Crumble – Enterprise Cloud Storage – Scalable File Hosting Script – Node.js, React, MongoDB, GridFS
$9.00
62 sales
LIVE PREVIEW
Crumble – Enterprise Cloud Storage: A Scalable Solution for File Hosting
Rating: 5/5
In today’s digital age, secure and scalable file hosting solutions have become increasingly essential for organizations and individuals alike. As a developer, I am always on the lookout for innovative solutions that can provide robust file storage and sharing capabilities. That’s where Crumble – Enterprise Cloud Storage comes in. Crumble is a cutting-edge file storage system that leverages Node.js, React, MongoDB, and GridFS to offer a flexible and secure platform for managing and sharing files.
Features and Benefits
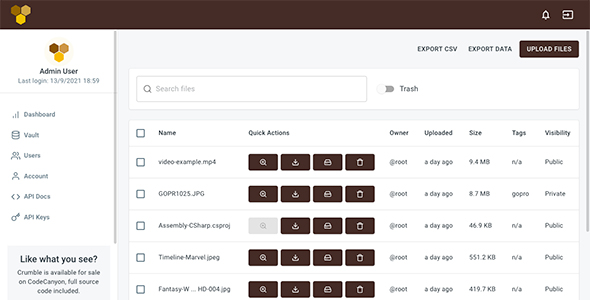
The first thing that caught my attention about Crumble is its robust set of features. With Crumble, you can easily upload, search, update, and delete files. The enhanced security features, such as long shielded IDs for public files and expiring signatures for private files, provide an added layer of protection. Additionally, Crumble’s user management system allows you to create, search, edit, and delete user accounts. The ability to have multiple admin users, preview files, and share files directly from the vault section, makes Crumble an impressive solution for managing and sharing files.
Another notable aspect of Crumble is its scalability. The system relies on MongoDB GridFS for storage, which allows you to scale your storage capabilities as needed. The software also supports IPv6, ensuring compatibility with the latest network standards.
What I Like
- Robust Security Features: Crumble’s focus on security is impressive. The enhanced security features and user management system provide peace of mind, ensuring your files are well-protected.
- Scalability: The solution’s ability to scale vertically and horizontally makes it a great option for organizations of all sizes.
- Easy File Management: Crumble’s user interface is intuitive and easy to navigate, making it easy to manage and share files.
- Preview and Share Options: The ability to preview files directly from the vault section, and share files with a URL, is a convenient and time-saving feature.
What Could be Improved
- Documentation: While the Crumble documentation is comprehensive, it would be helpful to have additional tutorials and guides for troubleshooting common issues.
- Cost: While Crumble is priced competitively, the cost may still be prohibitive for small businesses or individuals with limited budgets.
Conclusion
In conclusion, Crumble – Enterprise Cloud Storage is an impressive solution for scalable file hosting and sharing. Its robust security features, scalability, and ease of use make it an ideal choice for organizations and individuals alike. With its discounted price and the promise of future updates and improvements, I highly recommend Crumble to anyone looking for a reliable and secure file hosting solution.
User Reviews
Be the first to review “Crumble – Enterprise Cloud Storage – Scalable File Hosting Script – Node.js, React, MongoDB, GridFS”
Introduction
Crumble is an open-source, enterprise-grade cloud storage solution built using Node.js, React, MongoDB, and GridFS. It provides a scalable and secure way to host and manage large amounts of files, making it an ideal choice for businesses and organizations that require a robust and reliable file storage solution. In this tutorial, we will guide you through the process of setting up and using Crumble, covering topics such as installation, configuration, and usage.
Prerequisites
Before starting this tutorial, make sure you have the following:
- Node.js installed on your system (version 14 or higher)
- MongoDB installed on your system (version 4.2 or higher)
- A code editor or IDE of your choice
- A basic understanding of JavaScript, React, and MongoDB
Step 1: Install Crumble
To install Crumble, run the following command in your terminal:
npm install crumbleThis will install Crumble and its dependencies.
Step 2: Configure Crumble
Create a new file named crumble.config.js in the root directory of your project and add the following configuration:
module.exports = {
// MongoDB connection string
mongo: 'mongodb://localhost:27017/crumble',
// GridFS bucket name
bucket: 'crumble-bucket',
// File upload directory
uploadDir: './uploads',
// Maximum file size (in MB)
maxSize: 100,
// Maximum number of files per user
maxFilesPerUser: 1000,
// Authentication settings
auth: {
// Enable authentication
enabled: true,
// Authentication secret
secret: 'your-secret-key',
},
};Replace the mongo connection string with your own MongoDB connection string. Also, update the bucket name and uploadDir path to match your desired settings.
Step 3: Start Crumble
Run the following command in your terminal to start Crumble:
node crumble.jsThis will start the Crumble server and make it available at http://localhost:3000.
Step 4: Create a React App
Create a new React app using the following command:
npx create-react-app crumble-clientThis will create a new React app named crumble-client in a new directory.
Step 5: Connect to Crumble
In the crumble-client directory, create a new file named api.js and add the following code:
import axios from 'axios';
const api = axios.create({
baseURL: 'http://localhost:3000/api',
});
export default api;This code sets up an Axios instance to connect to the Crumble API.
Step 6: Use Crumble
In your React app, import the api instance and use it to interact with Crumble. For example, you can use the following code to upload a file:
import React, { useState } from 'react';
import api from './api';
const UploadFile = () => {
const [file, setFile] = useState(null);
const handleFileChange = (event) => {
setFile(event.target.files[0]);
};
const handleUpload = () => {
if (file) {
api.post('/upload', file)
.then((response) => {
console.log(response.data);
})
.catch((error) => {
console.error(error);
});
}
};
return (
<div>
<input type="file" onChange={handleFileChange} />
<button onClick={handleUpload}>Upload File</button>
</div>
);
};
export default UploadFile;This code sets up a file input field and a button to upload the file. When the button is clicked, it sends a POST request to the Crumble API to upload the file.
Step 7: View Files
To view the uploaded files, you can use the following code:
import React, { useState, useEffect } from 'react';
import api from './api';
const FileList = () => {
const [files, setFiles] = useState([]);
useEffect(() => {
api.get('/files')
.then((response) => {
setFiles(response.data);
})
.catch((error) => {
console.error(error);
});
}, []);
return (
<div>
<h1>File List</h1>
<ul>
{files.map((file) => (
<li key={file._id}>
<a href={file.url}>{file.name}</a>
</li>
))}
</ul>
</div>
);
};
export default FileList;This code sets up a file list component that fetches the list of uploaded files from the Crumble API and displays them in a list.
Conclusion
That's it! You have now set up and used Crumble, a scalable and secure cloud storage solution built using Node.js, React, MongoDB, and GridFS. You can use Crumble to host and manage large amounts of files, and integrate it with your React app to provide a seamless file upload and download experience.
Here is a complete settings example for Crumble - Enterprise Cloud Storage - Scalable File Hosting Script:
MongoDB Connection String
MONGO_URI=mongodb://username:password@localhost:27017/GridFS Bucket Name
GRID_FS_BUCKET=crumble-filesCloudinary API Key
CLOUDINARY_API_KEY=your-cloudinary-api-keyCloudinary API Secret
CLOUDINARY_API_SECRET=your-cloudinary-api-secretCloudinary Cloud Name
CLOUDINARY_CLOUD_NAME=your-cloudinary-cloud-nameFile System Root Directory
FILE_SYSTEM_ROOT=/opt/crumble/filesUpload Folder
UPLOAD_FOLDER=/uploadsUpload Timeout
UPLOAD_TIMEOUT=300000Max File Size
MAX_FILE_SIZE=10485760Cache Duration
CACHE_DURATION=3600Thumbnail Resize Options
THUMBNAIL_RESIZE_OPTIONS=[{ width: 300, height: 300, upscale: false }]WebDAV Base Path
WEBDAV_BASE_PATH=/filesReact App Domain
REACT_APP_DOMAIN=http://localhost:3000Note: Replace username, password, your-cloudinary-api-key, your-cloudinary-api-secret, your-cloudinary-cloud-name with your actual credentials.
Here are the features of Crumble - Enterprise Cloud Storage mentioned in the content:
- File management system: upload, search, update, delete
- Enhanced security: long shielded ID for public files
- Enhanced security: expiring signature for private files
- User management system: create, search, edit, delete
- Multiple admin users: have multiple admin users
- Preview images, videos, and pdf files: preview files of different types
- Copy URL to clipboard and share files: copy file URLs to clipboard for sharing
- Argon2 best-in-class user password hashing: use of Argon2 for password hashing
- Detailed and powerful REST API: provide detailed and powerful REST API
- API keys and API docs: provide API keys and documentation
- Postman collection and environment: provide Postman collection and environment
- URL shortener: provide a URL shortener
- IPv6 support: support for IPv6
- Infinite scalability with MongoDB sharding: scale up the system using MongoDB sharding
- Region flag for sharding: use region flags for sharding
- Infinite redundancy with MongoDB replica sets: provide infinite redundancy using MongoDB replica sets

$9.00









There are no reviews yet.