
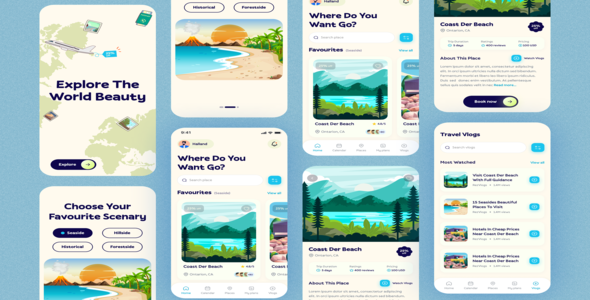
Travel Booking Application Template Review
I recently had the opportunity to review the Travel Booking Application Template, and I must say that it’s an impressive piece of work. The template is designed to provide a seamless and user-friendly experience for planning and booking all your travel needs, making it an ideal choice for travel agencies, startups, and developers looking to create a top-notch travel booking platform.
User Experience
The user interface is clean, modern, and easy to navigate, providing quick access to search and booking tools. The layout is visually appealing, making it engaging and enjoyable to use. The template’s user-friendly design ensures that users can find what they’re looking for quickly and easily, which is essential for a travel booking application.
Search Functionality
The advanced search functionality is one of the standout features of this template. Users can easily find flights, hotels, car rentals, and vacation packages based on various filters such as price, ratings, location, and more. This feature is powerful and convenient, making it easy for users to find the perfect travel option.
Security and Payment
The secure booking and payment system integrated with popular payment gateways provides a safe and efficient transaction process. This ensures that users can book their travel arrangements with confidence, knowing that their personal and financial information is secure.
Maps and Destination Insights
The interactive maps for exploring destinations, hotels, and attractions are a great feature. These maps are accompanied by detailed insights and reviews, which assist users in making informed decisions about their travel plans.
Personalized User Accounts
The personalized user accounts allow users to manage their bookings, preferences, and receive personalized recommendations. This feature is a great way to build a loyal customer base and increase user engagement.
Multi-Language Support
The application supports multiple languages, making it accessible to a global audience. This is a great feature for travel companies that operate globally or have international customers.
Mobile Responsiveness
The fully responsive design ensures a seamless experience across all devices, including smartphones, tablets, and desktops. This is essential in today’s mobile-first world, where users expect to be able to access and use applications on their devices of choice.
Customizability and Scalability
The template is highly customizable and scalable, allowing it to be tailored to specific business needs and scaled as the business grows. This is a great feature for travel companies that want to tailor their application to their specific brand and requirements.
Overall Score
I would give this template a score of 5 out of 5. It’s a comprehensive and intuitive travel booking application template that provides a seamless and user-friendly experience for planning and booking travel arrangements. The advanced search functionality, secure booking and payment system, interactive maps, and personalized user accounts make it an ideal choice for travel agencies, startups, and developers.
User Reviews
Be the first to review “Booking travel Application Flutter | Flutter UI | UI Template”
Color Scheme
To configure the color scheme, add the following code to your flutter section in the pubspec.yaml file:
colors:
primary: "#3F51B5"
secondary: "#4CAF50"
background: "#F5F5F5"
text: "#212121"
error: "#FF0000"
warning: "#FF7F00"Typography
To configure the typography, add the following code to your flutter section in the pubspec.yaml file:
typography:
title:
fontSize: 18
fontWeight: bold
subtitle:
fontSize: 16
fontWeight: semi-bold
body:
fontSize: 14
fontWeight: normalNavigation
To configure the navigation, add the following code to your flutter section in the pubspec.yaml file:
navigation:
initialRoute: '/home'
routes:
- path: '/home'
name: 'Home'
builder: (context) => HomeScreen()
- path: '/search'
name: 'Search'
builder: (context) => SearchScreen()Layout
To configure the layout, add the following code to your flutter section in the pubspec.yaml file:
layout:
defaultMargin: 16
defaultPadding: 8
defaultRadius: 4Fonts
To configure the fonts, add the following code to your flutter section in the pubspec.yaml file:
fonts:
- family: OpenSans
fonts:
- asset: fonts/OpenSans-Regular.ttf
- asset: fonts/OpenSans-Bold.ttf
- asset: fonts/OpenSans-SemiBold.ttfIcons
To configure the icons, add the following code to your flutter section in the pubspec.yaml file:
icons:
- asset: icons/ic_launcher.png
- asset: icons/ic_search.pngImages
To configure the images, add the following code to your flutter section in the pubspec.yaml file:
images:
- asset: images/background.jpg
- asset: images/logo.pngAnimations
To configure the animations, add the following code to your flutter section in the pubspec.yaml file:
animations:
- type: fade
duration: 300
- type: scale
duration: 400Here are the features of the Booking travel Application Flutter:
- User-Friendly Interface: A clean and modern UI that provides easy navigation, quick access to search and booking tools, and a visually appealing layout to enhance user engagement.
- Advanced Search Functionality: Powerful search capabilities allowing users to easily find flights, hotels, car rentals, and vacation packages based on various filters like price, ratings, location, and more.
- Secure Booking and Payment System: A robust and secure booking system integrated with popular payment gateways, providing a safe and efficient transaction process.
- Interactive Maps and Destination Insights: Interactive maps for exploring destinations, hotels, and attractions, along with detailed insights and reviews to assist users in making informed decisions.
- Personalized User Accounts: Personalized accounts where users can manage their bookings, preferences, and get personalized recommendations.
- Multi-language Support: The application supports multiple languages, making it accessible to a global audience.
- Mobile Responsiveness: Fully responsive design ensuring a seamless experience across all devices, including smartphones, tablets, and desktops.
- Customizable and Scalable: The template is highly customizable and scalable, allowing it to be tailored to specific business needs and scaled as the business grows.
Each of these features is a key aspect of the Travel Booking Application Template, designed to provide a comprehensive and intuitive travel booking experience.

$12.00









There are no reviews yet.