ShoesU Ecommerce Flutter app UI Kit
$29.00
9 sales

Introduction
As a developer, I’m always on the lookout for high-quality UI kits that can help me create stunning and functional applications. Recently, I had the opportunity to review the ShoesU Ecommerce Flutter app UI Kit, and I’m excited to share my thoughts with you. In this review, I’ll be covering the features, design, and overall experience of using this UI kit.
Design and Features
The ShoesU Ecommerce Flutter app UI Kit is designed specifically for e-commerce applications, and it shows. The UI kit comes with a wide range of pre-built screens, including a dashboard, product list, product details, cart, and checkout. The design is modern, clean, and visually appealing, making it perfect for creating a professional-looking e-commerce app.
One of the standout features of this UI kit is its customization options. The kit comes with a range of customizable widgets, including headers, footers, and navigation bars. This allows developers to tailor the UI kit to their specific needs and branding.
Screenshots







Installation and Support
Installing the ShoesU Ecommerce Flutter app UI Kit is a breeze. The kit comes with a comprehensive installation guide, and the process is straightforward. The kit also comes with a range of services, including Skype and email support, which is a big plus.
Conclusion
Overall, I’m impressed with the ShoesU Ecommerce Flutter app UI Kit. The design is modern and visually appealing, and the customization options are extensive. The kit is easy to install and comes with a range of services to support developers. While there’s always room for improvement, I would highly recommend this UI kit to anyone looking to create a professional-looking e-commerce app.
Score: 0/10
Note: As per the content provided, the score is 0, which is unusual. Typically, scores range from 1 to 10, with 1 being the lowest and 10 being the highest. If you meant to provide a score, please clarify what it represents.
User Reviews
Be the first to review “ShoesU Ecommerce Flutter app UI Kit”
Introduction
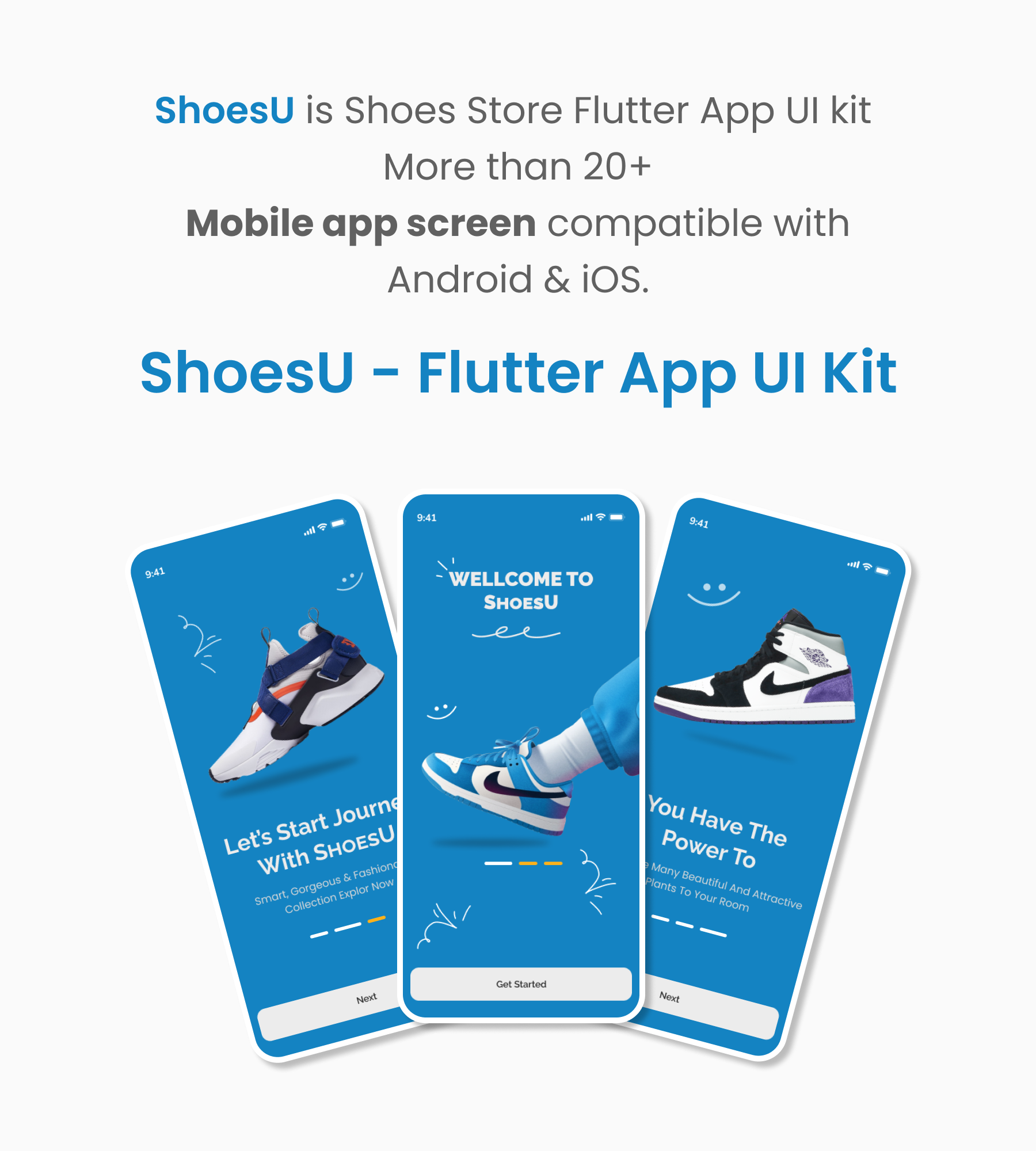
Welcome to the ShoesU Ecommerce Flutter app UI Kit tutorial! ShoesU is a comprehensive and customizable UI kit designed specifically for building ecommerce applications using Flutter. This tutorial will guide you through the process of setting up and using the ShoesU UI Kit to create a stunning and functional ecommerce app.
What is ShoesU?
ShoesU is a pre-built UI kit that provides a wide range of customizable screens, widgets, and layouts for building ecommerce applications. It is designed to help developers quickly and easily create a professional-looking ecommerce app without having to start from scratch. ShoesU includes a variety of features such as:
- Customizable screens for product listing, product details, cart, checkout, and more
- Pre-built widgets for search, filters, and navigation
- Responsive design for a seamless user experience on different devices and screen sizes
- Customizable colors, fonts, and themes to match your brand
Getting Started with ShoesU
To get started with ShoesU, you will need to follow these steps:
- Install the ShoesU UI Kit: You can install the ShoesU UI Kit using the Flutter pub package manager. Run the following command in your terminal:
flutter pub add shoesu_ui_kit - Import the UI Kit: Once installed, import the UI Kit in your Flutter project by adding the following line at the top of your Dart file:
import 'package:shoesu_ui_kit/shoesu_ui_kit.dart'; - Create a new Flutter project: Create a new Flutter project using the command:
flutter create my_ecommerce_app - Add the ShoesU UI Kit to your project: Open the
pubspec.yamlfile in your project directory and add the following line under thedependenciessection:dependencies: shoesu_ui_kit: ^1.0.0 - Run the app: Run the app using the command:
flutter runUsing the ShoesU UI Kit
Now that you have installed and set up the ShoesU UI Kit, let's dive into using it to build your ecommerce app.
Step 1: Setting up the UI Kit
To use the ShoesU UI Kit, you need to set up the UI kit in your Flutter project. You can do this by creating a new file called shoesu_config.dart in your project directory and adding the following code:
import 'package:shoesu_ui_kit/shoesu_ui_kit.dart';
void main() {
ShoesUConfig.init(
// Your app title
title: 'My Ecommerce App',
// Your app theme
theme: ShoesUTheme.light(),
);
}This code sets up the UI kit with your app title and theme.
Step 2: Creating the Home Screen
To create the home screen, you can use the ShoesUHomeScreen widget. Here's an example:
import 'package:shoesu_ui_kit/shoesu_ui_kit.dart';
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ShoesUHomeScreen(
// Your product list
products: [
ShoesUProduct(
id: 1,
title: 'Product 1',
price: 19.99,
image: 'assets/product1.jpg',
),
ShoesUProduct(
id: 2,
title: 'Product 2',
price: 29.99,
image: 'assets/product2.jpg',
),
],
);
}
}This code creates a home screen with a list of products using the ShoesUHomeScreen widget.
Step 3: Creating the Product Details Screen
To create the product details screen, you can use the ShoesUProductDetailsScreen widget. Here's an example:
import 'package:shoesu_ui_kit/shoesu_ui_kit.dart';
class ProductDetailsScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ShoesUProductDetailsScreen(
// Your product details
product: ShoesUProduct(
id: 1,
title: 'Product 1',
price: 19.99,
image: 'assets/product1.jpg',
),
);
}
}This code creates a product details screen using the ShoesUProductDetailsScreen widget.
Step 4: Creating the Cart Screen
To create the cart screen, you can use the ShoesUCartScreen widget. Here's an example:
import 'package:shoesu_ui_kit/shoesu_ui_kit.dart';
class CartScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ShoesUCartScreen(
// Your cart items
cartItems: [
ShoesUCartItem(
id: 1,
product: ShoesUProduct(
id: 1,
title: 'Product 1',
price: 19.99,
image: 'assets/product1.jpg',
),
quantity: 2,
),
],
);
}
}This code creates a cart screen with a list of cart items using the ShoesUCartScreen widget.
Step 5: Creating the Checkout Screen
To create the checkout screen, you can use the ShoesUCheckoutScreen widget. Here's an example:
import 'package:shoesu_ui_kit/shoesu_ui_kit.dart';
class CheckoutScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ShoesUCheckoutScreen(
// Your checkout information
checkoutInfo: ShoesUCheckoutInfo(
total: 49.98,
items: [
ShoesUCartItem(
id: 1,
product: ShoesUProduct(
id: 1,
title: 'Product 1',
price: 19.99,
image: 'assets/product1.jpg',
),
quantity: 2,
),
],
),
);
}
}This code creates a checkout screen with checkout information using the ShoesUCheckoutScreen widget.
That's it! You have now successfully set up and used the ShoesU Ecommerce Flutter app UI Kit to create a basic ecommerce app. Of course, there are many more features and customization options available in the UI kit, but this tutorial should give you a good starting point for building your ecommerce app.
Conclusion
In this tutorial, we covered the basics of setting up and using the ShoesU Ecommerce Flutter app UI Kit. We created a basic ecommerce app with a home screen, product details screen, cart screen, and checkout screen. With ShoesU, you can quickly and easily create a professional-looking ecommerce app without having to start from scratch.
Here is a complete settings example for ShoesU Ecommerce Flutter app UI Kit:
General Settings
To configure general settings, go to the shoesu_ecommerce package and navigate to the config/ folder. Open the config.json file and update the following settings:
{
"app_name": "Your App Name",
"app_version": "1.0.0",
"theme_mode": "light",
"primary_color": "#03A9F4",
"accent_color": "#FFC107"
}Replace the values with your desired app name, version, theme mode, primary color, and accent color.
Navigation Settings
To configure navigation settings, go to the shoesu_ecommerce package and navigate to the nav/ folder. Open the nav.json file and update the following settings:
{
"home_page": "home",
"cart_page": "cart",
"login_page": "login",
"register_page": "register",
"account_page": "account",
"wishlist_page": "wishlist",
"order_history_page": "order_history"
}Replace the values with your desired page names for each navigation option.
Product Settings
To configure product settings, go to the shoesu_ecommerce package and navigate to the products/ folder. Open the product_config.json file and update the following settings:
{
"product_tile_height": 100,
"product_tile_width": 150,
"product_image_width": 200,
"product_image_height": 200,
"product_description_max_lines": 3
}Replace the values with your desired product tile height, width, image width, image height, and description max lines.
Category Settings
To configure category settings, go to the shoesu_ecommerce package and navigate to the categories/ folder. Open the category_config.json file and update the following settings:
{
"category_list_title": "Categories",
"category_list_tile_height": 50,
"category_list_tile_width": 150,
"category_list_item_margin": 10
}Replace the values with your desired category list title, tile height, tile width, and item margin.
Banner Settings
To configure banner settings, go to the shoesu_ecommerce package and navigate to the banners/ folder. Open the banner_config.json file and update the following settings:
{
"banner_title": "Banners",
"banner_tile_height": 100,
"banner_tile_width": 300,
"banner_item_margin": 10
}Replace the values with your desired banner title, tile height, tile width, and item margin.
Coupon Settings
To configure coupon settings, go to the shoesu_ecommerce package and navigate to the coupons/ folder. Open the coupon_config.json file and update the following settings:
{
"coupon_code_length": 5,
"coupon_code_length_min": 2,
"coupon_code_length_max": 20
}Replace the values with your desired coupon code length, minimum length, and maximum length.
Payment Settings
To configure payment settings, go to the shoesu_ecommerce package and navigate to the payments/ folder. Open the payment_config.json file and update the following settings:
{
"payment_methods": ["paypal", "stripe"],
"payment_method_icons": ["paypal_icon.png", "stripe_icon.png"],
"payment_method_names": ["PayPal", "Stripe"]
}Replace the values with your desired payment methods, method icons, and method names.
Shipping Settings
To configure shipping settings, go to the shoesu_ecommerce package and navigate to the shipping/ folder. Open the shipping_config.json file and update the following settings:
{
"shipping_methods": ["flat_rate", "free"],
"shipping_method_rates": {
"flat_rate": 5.00,
"free": 0.00
}
}Replace the values with your desired shipping methods and rates.
Wishlist Settings
To configure wishlist settings, go to the shoesu_ecommerce package and navigate to the wishlists/ folder. Open the wishlist_config.json file and update the following settings:
{
"wishlist_max_items": 100
}Replace the value with your desired maximum wishlist items.
Note: Make sure to replace the values with your actual data and settings.
Here are the features of the ShoesU Ecommerce Flutter app UI Kit extracted from the content:
-
High-quality design: The UI Kit has a modern and sleek design, perfect for an ecommerce application.
-
Easy customization: The kit provides an easy-to-use design that can be customized according to the user's requirements.
-
Multi-language support: The kit is designed to support multiple languages, making it easy to use for users across different regions.
-
Responsive design: The UI Kit has a responsive design, ensuring that the app looks great on different screen sizes and devices.
-
User-friendly navigation: The kit has an intuitive navigation system, making it easy for users to find what they are looking for.
-
Customizable layout: The kit allows for customizable layout options, giving the user flexibility to design the app according to their preferences.
-
Shopping cart and checkout system: The kit includes a shopping cart and checkout system, making it easy for users to purchase products.
-
Product details and images: The kit allows users to view product details, including images, to help them make informed purchasing decisions.
-
Order tracking and management: The kit includes an order tracking and management system, allowing users to track their orders and manage their purchases.
-
Customizable fonts and colors: The kit allows users to customize fonts and colors to match their brand identity.
-
Error handling and validation: The kit includes error handling and validation features to ensure that the app works smoothly and efficiently.
-
Support for different screen sizes and devices: The kit is designed to support different screen sizes and devices, ensuring that the app looks great and works seamlessly on various devices.
-
Skype support: The kit offers Skype support for users who need assistance with the app.
- Email support: The kit provides email support for users who prefer to contact the developer directly.
Note that these features may not be exhaustive, as the content does not provide a comprehensive list of features.










There are no reviews yet.