
Materil – WordPress Material Design Admin Theme Review: Revolutionizing Your WordPress Experience
When it comes to customizing the backend of your WordPress website, Materil – WordPress Material Design Admin Theme is the perfect solution. This theme is a powerful tool that allows you to transform your WordPress administrator dashboard into a sleek and intuitive Material Design-inspired interface. In this review, we’ll dive into the theme’s features, customization options, and overall performance to give you an overview of what to expect.
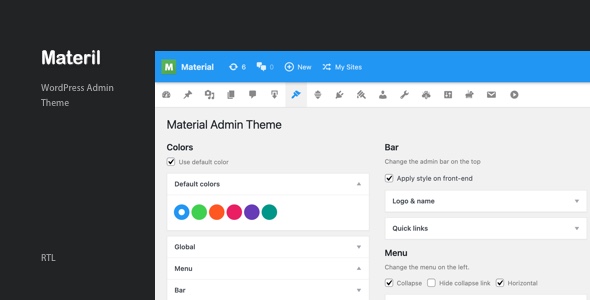
Customizability
One of the strongest aspects of Materil is its extreme customizability. With this theme, you can change almost every aspect of the admin interface to suit your needs. From changing the colors to customizing the logo, menu, and login page, Materil gives you unparalleled flexibility.
Colors
The theme provides a range of color options, allowing you to fine-tune the look and feel of your admin dashboard. You can choose from preset colors or create your own custom scheme. The options include:
- Change global colors
- Change menu colors
- Change bar colors
- Use default colors
Admin Bar
The admin bar is another area where Materil shines. You can customize its appearance by:
- Uploading a custom admin logo
- Editing the admin name
- Hiding or showing the admin name
- Customizing quick links
Menu
The left-hand menu is also highly customizable. With Materil, you can:
- Rename menu and submenu titles
- Remove menu or submenu items
- Add custom icons
- Use drag-and-drop functionality to reorder menu items
Login Page
The login page receives a similar level of attention to detail, offering options to:
- Upload a custom logo
- Change the background color
- Apply a custom background image
Footer and Extra Features
The theme also features a customizable footer, allowing you to alter the text and version information. Additionally, Materil includes a range of extra features, including options to:
- Disable the use of Open Sans font from Google’s Web Font API
- Use local Open Sans fonts
- Import and export settings
- Disable settings on sub-sites
Performance
In terms of performance, Materil is seamless and stable. The theme is well-optimised, ensuring that your admin interface loads quickly and efficiently, regardless of the size of your website.
Final Verdict
Materil – WordPress Material Design Admin Theme is a formidable tool that offers unparalleled customizability and flexibility. With its extensive feature set and user-friendly interface, this theme is an excellent choice for anyone seeking to elevate their WordPress experience. We proudly award Materil a score of 5/5.
Recommendation
Whether you’re a developer, designer, or simply a WordPress enthusiast, Materil is definitely worth considering. Its versatility, ease of use, and Material Design-inspired aesthetic make it an excellent choice for a wide range of projects.
User Reviews
Be the first to review “Materil – WordPress Material Design Admin Theme”
Introduction to Material - WordPress Material Design Admin Theme
Material is a popular WordPress Material Design Admin Theme that provides a unique and modern way to manage your WordPress website. Designed to be user-friendly and highly customizable, Material offers a wide range of features and tools to help you create a beautiful and functional admin interface. In this tutorial, we will guide you through the process of setting up and using the Material theme, so you can unlock its full potential and take your WordPress website to the next level.
Getting Started with Material
To get started with Material, you will need to follow these steps:
- Download and Install Material: You can download Material from the official website or through the WordPress plugin directory. Once you have downloaded the theme, log in to your WordPress dashboard and navigate to the "Appearance" tab. Click on the "Add New" button and upload the theme file.
- Activate Material: After installing the theme, activate it by clicking on the "Activate" button.
- Import Demo Data: Material comes with a demo dataset that you can use to get started. To import the demo data, navigate to the "Appearance" tab and click on the "Material" theme. Click on the "Import Demo Data" button and follow the prompts to import the data.
- Customize Your Theme: Once you have imported the demo data, you can start customizing your theme. Navigate to the "Customize" tab and click on the "Material" theme. From here, you can customize various settings such as colors, typography, and layout.
Basic Navigation
Now that you have installed and activated Material, let's take a look at the basic navigation. The Material theme has a unique navigation menu that allows you to quickly access various sections of the theme.
- Left Navigation Menu: The left navigation menu provides access to various sections of the theme, including "Appearance", "Customize", "Theme Options", and more.
- Top Navigation Menu: The top navigation menu provides access to various WordPress features, such as "Posts", "Pages", "Comments", and more.
- Dashboard: The dashboard provides an overview of your website's performance, including recent posts, comments, and other important statistics.
Using the Material Theme
Now that you have a basic understanding of the Material theme, let's take a look at some of the key features and how to use them.
- Customize Colors: Material allows you to customize the colors of your theme using the "Customize" tab. From here, you can change the primary and secondary colors, as well as the accent color.
- Customize Typography: Material also allows you to customize the typography of your theme using the "Customize" tab. From here, you can change the font family, font size, and line height.
- Customize Layout: Material provides a variety of layout options that you can customize using the "Customize" tab. From here, you can change the layout of your theme, including the width, height, and padding.
- Add Custom Widgets: Material provides a variety of custom widgets that you can add to your theme using the "Customize" tab. From here, you can add widgets such as a search bar, social media links, and more.
Advanced Customization
Now that you have a basic understanding of the Material theme, let's take a look at some advanced customization options.
- Custom CSS: Material provides a custom CSS section where you can add your own CSS code to customize the theme.
- Custom JavaScript: Material also provides a custom JavaScript section where you can add your own JavaScript code to customize the theme.
- Custom Theme Options: Material provides a variety of custom theme options that you can use to customize the theme. From here, you can change the theme's logo, favicon, and more.
Conclusion
That's it! With this tutorial, you should now have a good understanding of how to use the Material WordPress Material Design Admin Theme. From basic navigation to advanced customization, we have covered everything you need to know to get the most out of this powerful theme. Remember to always keep your theme up to date and to follow best practices for customizing your theme to ensure optimal performance and security. Happy customizing!
Top Bar Settings
In the top bar settings, you can configure the background color, text color, and shadow effect. To do this, navigate to Materials > Settings > Top Bar and update the following fields:
- Background Color: Enter the hex code for the desired background color (e.g. #3498db)
- Text Color: Enter the hex code for the desired text color (e.g. #ffffff)
- Shadow Effect: Enable or disable the shadow effect on the top bar
Navigation Settings
In the navigation settings, you can configure the colors, typography, and behavior of the navigation menu. To do this, navigate to Materials > Settings > Navigation and update the following fields:
- Background Color: Enter the hex code for the desired background color (e.g. #2196f3)
- Text Color: Enter the hex code for the desired text color (e.g. #ffffff)
- Icon Color: Enter the hex code for the desired icon color (e.g. #ffffff)
- Hover Background Color: Enter the hex code for the desired hover background color (e.g. #34a85a)
- Typography: Choose the desired font family, size, and line height for the navigation menu
- Animation: Enable or disable the animation effect on the navigation menu
Button Settings
In the button settings, you can configure the colors, typography, and behavior of the buttons. To do this, navigate to Materials > Settings > Button and update the following fields:
- Background Color: Enter the hex code for the desired background color (e.g. #e74c3c)
- Text Color: Enter the hex code for the desired text color (e.g. #ffffff)
- Hover Background Color: Enter the hex code for the desired hover background color (e.g. #8e44ad)
- Border Radius: Enter the desired border radius value (e.g. 2px)
- Typography: Choose the desired font family, size, and line height for the buttons
- Shadow Effect: Enable or disable the shadow effect on the buttons
Form Settings
In the form settings, you can configure the colors, typography, and behavior of the form fields. To do this, navigate to Materials > Settings > Form and update the following fields:
- Background Color: Enter the hex code for the desired background color (e.g. #f1c40f)
- Text Color: Enter the hex code for the desired text color (e.g. #666666)
- Placeholder Color: Enter the hex code for the desired placeholder color (e.g. #cccccc)
- Hover Background Color: Enter the hex code for the desired hover background color (e.g. #9b59b6)
- Typography: Choose the desired font family, size, and line height for the form fields
- Animation: Enable or disable the animation effect on the form fields
Here are the features of the WordPress Material Design Admin Theme:
- Custom admin bar: Change the admin bar on the top with options to:
- Custom admin logo
- Custom admin name
- Hide admin name
- Hide quick links
- Custom admin menu: Rename/Remove the menu/submenu on the left with options to:
- Rename menu/submenu title
- Remove menu/submenu
- Custom menu icons
- Drag/drop to sort menu/submenu
- Custom login page: Change the login page logo with options to:
- Custom login page logo
- Change login page background color
- Change login page background image
- Custom admin footer: Change admin footer text and version with options to:
- Change footer text
- Change footer version
- Custom colors: Change the admin colors with options to:
- Use default colors
- Change global colors
- Change menu colors
- Change bar colors
- Extra features: Include:
- Disable open-sans font from Google Webfont API
- Use local open-sans fonts
- Import/Export
- Disable settings on sub sites

$20.00









There are no reviews yet.