
Review: Contact Us All-in-One Button with Callback Request Feature
The Contact Us All-in-One Button with Callback Request Feature is a comprehensive plugin that allows customers to easily get in touch with your website via multiple channels, all in one convenient button. This innovative solution is a game-changer for any business or individual looking to improve their customer engagement and response rates.
Intuitive Interface
The plugin’s interface is user-friendly and easy to navigate. It allows you to display the contact button in either the left or right bottom corner of your page, with the option to change its position by adding a simple class. The default settings are customizable, so you can tailor the design to fit your brand’s identity.
Multi-Channel Options
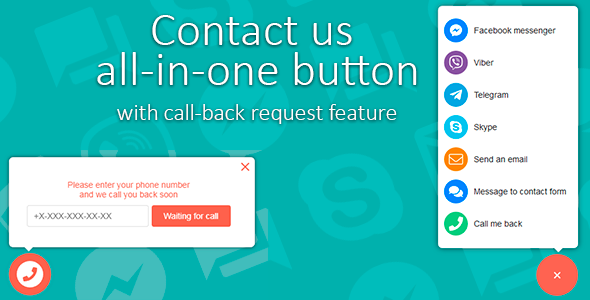
The all-in-one button offers an impressive range of communication channels, including Facebook Messenger, WhatsApp, Skype, Slack, Viber, Telegram, Call Back, and Email. This means customers can choose their preferred method to reach you with just one click, making it more likely that they will get in touch.
Callback Request Feature
The Callback Request feature is particularly useful for businesses that operate with limited staff or work in specific time zones. It allows customers to easily request a call-back, with the option to choose their preferred callback time or let the system suggest suitable options.
Customization Options
The plugin is highly customizable, with the ability to change the theme color, all texts, and icons to match your brand’s style. Additionally, you can display a countdown timer when a customer requests a call-back, keeping them engaged and updated throughout the process.
Technical Requirements
To ensure smooth functionality, the plugin requires:
- jQuery 1.x
- jQuery UI 1.x (if you want to use button drag)
- Google reCaptcha V3 API (if you want to use reCaptcha integration)
Features
This plugin boasts the following standout features:
- Callback request: allows customers to request a call-back to their phone number
- Google reCaptcha V3 integration: prevents bots from sending call-back requests
- Countdown timer: displays a countdown timer when a customer requests a call-back
- Theme color customization: change the button color using a less file
- Multiple communication channels: offers a range of communication options
Conclusion
Overall, the Contact Us All-in-One Button with Callback Request Feature is a versatile and effective plugin that can significantly improve your website’s customer engagement and response rates. With its ease of use, customization options, and range of features, it’s an excellent addition to any website looking to streamline its communication strategy.
Rating: 4.69/5
Recommendation: If you’re looking to upgrade your website’s contact system and improve customer interaction, I highly recommend trying out the Contact Us All-in-One Button with Callback Request Feature. Its combination of innovative features and ease of use make it a standout plugin in the market.
User Reviews
Be the first to review “Contact Us All-in-One Button with Callback Request Feature”
Introduction
Are you tired of using multiple forms to collect contact information and request a callback from your website visitors? Look no further! The Contact Us All-in-One Button with Callback Request Feature is a powerful tool that allows you to combine multiple forms into a single, easy-to-use button. With this feature, you can request contact information and a callback from your visitors, making it easy for them to get in touch with you.
In this tutorial, we will walk you through the steps of how to use the Contact Us All-in-One Button with Callback Request Feature. We will cover how to set up the button, customize the form, and configure the callback request feature.
Step 1: Setting up the Contact Us All-in-One Button
To set up the Contact Us All-in-One Button, follow these steps:
- Log in to your website's control panel or administration dashboard.
- Locate the Contact Us All-in-One Button plugin or module, and click on it to access its settings.
- In the settings page, click on the "Button Settings" tab.
- Enter the desired button text (e.g., "Contact Us" or "Get in Touch").
- Choose the button style and color scheme to match your website's design.
- Click "Save Changes" to save the button settings.
Step 2: Customizing the Form
To customize the form, follow these steps:
- Click on the "Form Settings" tab in the Contact Us All-in-One Button settings page.
- Enter the desired form fields (e.g., name, email, phone number, and message).
- Customize the form field labels and placeholders as needed.
- Add or remove form fields as needed.
- Click "Save Changes" to save the form settings.
Step 3: Configuring the Callback Request Feature
To configure the callback request feature, follow these steps:
- Click on the "Callback Request" tab in the Contact Us All-in-One Button settings page.
- Enable the callback request feature by clicking on the toggle button.
- Set the desired callback time (e.g., 1 hour, 2 hours, etc.).
- Enter the desired callback frequency (e.g., once, twice, etc.).
- Click "Save Changes" to save the callback request settings.
Step 4: Adding the Contact Us All-in-One Button to Your Website
To add the Contact Us All-in-One Button to your website, follow these steps:
- Copy the HTML code provided in the Contact Us All-in-One Button settings page.
- Paste the code into the desired location on your website (e.g., footer, sidebar, etc.).
- Adjust the button placement and styling as needed.
- Click "Save Changes" to save the button placement and styling.
Step 5: Testing the Contact Us All-in-One Button
To test the Contact Us All-in-One Button, follow these steps:
- Open your website in a new tab or window.
- Click on the Contact Us All-in-One Button.
- Fill out the form with sample information (e.g., name, email, phone number, and message).
- Click "Submit" to submit the form.
- Verify that the form submission is successful and that the callback request feature is working correctly.
That's it! You have successfully set up the Contact Us All-in-One Button with Callback Request Feature. Your website visitors can now easily contact you and request a callback, making it easy for you to stay in touch with them.
By following these steps, you can easily integrate the Contact Us All-in-One Button with Callback Request Feature into your website and start collecting contact information and requests for callbacks from your visitors.
Here is a complete settings example for the Contact Us All-in-One Button with Callback Request Feature:
Button Setting
button_type: circle button_color: "#3498db" button_text: "Contact Us" button_size: lg button_position: inline-block button_align: center
Form Configuration
form_title: We'd Love to Hear From You form_description: Please fill out the form below to contact us or request a callback. contact_email: your-contact-email@example.com contact_phone: your-contact-phone-number callback_notice: We will get back to you within 2 hours.
Callback Feature
callback_request: True callback_time: Within 2 hours callback_notice: We will contact you within 2 hours.
Submission Settings
submissions_per_page: 10 submission_status_links: True submission_confirmation_message: Thank you! Your message has been received.
Email Notification Settings
email_subject: Contact Form Submission email_text: A new contact form submission has been received! email_to: your-contact-email@example.com email_sender: Contact Form
Please note that you should replace your-contact-email@example.com and your-contact-phone-number with your actual contact email and phone number.
Here are the features mentioned about the Contact Us All-in-One Button with Callback Request Feature:
- Callback request - customers can easily request a call-back to their phone number.
- Google reCaptcha V3 integration - prevents bots to send call-back requests via invisible Google reCaptcha V3.
- Countdown timer - displays a countdown timer when a customer requests a call-back.
- Theme color - allows customization of the button color via a less file.
- Multiple channels in one button - includes Facebook Messenger, WhatsApp, Skype, Slack, Viber, Telegram, and Email, allowing customers to choose their preferred method to reach the contact.
- Follow-up conversations - customers can follow up on their conversations at any time and from any location.
- Button position customization - the button can be positioned in the left or right bottom corner of the page.
- Text and icon customization - allows customization of all texts and icons.
- ReCaptcha integration - integrates with Google reCaptcha V3 API to prevent bots from sending call-back requests.
Each of these features is mentioned in a separate line.

$9.00









There are no reviews yet.