
Introduction
Enliven ’em! Animation Engine for Vector Graphics is a powerful and versatile JavaScript plugin that allows you to animate any vector graphic using SVG files. With a wide range of built-in animation effects and a easy-to-use interface, Enliven ’em is perfect for creating engaging and interactive illustrations for your websites, web applications, or mobile apps.
Pros and Cons
5/5 stars
Pros:
-
Simple and intuitive interface: Enliven ’em features a user-friendly interface that makes it easy to use, even for those who are new to animation.
-
Wide range of animation effects: Enliven ’em has over 80 built-in animation effects, including transition, transformation, and transformation along a path.
-
Easy SVG import: Importing SVG files is straightforward, and you can adjust the animation without having to write code.
-
Responsive animation: The animation is seamless and responds well to device changes.
-
Cross-browser compatibility: Tested on various browsers, Enliven ’em performs well and works as expected.
- Flexible and customizable: You have control over the animation through the script and can experiment with different effects and triggers.
Cons:
- Limited technical support: Although the community is active, there could be some limitations in resolving complex technical issues.
Features
-
Newly designed Animation Editor: Design and adjust animations in the included Animation Editor.
-
Morph effect: Morph path shapes into new forms.
-
Separate Animation Editor App: Customize animations.
-
Suitable for touch devices: Well-suited for touch-activated animations.
- Looped animation options: Animation can be made to repeat when a user clicks or taps.
Conclusion
Enliven ’em! Animation Engine for Vector Graphics is a powerful tool for creating mesmerizing vector animations. Easy to use, with plenty of features, and offering a free trial, there’s little not to like. However, some advanced users might find the plugin’s functionality limited in a few areas. Overall, I give Enliven ’em! 5 stars, and I can confidently recommend it to professionals and enthusiasts alike.
Try Enliven ’em! for yourself and enjoy the seamless animation experience for your next project!
User Reviews
Be the first to review “Enliven ’em! – Animation Engine for Vector Graphic”


This is a standalone jQuery version. The WordPress Plugin is here:
Enliven ‘em! – SVG Animation Engine for WordPress
Looking for something ready to use with “Enliven ‘em”? Check these:
Premium Add-on: 50 Web Promotional Icons
Free Add-on: 47 Flat Icons
Free Add-on: 10 Retro Text Dividers
Free Add-on: Flat Icons – Set 2 (NEW)
Premium Add-on: 50 Web Promotional Icons
Free Add-on: 47 Flat Icons
Free Add-on: 10 Retro Text Dividers
Free Add-on: Flat Icons – Set 2 (NEW)
Overview:
Enliven ‘em is a jQuery plugin which lets you animate any vector graphic presented as SVG files in many different ways when your vector illustrations become visible in a user’s browser viewport (good for “non-hover” devices like Apple’s ones). Also you can allow an animation to be repeated when a user clicks or taps your graphic.
All animation data are stored in SVG code itself which lets you port it to any domain. The Animation Editor, which is included in the download package, can help you to add these data in a WISIWYG mode.
The integration of the Enliven ‘em script is easy: only two additional scripts in your page’s code in addition to your existing jQuery.
Please get familiar with full features’ list and explore the live demo.
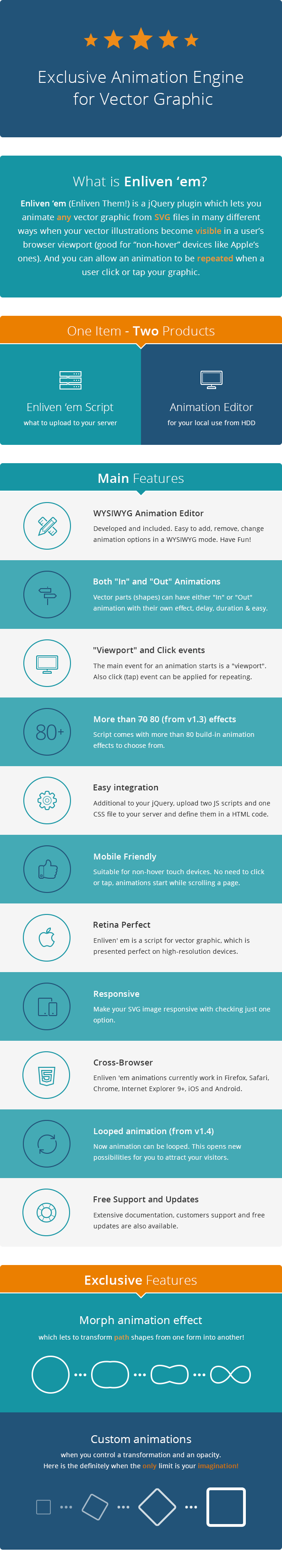
Main features:
- Brand New
- More than 80 build-in animation effects
- Separate Animation Editor App
- Suitable for Touch Devices
- Both In and Out Animations
- Easy SVG Responsive
- Easy Integration
- Cross Browser
- Looped animation for the whole SVG
- Free Updates & Support
Exclusive Features:
- Morph animation effect which lets to transform path shapes from one form into another!
- Custom animation option when you control a transformation and an opacity. Here is the definitely when the only limit is your imagination!
- Along a path animation effect which lets any SVG shape moves along a path one with or without rotation! (from ver. 1.6)
Video Tutorial – How to Prepare SVG:

Important Notes:
- This item requires to prepare your vector graphic before using on a live site. Please watch the video tutorial above before making a decision.
- This item consist of two parts: the Enliven ‘em script itself and the Animation Editor where you can prepare your resulting files. You may NOT make public (upload) the Animation Editor, you may upload the Enliven ‘em script only.
- Vector images which are used on EnlivenEm.com are NOT included in the download package.
Requirements:
- jQuery
- Reading the documentation

License:
- You need to purchase a regular or an extended license of Enliven ‘em jQuery plugin for your every domain.
Change log:
2019, June, 25 - v1.8 -- This update is not mandatory -- Little code changes to match "WordPress plugin requirements" because this script is used in a WordPress plugin.
2019, March, 08 - v1.7 -- This update is not mandatory -- Made some code changes to match "WordPress plugin requirements" because this script is used in a WordPress plugin. -- Added one more example with multi steps animation for one SVG shape
2018, July, 06 - v1.6 -- Added the new animation effect "Along a Path" -- Fixed a SVG width and height issue within jQuery version 1.12.X -- Recoded JavaScript part in conformity with modern standards -- Updated "verge" script with the latest version
2017, April, 03 - v1.5 -- created one combined JS file for third party libraries. You need to redefine JS declarations. -- fixed a function for correct work when there are float numbers in "width", "height" and "viewBox" attributes -- added a style to prevent "flickering" of a SVG during a page's loading -- added a fix for the correct calculation of "viewport shift" when a SVG is bigger than a window
2014, November, 19 - v1.4 -- added global option for creating looped animations -- various improvements
2014, November, 05 - v1.3 -- added 5 new effects: "maskStairsL", "maskStairsT", "maskStairsR", "maskStairsB" and "pulse" -- added sub-pixel render fix for prevent Firefox and IE show SVG slightly blurred -- fixed "drawLines" effect for IE and Opera -- fixed "maskCrossRotate" and "maskPlusRotate" effects for IE -- various small improvements
2014, October, 21 - v1.2 -- added 3 new effects: "maskStackX", "maskStackY" and "maskTighten" -- various improvements in the Animation Editor
2014, September, 2 - v1.1 -- added "morph" effect for morphing animation of <path> shapes from one form into another
2014, July, 31 - v1.0 - initial release
. Each featured in different line.

$33.00



















There are no reviews yet.