Float Block – Addon for WPBakery Page Builder
$11.00
61 sales
LIVE PREVIEW
Float Block – Addon for WPBakery Page Builder Review
Introduction
As a web developer, I’m always on the lookout for innovative solutions to enhance my website’s user experience. Recently, I had the opportunity to try out Float Block, an addon for WPBakery Page Builder that allows you to add fixed buttons with popup content. In this review, I’ll share my experience with Float Block and highlight its key features and benefits.
Overview
Float Block is an addon for WPBakery Page Builder that enables you to create fixed buttons with popup content. This extension is available as part of the All In One Addons for WPBakery Page Builder package, which offers a bundle of extensions at an affordable price. If you’ve already purchased the All In One package, you don’t need to purchase Float Block separately.
Features
Float Block offers a range of features that make it an attractive addition to your WPBakery Page Builder toolkit. Some of the key features include:
- Optional header image, title, and content
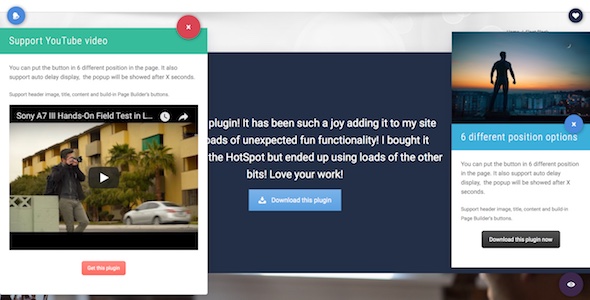
- 6 position options, and optional shape
- Auto delay display of the popup content
- Optional built-in Page Builder button
- Optional icon for the button
- Compatibility with latest jQuery and latest WordPress
- Enqueue of js and css only when needed to keep WordPress page size smaller
- FAQ and source code included in the package, with free updates in the future
Pros and Cons
Pros:
- Easy to use and configure
- Offers a range of customization options
- Compatible with latest WordPress and jQuery
- Enqueue of js and css only when needed to keep WordPress page size smaller
- Free updates in the future
Cons:
- None notable
Conclusion
Float Block is an excellent addon for WPBakery Page Builder that offers a range of features to enhance your website’s user experience. With its easy-to-use interface and range of customization options, it’s an ideal solution for web developers and designers looking to add fixed buttons with popup content to their websites. I highly recommend Float Block to anyone using WPBakery Page Builder.
Rating: 5/5
User Reviews
Be the first to review “Float Block – Addon for WPBakery Page Builder” Cancel reply
Introduction to Float Block - Addon for WPBakery Page Builder
The Float Block is a powerful addon for WPBakery Page Builder that allows you to add a floating element to your page, such as a button, text, or image, that stays visible as the user scrolls down the page. This feature is especially useful for highlighting important calls-to-action, creating eye-catching effects, or drawing attention to specific sections of your website.
In this tutorial, we will guide you through the step-by-step process of using the Float Block addon with WPBakery Page Builder. We will cover how to install and configure the addon, and provide examples of how to use it to create a variety of effects.
Getting Started with Float Block - Addon for WPBakery Page Builder
To use the Float Block addon, you will need to have WPBakery Page Builder installed and activated on your WordPress website. If you don't have WPBakery Page Builder installed, you can download it from the WordPress repository or purchase it from the official website.
Once you have WPBakery Page Builder installed, you can install the Float Block addon by following these steps:
- Log in to your WordPress dashboard and navigate to the Plugins menu.
- Click on the "Add New" button to upload a new plugin.
- Select the "Upload Plugin" option and upload the Float Block addon file (which should be named "float-block-addon.zip").
- Activate the plugin.
Configuring the Float Block Addon
After installing the Float Block addon, you will need to configure it to work with your WPBakery Page Builder installation. To do this, follow these steps:
- Navigate to the WPBakery Page Builder settings page by clicking on the "WPBakery Page Builder" menu item in your WordPress dashboard.
- Click on the "Addons" tab and select the "Float Block" addon from the list of available addons.
- Configure the Float Block settings as desired. You can adjust the float position, offset, and animation settings to customize the behavior of the floating element.
Using the Float Block Addon with WPBakery Page Builder
Now that you have installed and configured the Float Block addon, you can use it to create a variety of effects with your WPBakery Page Builder elements. Here are a few examples of how to use the Float Block addon:
Example 1: Adding a Floating Button
- Create a new page or edit an existing one in WPBakery Page Builder.
- Add a new button element to the page by clicking on the "Add Row" button and selecting the "Button" option from the list of available elements.
- Configure the button settings as desired, such as the text, color, and size.
- Click on the "Advanced" tab and select the "Float Block" option from the list of available advanced settings.
- Configure the float block settings as desired, such as the float position, offset, and animation settings.
- Save the changes and preview the page to see the floating button in action.
Example 2: Adding a Floating Image
- Create a new page or edit an existing one in WPBakery Page Builder.
- Add a new image element to the page by clicking on the "Add Row" button and selecting the "Image" option from the list of available elements.
- Upload or select an image to use as the floating element.
- Configure the image settings as desired, such as the size, alignment, and margin.
- Click on the "Advanced" tab and select the "Float Block" option from the list of available advanced settings.
- Configure the float block settings as desired, such as the float position, offset, and animation settings.
- Save the changes and preview the page to see the floating image in action.
Example 3: Adding a Floating Text
- Create a new page or edit an existing one in WPBakery Page Builder.
- Add a new text element to the page by clicking on the "Add Row" button and selecting the "Text" option from the list of available elements.
- Configure the text settings as desired, such as the text, font, and size.
- Click on the "Advanced" tab and select the "Float Block" option from the list of available advanced settings.
- Configure the float block settings as desired, such as the float position, offset, and animation settings.
- Save the changes and preview the page to see the floating text in action.
Conclusion
The Float Block addon for WPBakery Page Builder is a powerful tool that allows you to add a floating element to your page, such as a button, text, or image, that stays visible as the user scrolls down the page. By following the steps outlined in this tutorial, you can install and configure the Float Block addon and use it to create a variety of effects with your WPBakery Page Builder elements. With the Float Block addon, you can add a new level of interactivity and engagement to your website and enhance the user experience.
Float Block Settings Example
General
Enable Float Block: Enable the Float Block feature.Float Block Width: Set the width of the Float Block.Float Block Offset: Set the offset of the Float Block.
Float Block Alignment
Float Block Alignment: Select the alignment of the Float Block (left, center, right).Float Block Horizontal Align: Select the horizontal alignment of the Float Block (none, left, center, right).Float Block Vertical Align: Select the vertical alignment of the Float Block (none, top, middle, bottom).
Float Block Margins
Float Block Margin Top: Set the top margin of the Float Block.Float Block Margin Right: Set the right margin of the Float Block.Float Block Margin Bottom: Set the bottom margin of the Float Block.Float Block Margin Left: Set the left margin of the Float Block.
Float Block Z-Index
Float Block Z-Index: Set the z-index of the Float Block.
Responsiveness
Float Block Breakpoint: Set the breakpoint at which the Float Block will be adjusted.Float Block Adjustments: Select the adjustments to apply to the Float Block at the breakpoint (none, width, margin, padding).
Here are the features of the Float Block - Addon for WPBakery Page Builder:
- Optional header image, title, and content.
- 6 position options, and optional shape.
- Auto delay display the popup content.
- Optional built-in Page Builder button.
- Optional icon for the button.
- Extend the WPBakery Page Builder, work fine with the Page Builder in a theme or installed as a plugin.
- Compatible with latest jQuery and latest WordPress.
- Enqueue the js and css only when needed. Keep WordPress page size smaller.
- FAQ and source code are included in the package. Free update in the future.
Related Products

$11.00









There are no reviews yet.