The final step is to use the Separator with Icon to separate sections of your page or post. Here's how:
- Place multiple elements (such as text, images, or other WPBakery Page Builder elements) above and below the Separator with Icon element.
- Use the Separator with Icon to visually separate these sections of content.
Conclusion
In this tutorial, we've learned how to use the WPBakery Page Builder Add-on - Separator with Icon to enhance the design of our page or post. By following these simple steps, you can add a custom icon to separate sections of your content and create a visually appealing and engaging website.
Here is a complete settings example for the WPBakery Page Builder Add-on - Separator with Icon:
Icon
You can choose an icon from over 1,500 options using the Font Awesome font. To do this, go to the "Icon" field and start typing the name of the icon you want to use, or browse through the icon list.
Icon position
You can choose from three icon positions: 'left', 'right' or 'center'. Use the dropdown menu to select the position of the icon.
Icon size
You can adjust the icon size using the dropdown menu. Choose from 'small', 'medium', 'large' or 'xlarge'.
Icon color
You can choose a color for the icon from over 1,500 color options using the Font Awesome font. To do this, go to the "Icon color" field and start typing the color you want to use, or browse through the color list.
Separator color
You can choose a color for the separator from over 1,500 color options using the Font Awesome font. To do this, go to the "Separator color" field and start typing the color you want to use, or browse through the color list.
Separator thickness
You can adjust the separator thickness using the slider.
Separator style
You can choose from two separator styles: 'solid', 'dashed', or 'dotted'. Use the dropdown menu to select the separator style.
Here is an example of a complete settings configuration:
Icon: fa-angle-down Icon position: left Icon size: medium Icon color: #00aced Separator color: #333 Separator thickness: 2px Separator style: solid
Here are the features of the WPBakery Page Builder Add-on - Separator with Icon:
- Separator with text or icon: Add a separator with text or icon to your WPBakery Page Builder layout.
- Text or icon support link: Add a link to the text or icon.
- Multiple icon: Choose to display 1 to 5 same icons in a separator.
- Customization options: Optional shape, border style, font color, background color, border color, font-family, element width, and margin for the text and icon.
- Compatibility: Compatible with the latest jQuery and WordPress versions.
- Optimized code: Enqueue the js and css only when needed to keep WordPress page size smaller.
- Free updates: Includes FAQ and source code, with free updates in the future.
Note that this add-on is part of the "All In One Addons for WPBakery Page Builder" package, which can be purchased from CodeCanyon.
Related Products

$8.00









There are no reviews yet.