
Outgrid – Multi-Purpose Elementor WordPress Theme Review
I’m excited to share my experience with Outgrid, a revolutionary multi-purpose Elementor theme that has taken the digital world by storm. Outgrid has gained a popularity score of 4.91, with over 2604 sales to its credit. As I’ll be sharing my findings and features of this fantastic theme, you’ll be compelled to buy it and enhance your online presence.
Documentation and Support
The developer is committed to providing exceptional customer support, ensuring your troubles are addressed quickly. Additional resources include documentation and bug tracking systems.
Responsive Design and Customization Options
Outgrid offers excellent responsiveness, guaranteeing smooth functionality across various devices (mobile, tablet, laptop, and desktop). There are numerous customization options accessible via the Theme Options menu and Elementor builder integration. These choices encompass navigation menus, footer sections, animations, typography, logo placement, and many others.
One-Stop Solution for Creating and Displaying Content
- Powerful page builder (Elementor) integration for constructing exceptional web pages.
- Template library and demos, accessible via one-click importer.
User Reviews
Be the first to review “Outgrid – Multi-Purpose Elementor WordPress Theme”
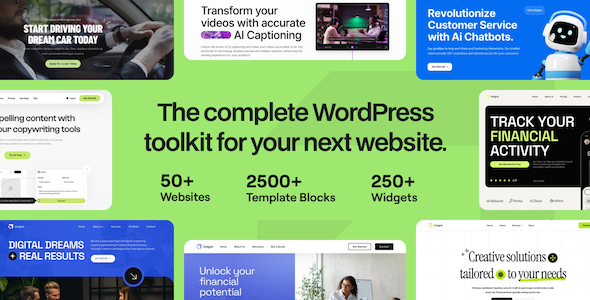
Introduction to Outgrid: Multi-Purpose Elementor WordPress Theme
Outgrid is a powerful and versatile WordPress theme designed to be highly customizable and adaptable to any kind of website. Developed specifically for Elementor page builders, Outgrid is built to provide an intuitive and user-friendly experience, making it easy to create a stunning website without coding skills. With its sleek design, modern layout, and extensive feature set, Outgrid is perfect for both beginners and experienced web designers.
In this comprehensive tutorial, we will guide you through the process of using Outgrid to create a professional-looking website using Elementor. We will cover the theme's settings, layout options, and customization possibilities, as well as some best practices to get the most out of Outgrid.
Getting Started with Outgrid
Before we dive into the tutorial, make sure you have the following:
- WordPress installed: You need to have WordPress installed on your website. You can download it from WordPress.org or install it on your hosting provider.
- Elementor plugin installed: You need to have the Elementor plugin installed on your WordPress website. You can download it from Elementor.com or install it from the WordPress Plugin Directory.
- Outgrid theme downloaded: You need to download the Outgrid theme from ThemeForest or other marketplaces.
Step 1: Installing Outgrid Theme
To install the Outgrid theme, follow these steps:
- Log in to your WordPress dashboard and navigate to Appearance > Themes.
- Click on the Add New button and then select Upload Theme.
- Choose the Outgrid theme file (outgrid.zip) that you downloaded earlier and click Install Now.
- Wait for the theme to be installed and then activate it by clicking Activate.
Step 2: Configuring Elementor
To use Elementor with Outgrid, you need to configure Elementor to work with the theme. Follow these steps:
- Navigate to Elementor > Settings.
- Scroll down to the General tab and select Outgrid as the theme.
- Save your changes.
Step 3: Creating a New Page
To start building your website, create a new page:
- Navigate to Pages > Add New.
- Click on the Edit with Elementor button.
- Start building your page using the Elementor interface. You can add widgets, sections, and layouts as needed.
Step 4: Customizing Your Website
Outgrid comes with a range of customization options to help you create a unique website. Follow these steps to customize your website:
- Go to Appearance > Customizer.
- Click on the General tab and select a color scheme or customize it to your liking.
- Click on the Typography tab and choose a font family and sizes.
- Click on the Layout tab and choose a layout template or customize it to your liking.
- Save your changes.
Step 5: Using Widgets and Sections
Outgrid comes with a range of widgets and sections to help you create a functional and visually appealing website. Follow these steps to use them:
- Navigate to Elementor > Elements.
- Browse through the widgets and sections and drag-and-drop them onto your page.
- Customize the widgets and sections as needed.
Step 6: Building a Homepage
The homepage is the most important page on your website. Follow these steps to create a stunning homepage:
- Create a new page and title it Homepage.
- Use the Hero Section widget to add a header image or video.
- Add a Services Section to showcase your services.
- Add a Testimonials Section to showcase customer reviews.
- Add a Call-to-Action Section to encourage visitors to take action.
- Save your changes.
Conclusion
That's it! With these steps, you should now have a basic understanding of how to use Outgrid to create a professional-looking website using Elementor. Remember to explore the theme's features and customization options to take your website to the next level.
Here are the settings examples for Outgrid - Multi-Purpose Elementor WordPress Theme:
Header Settings
To configure the header settings, go to Outgrid > Theme Settings > Header. Here, you can customize the following:
- Logo: Upload your logo image or enter the URL of your logo.
- Logo Width: Set the width of your logo in pixels.
- Logo Height: Set the height of your logo in pixels.
- Header Background: Choose a background color or image for your header.
- Header Text Color: Set the text color for your header.
Navigation Settings
To configure the navigation settings, go to Outgrid > Theme Settings > Navigation. Here, you can customize the following:
- Menu: Choose the menu you want to display in your header.
- Menu Location: Choose the location of your menu (top or bottom).
- Menu Item Font Size: Set the font size for your menu items.
- Menu Item Text Color: Set the text color for your menu items.
Footer Settings
To configure the footer settings, go to Outgrid > Theme Settings > Footer. Here, you can customize the following:
- Copyright Text: Enter your copyright text.
- Footer Background: Choose a background color or image for your footer.
- Footer Text Color: Set the text color for your footer.
- Footer Widgets: Choose the widgets you want to display in your footer.
Typography Settings
To configure the typography settings, go to Outgrid > Theme Settings > Typography. Here, you can customize the following:
- Font Family: Choose a font family for your website.
- Font Size: Set the font size for your website.
- Line Height: Set the line height for your website.
- Font Color: Set the font color for your website.
Color Settings
To configure the color settings, go to Outgrid > Theme Settings > Colors. Here, you can customize the following:
- Primary Color: Choose a primary color for your website.
- Secondary Color: Choose a secondary color for your website.
- Accent Color: Choose an accent color for your website.
- Background Color: Choose a background color for your website.
Layout Settings
To configure the layout settings, go to Outgrid > Theme Settings > Layout. Here, you can customize the following:
- Layout Type: Choose a layout type (full-width, boxed, or responsive).
- Container Width: Set the width of your container in pixels.
- Container Margin: Set the margin of your container in pixels.
- Column Gap: Set the gap between columns in pixels.
Here are the features of the Outgrid - Multi-Purpose Elementor WordPress Theme:
System Requirements
- PHP 7.2 or higher
- WordPress 5.8 or higher
Documentation and Support
- Documentation: https://help.uicore.co/docs/uicore-framework/system-requirements
- Support: https://help.uicore.co/
- Feedback: https://feedback.uicore.co/
New Features
- PHP filter to add custom attributes to header CTA
- PHP filter to remove theme version from console log
- New header layouts
- WP requirements compliant
- Demo templates
- Elementor widgets
- Template library
- Theme options
- Design system
- Typography
- Performance manager
- Admin customizer
- Automatic updates
- Theme builder
- Form builder
- Marketing
- Performance
- Multilingual
- Reviews
- Support
- Figma file
- Purchase
Changelog
- v. 1.1.1 - 16 September 2024
- UiCore Framework 5.1.1
- NEW - PHP filter to add custom attributes to header CTA
- NEW - PHP filter to remove theme version from console log
- FIX - Fixed issue with blog post animations
- FIX - Fixed mobile menu scroll bug
- FIX - Fixed issue with Elementor spacer size
- FIX - Reduced blog titles spacing
- v. 1.1.0 - 14 August 2024
- UiCore Framework 5.1.0
- NEW - Added pill header top spacing option
- UPD - Removed waypoints.js and replaced with IntersecionObserver
- FIX - Fix fade down blog animation
- FIX - Post list block format fix
- v. 1.0.9 - 1 August 2024
- UiCore Framework 5.0.16
- FIX: Fixed mobile menu display issue
- FIX: Fixed list style issue in Gutenberg editor
- v. 1.0.8 - 30 July 2024
- UiCore Framework 5.0.15
- NEW - The Events Calendar support for theme builder
- NEW - Added sticky option for mobile menu
- FIX - WooCommerce better template compatibility for 3rd party plugins
- FIX - Save button issue in custom code page
One Page Sites
- Easily setup one page navigation with Outgrid on your homepage or across multiple pages to create unique and engaging layouts for your visitors.
Boxed & Wide Layouts
- Outgrid offers a global setting that can change your website from the default wide display to a boxed setup where you can set a background image/color to display behind the boxed container.
Header Options
- Enable/Disable globally
- Background (solid color, gradient, or image)
- Padding
- Border
- Shadow
- Transparent
- Wide
- Change height on scroll
- Call to action button
- Widget area
- Menu typography
- Dropdown
Customizable Mobile Menu
- Logo height
- Background (solid color, gradient, or image)
- Use secondary logo
- Menu animation
- Menu typography
Footer Options
- Layout (1-5 columns)
- Background (solid color, gradient, or image)
- Typography (titles, text, and links hover colors)
Performance and SEO Optimized
- Fast loading
- SEO optimized
WPML and Polylang Ready
- Outgrid supports both WPML (paid) and Polylang (free) to translate your website into multiple languages to reach your global audience.
Mobile and Retina Friendly
- Fully responsive ready-made layouts
- Responsive controls in Elementor and Theme Options
- Turn on/off individual elements on mobile/tablet/desktop
Animations
- Make your website come to life! Grab the attention by adding awesome animations to any element you want!
Multisite Tested
- Outgrid has been thoroughly tested across numerous multisite setups (including our own demo installations), so you can rest easy knowing that everything will function as it should across your network.
Child Theme Ready
- Create your own child theme by starting from the included dummy child theme.
Cross Browser Compatibility
- No browser is left behind with Outgrid. All modern supported browsers include:
- Google Chrome
- Firefox
- Safari
- Opera
- Microsoft Edge
- Internet Explorer 11
Clean Code
- Outgrid conforms to industry best practices at all outgrids. Implementing the latest HTML5 and CSS3 techniques, along with cutting-edge WordPress standards ensures that your theme will provide you with the best possible experience you could hope for with a premium theme.
Core Features
- Support for Elementor page builder
- 30+ demos
- 200+ templates
- 200+ Premium Elements
- Super clean design
- One-click demo importer
- WooCommerce Ready
- Eye-catching built-in elements animations
- Sticky Mobile Header
- WPML Ready
- Polylang Ready
- Contact Form 7 Support
- 990+ Google fonts and external custom fonts
- Blog reading progress bar
- Advanced Google maps styles
- Unlimited Colors & Unlimited Possibilities
- 4 Portfolio Layouts
- SEO ready
- Custom 404 pages
- Intuitive theme options
- Fully responsive
- Extensive knowledge Base
- Multi Language
- Google & Adobe Fonts
- Developer friendly
- Responsive & Retina Ready
- Contact Form builder
- Sidebar manager
- Page Title customiser
- Auto-Save
- Revision History
- Custom Color Picker
- Undo-Redo
- Save & Reuse sections
- Responsive editor
- Customise Widgets
- Custom maintenance page
- Widget customiser
Image and Assets Credits
- All the image and font credits on Outgrid demo websites are used only for demonstration purposes and are not included with your purchase.
Buy it Once. Get FREE Updates Forever!
- By purchasing Outgrid, you are getting access to free lifetime updates and 6 months of premium support.

$39.00












There are no reviews yet.