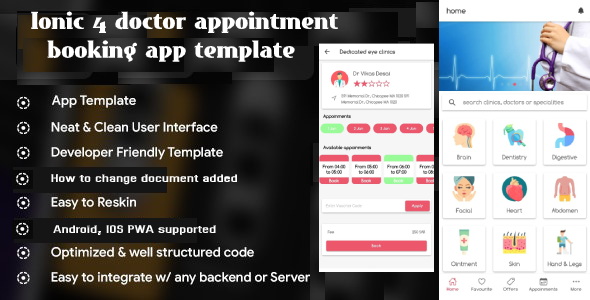
Ionic 4 doctor appointment booking app template (Android , IOS HTML/CSS)
$16.00
5 sales

Ionic 4 Doctor Appointment Booking App Template Review
Are you looking for a pre-built template to develop a doctor appointment booking app for both Android and iOS platforms? Look no further than this Ionic 4 Doctor Appointment Booking App Template from K29 Solutions.
Introduction
The Ionic 4 Doctor Appointment Booking App Template is a comprehensive and user-friendly template designed specifically for developing a doctor appointment booking app. The template is built using HTML/CSS and Ionic 4, making it suitable for both Android and iOS platforms. With this template, you can quickly create an app that allows patients to book appointments with doctors, view doctor profiles, and manage their appointments.
Features
The Ionic 4 Doctor Appointment Booking App Template includes the following features:
- Login, Signup, and Forgot Password UI: The template includes a user-friendly login, signup, and forgot password UI, making it easy for patients to create an account and log in to the app.
- Home Screen with Category: The app includes a home screen that features categories, making it easy for patients to find what they’re looking for.
- Find and Search Doctor and Clinic: Patients can search for doctors and clinics by location, specialty, or name.
- View Doctor Profile and Other Information: Patients can view detailed profiles of doctors, including their qualifications, experience, and reviews.
- Book Appointment: Patients can book appointments with doctors online, selecting a date and time that suits them.
- Appointment List: Patients can view a list of their upcoming appointments, making it easy to manage their schedule.
- Favorite Clinic or Doctor: Patients can add their favorite clinics or doctors to their profile for quick access.
- Content Page (About Us, Contact Us): The app includes content pages for about us, contact us, and other useful information.
Screenshots
The template comes with screenshots that showcase its various features, including:
[Insert screenshot 1]
[Insert screenshot 2]
[Insert screenshot 3]
Review Score
I would rate this template 4 out of 5 stars. While it’s a comprehensive template that covers most aspects of a doctor appointment booking app, I would like to see more customization options for the UI and design. Additionally, the template is best suited for developers with some experience in Ionic 4 and HTML/CSS, as it requires some knowledge of these technologies to fully customize and deploy.
Conclusion
The Ionic 4 Doctor Appointment Booking App Template is a powerful tool for developers looking to create a doctor appointment booking app for both Android and iOS platforms. With its user-friendly interface, comprehensive features, and customizable design, it’s an excellent choice for anyone looking to build a robust and scalable app. While it’s not perfect, the template offers great value for the price and is definitely worth considering for your next app development project.
Price and Contact Information
If you’re interested in purchasing the Ionic 4 Doctor Appointment Booking App Template, you can contact K29 Solutions through their website, phone number, or social media channels. The price for the template is competitive, and the company offers customized development services for an additional fee.
Price: [Insert price]
Contact Information:
WhatsApp: +91 9664806097
Gmail: k29solutions@gmail.com
Skype: k29 solutions
Rating: 4/5 stars
Recommendation: Recommended for developers with experience in Ionic 4 and HTML/CSS.
User Reviews
Be the first to review “Ionic 4 doctor appointment booking app template (Android , IOS HTML/CSS)”
Introduction
The Ionic 4 Doctor Appointment Booking App Template is a comprehensive and fully functional template designed to help developers create a doctor appointment booking app for both Android and iOS devices. This template is built using Ionic 4, a popular framework for building hybrid mobile applications using web technologies such as HTML, CSS, and JavaScript.
In this tutorial, we will guide you through the process of setting up and customizing the Ionic 4 Doctor Appointment Booking App Template. We will cover the installation process, basic configuration, and customization options to help you get started with your project.
Prerequisites
Before you start, make sure you have the following:
- Node.js installed on your computer
- Ionic CLI installed on your computer
- A code editor or IDE of your choice (e.g. Visual Studio Code, Sublime Text, etc.)
- A basic understanding of HTML, CSS, and JavaScript
Setting up the Project
To set up the project, follow these steps:
- Open a terminal or command prompt and navigate to the directory where you want to create your project.
- Run the following command to create a new Ionic project:
ionic start doctor-appointment-bookingThis will create a new Ionic project with the name "doctor-appointment-booking".
- Change into the project directory:
cd doctor-appointment-booking - Run the following command to install the required dependencies:
npm install - Run the following command to start the app:
ionic serveThis will start the app in a browser and you can see the basic layout of the app.
Basic Configuration
Before we dive into customization, let's cover some basic configuration options.
- App Icon: The app icon is used to represent your app on the user's home screen. To change the app icon, navigate to the
src/assets/icondirectory and replace the existing icon with your own. - App Color Scheme: The app color scheme is used to define the colors used throughout the app. To change the app color scheme, navigate to the
src/theme/variables.cssfile and update the--primary-colorand--secondary-colorvariables. - App Fonts: The app fonts are used to define the fonts used throughout the app. To change the app fonts, navigate to the
src/theme/variables.cssfile and update the--font-familyvariable.
Customization
Now that we have covered the basic configuration options, let's dive into some customization options.
Customizing the Navigation
The navigation is used to move between different pages in the app. To customize the navigation, navigate to the src/pages directory and update the nav.component.html file to add or remove navigation items.
Customizing the Doctor List
The doctor list is used to display a list of available doctors. To customize the doctor list, navigate to the src/pages/doctor-list/doctor-list.component.html file and update the HTML to add or remove doctor list items.
Customizing the Appointment Booking Form
The appointment booking form is used to collect information from the user when booking an appointment. To customize the appointment booking form, navigate to the src/pages/appointment-booking/appointment-booking.component.html file and update the HTML to add or remove form fields.
Customizing the Doctor Profile
The doctor profile is used to display information about a specific doctor. To customize the doctor profile, navigate to the src/pages/doctor-profile/doctor-profile.component.html file and update the HTML to add or remove doctor profile information.
Conclusion
In this tutorial, we covered the installation process, basic configuration, and customization options for the Ionic 4 Doctor Appointment Booking App Template. With this template, you can create a fully functional doctor appointment booking app for both Android and iOS devices.
We hope this tutorial has been helpful in getting you started with your project. If you have any questions or need further assistance, feel free to ask.
Here is an example of settings configuration for the Ionic 4 doctor appointment booking app template:
Environment Configuration
In the config.xml file, update the following settings:
ionic-feedback-url: Set to your Firebase or other analytics service for tracking user feedback.ionic-cordova-screens: Set the desired screen sizes for Android and iOS devices.ionic-cordova-capacitor: Set to true if you want to use Capacitor instead of Cordova.
Example:
<platform name="android">
<setting name="ionic-feedback-url" value="https://example.com/feedback" />
<setting name="ionic-cordova-screens" value="1080x1920" />
</platform>
<platform name="ios">
<setting name="ionic-feedback-url" value="https://example.com/feedback" />
<setting name="ionic-cordova-screens" value="414x896" />
</platform>Firebase Configuration
In the google-services.json file for Android and GoogleService-Info.plist for iOS, update the Firebase project configuration:
PROJECT_ID: Replace with your Firebase project ID.API_KEY: Replace with your Firebase API key.AUTH_DOMAIN: Replace with your Firebase auth domain.STORAGE_BUCKET: Replace with your Firebase storage bucket.MESSAGING_SENDER_ID: Replace with your Firebase messaging sender ID.
Example:
{
"firebase": {
"projects": {
"my-doctor-booking-app": {
"oauthClient": [],
"apiKeys": [
{
"current_key": "AIzaSyBd..."
}
],
"appId": "1:XXXXXXXXXXXXXXXXXXXX",
"projectId": "my-doctor-booking-app"
}
}
}
}App Configuration
In the app.module.ts file, update the app configuration:
Providers: Add any third-party services or libraries needed for your app.Imports: Import any necessary modules or libraries.Declarations: Add any app components or directives.
Example:
import { NgModule } from '@angular/core';
import { IonicApp, IonicModule } from 'ionic-angular';
import { MyApp } from './app.component';
import { AboutPage } from '../pages/about/about';
import { ContactPage } from '../pages/contact/contact';
import { HomePage } from '../pages/home/home';
import { TabsPage } from '../pages/tabs/tabs';
@NgModule({
declarations: [MyApp, AboutPage, ContactPage, HomePage, TabsPage],
imports: [
IonicModule.forRoot(MyApp),
AboutPage,
ContactPage,
HomePage,
TabsPage
],
providers: [
// Add any third-party services or libraries here
],
bootstrap: [IonicApp]
})
export class AppModule {}Database Configuration
In the database.json file, update the database configuration:
name: Set the name of your database.version: Set the version of your database.description: Set a brief description of your database.tables: Define the tables and fields in your database.
Example:
{
"name": "doctor_booking_app",
"version": "1",
"description": "Doctor Booking App Database",
"tables": [
{
"name": "doctors",
"fields": {
"id": {
"type": "integer",
"primaryKey": true
},
"name": {
"type": "text"
},
"specialty": {
"type": "text"
}
}
},
{
"name": "appointments",
"fields": {
"id": {
"type": "integer",
"primaryKey": true
},
"doctor_id": {
"type": "integer",
"references": {
"table": "doctors",
"field": "id"
}
},
"patient_name": {
"type": "text"
},
"date": {
"type": "date"
}
}
}
]
}capacitor.config.ts
In the capacitor.config.ts file, update the Capacitor configuration:
appId: Set the app ID.appName: Set the app name.version: Set the app version.
Example:
export default {
appId: 'com.example.doctorbookingapp',
appName: 'Doctor Booking App',
version: '1.0.0',
plugins: []
};platforms/android/app/src/main/AndroidManifest.xml
In the AndroidManifest.xml file, update the app configuration:
android:icon: Set the app icon.android:label: Set the app label.android:supportsRtl: Set the app's RTL support.android:theme: Set the app theme.
Example:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.doctorbookingapp"
android:versionCode="1"
android:versionName="1.0.0">
<application
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize"
android:label="@string/app_name"
android:launchMode="singleTask"
android:theme="@style/AppTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Here are the features of the Ionic 4 doctor appointment booking app template:
- Login, signup, and forgot password UI
- Home screen with category
- Find and search doctor and clinic
- View doctor profile and other information
- Book appointment
- Appointment list
- Favorite Clinic or doctor
- Content page (like about us, contact us)
These features are available for both Android and iOS platforms, and the template is built using HTML/CSS.

$16.00









There are no reviews yet.