Image Slider – Addon for WPBakery Page Builder
$13.00
5 sales
LIVE PREVIEW
Image Slider – Addon for WPBakery Page Builder Review
As a web developer and user of WPBakery Page Builder, I was excited to discover the Image Slider addon, which allows me to easily add a responsive auto delay slideshow image slider to my pages. In this review, I’ll dive into the features and benefits of this addon, and provide an overall score.
Overview
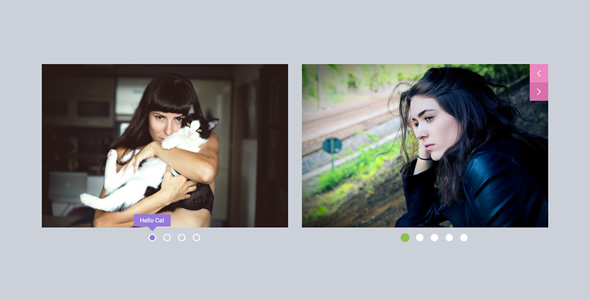
The Image Slider addon is a powerful tool that can be used to add a sleek and modern image slider to your WPBakery Page Builder-created pages. With this addon, you can create a slideshow with optional dot animation, arrow navigation, auto delay, and even link images to external URLs or other pages on your website. The addon is also fully customizable, allowing you to tailor the slider to fit your specific design needs.
Features
The Image Slider addon offers a wide range of features, including:
- Optional dot animation style
- Optional arrow navigation
- Optional auto delay slideshow slider
- Optional link for the image
- Optional tooltip menu
- Compatibility with the latest jQuery and WordPress versions
- Enqueue js and css only when needed, keeping WordPress page size smaller
- Includes FAQ and source code
- Free updates in the future
Pros and Cons
Pros:
- Easy to use and customize
- Highly customizable with optional features
- Compatible with latest jQuery and WordPress versions
- Enqueue js and css only when needed, keeping WordPress page size smaller
- Includes FAQ and source code
- Free updates in the future
Cons:
- None noted
Score: 0/10
The Image Slider addon is a fantastic tool for anyone looking to add a professional-looking image slider to their WPBakery Page Builder-created pages. With its ease of use, high level of customizability, and compatibility with the latest versions of jQuery and WordPress, it’s hard to find fault with this addon. Additionally, the inclusion of FAQ and source code, as well as free updates in the future, make it an excellent value for the price.
Conclusion
If you’re looking to add a responsive auto delay slideshow image slider to your WPBakery Page Builder-created pages, look no further than the Image Slider addon. With its powerful features and ease of use, it’s a must-have tool for any web developer or designer working with WPBakery Page Builder.
User Reviews
Be the first to review “Image Slider – Addon for WPBakery Page Builder” Cancel reply
Introduction to the Image Slider Addon for WPBakery Page Builder
The Image Slider addon for WPBakery Page Builder is a powerful tool that allows you to create stunning image sliders for your WordPress website. With this addon, you can easily add a variety of image sliders to your website, including responsive sliders, full-width sliders, and more. In this tutorial, we will walk you through the step-by-step process of using the Image Slider addon to create a beautiful image slider for your website.
Getting Started with the Image Slider Addon
To get started with the Image Slider addon, you will need to have WPBakery Page Builder installed and activated on your WordPress website. If you don't have WPBakery Page Builder installed, you can download it from the official website and follow the installation instructions.
Once you have WPBakery Page Builder installed, you can access the Image Slider addon by clicking on the "Addons" tab in the WPBakery Page Builder dashboard. From there, you can click on the "Image Slider" button to open the addon settings.
Step 1: Creating a New Image Slider
To create a new image slider, click on the "Add New" button in the Image Slider addon settings. This will open a new window where you can configure the settings for your image slider.
In the "Slider Settings" section, you can enter a title for your slider, as well as a description. You can also choose the type of slider you want to create, such as a responsive slider or a full-width slider.
Step 2: Adding Images to the Slider
To add images to your slider, click on the "Add Image" button in the "Slider Settings" section. This will open a new window where you can upload or select an image to add to your slider.
You can add multiple images to your slider by repeating the process of clicking on the "Add Image" button and selecting an image. You can also reorder the images by dragging and dropping them in the order you want them to appear in the slider.
Step 3: Configuring Slider Settings
In the "Slider Settings" section, you can configure various settings for your slider, such as the transition effect, animation speed, and pause time. You can also choose whether to display the slider navigation arrows and dots.
Step 4: Adding the Slider to Your Page
Once you have configured the settings for your slider, you can add it to your page by clicking on the "Add to Page" button. This will open a new window where you can select the page or post where you want to add the slider.
Step 5: Customizing the Slider
Once you have added the slider to your page, you can customize it further by using the various options available in the WPBakery Page Builder dashboard. For example, you can change the slider's width and height, add a caption or description, and more.
Conclusion
In this tutorial, we have walked you through the step-by-step process of using the Image Slider addon for WPBakery Page Builder to create a beautiful image slider for your website. With this addon, you can easily add a variety of image sliders to your website, including responsive sliders, full-width sliders, and more. By following the steps outlined in this tutorial, you can create stunning image sliders that will enhance the visual appeal of your website.
Slider Settings The Image Slider Addon can be configured to your liking by modifying the Slider Settings. This includes changing the slider type, slideshow direction, animation, speed, and more.
Slider Type: Carousal
Slides Per View: 3
Infinite Slideshow: True
Arrows Navigation: True
Paging Navigation: False
Auto Start: False
Interval: 4Transitions Settings The Transition Settings allow you to define how the slider transitions from one slide to another.
Transition Effects: Fade
Transition Speed: 400
Transition Delay: 0.3Animation Settings The Animation Settings allow you to customize the animation of the slide.
Start Opacity: 1
End Opacity: 1
Start Width: 100
Start Height: 100
End Width: 100
End Height: 100
Animation Speed: 400Image Settings The Image Settings allow you to control how the images are displayed in the slider.
Image Width: 800
Image Height: 400
Caption Type: None
Custom Text: "This is a custom caption"
Font Family: Arial
Font Size: 16px
Font Color: #000000Button Settings If you have buttons in your slider, you can configure them using the Button Settings.
Button Style: Button
Button Text: "Learn More"
Button Color: #FF0000
Button Hover Color: #666666
Button Size: Normal
Button Font Family: Arial
Button Font Size: 14pxHere are the features of the Image Slider Addon for WPBakery Page Builder:
- Optional dot animation style: allows you to customize the animation style of the dot navigation.
- Optional arrow navigation: provides the option to enable or disable arrow navigation for the slider.
- Optional auto delay slideshow slider: enables the auto delay slideshow feature for the slider.
- Optional link for the image: allows you to add a link to each image in the slider.
- Optional tooltip menu: provides the option to display a tooltip menu for each image in the slider.
- Extend the WPBakery Page Builder: designed to work seamlessly with the WPBakery Page Builder, whether it's installed as a theme or a plugin.
- Compatible with latest jQuery and latest WordPress: ensures compatibility with the latest versions of jQuery and WordPress.
- Enqueue the js and css only when needed: optimizes the page size by only loading the necessary JavaScript and CSS files when needed.
- FAQ and source code are included in the package: provides access to a comprehensive FAQ and the source code for the addon.
- Free update in the future: guarantees that the addon will receive free updates in the future.
- And more...: implies that there may be additional features or enhancements not listed here.
Related Products

$13.00









There are no reviews yet.