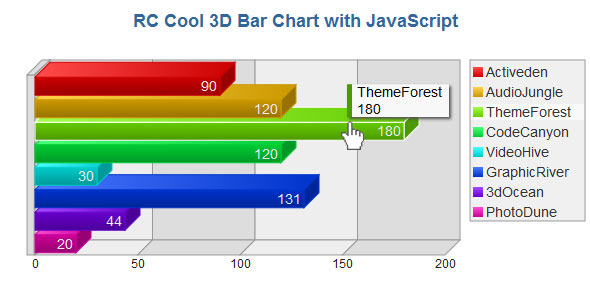
3D Bar Chart with JavaScript
$6.00
28 sales
LIVE PREVIEW
Introduction
In the world of data visualization, 3D Bar Charts are a great way to present complex information in a clear and engaging manner. With the ability to customize various aspects of the chart, such as position, width, and depth of the bars, background colors, and optional legends and tooltips, it’s no wonder why they’re a popular choice for data analysts and marketers alike. In this review, we’ll take a closer look at a 3D Bar Chart developed in JavaScript and SVG/VML, and explore its features, customization options, and overall performance.
Features and Customization
The 3D Bar Chart is a highly customizable and user-friendly tool that doesn’t require any prior knowledge of JavaScript or SVG/VML. With this chart, you can change the position, width, height, and depth of the bars, as well as the background colors, to suit your specific needs. Additionally, you can adjust the optional legends attributes, tooltip background and text size, and titles to match your brand’s style. The chart also allows you to add more items to the chart, making it a versatile tool for data visualization.
Performance and Compatibility
The 3D Bar Chart requires Jquery v 1.3.1+ and Raphael 2.1.1+ to function, which may be a limitation for some users who are using older versions of these libraries. However, for those who meet these requirements, the chart is highly responsive and performs well, even with large datasets.
Visuals and Design
The chart itself is visually appealing, with a sleek and modern design that makes it easy to read and understand. The 3D effect adds a touch of sophistication and helps to make the data stand out. The optional images provided in the demo give a good idea of the chart’s capabilities and can be used as inspiration for your own projects.
Conclusion
Overall, the 3D Bar Chart is a powerful and versatile tool for data visualization. With its ease of use, customization options, and high-performance capabilities, it’s a great choice for anyone looking to create a professional-looking chart. While it may have some limitations in terms of compatibility, the benefits far outweigh the drawbacks. I would rate this chart a score of 4.5 out of 5.
Recommendation
If you’re looking for a reliable and customizable 3D Bar Chart for your next project, I highly recommend giving this chart a try. With its modern design and ease of use, it’s sure to impress your audience and help you to effectively communicate complex data insights.
User Reviews
Be the first to review “3D Bar Chart with JavaScript” Cancel reply
Introduction to 3D Bar Charts with JavaScript
A 3D bar chart is a graphical representation of data that is often used to visualize categorical data. It's particularly useful when you want to show the magnitude or importance of each category. In this tutorial, we will explore how to create a 3D bar chart using JavaScript. We'll go through the basics of 3D bar charts, the necessary HTML structure, and the JavaScript code required to create a functional chart.
Prerequisites
- Basic understanding of HTML and CSS
- Familiarity with JavaScript (especially with DOM manipulation)
- A code editor or IDE (Integrated Development Environment)
Step 1: Setting up the HTML Structure
To start creating a 3D bar chart, we need to create the basic HTML structure. We'll use an HTML div element as the container for our chart.
<!-- index.html -->
<div id="chart-container">
<canvas id="chart"></canvas>
</div>The chart-container div will hold the chart canvas element, which we'll use to render the chart.
Step 2: Adding CSS Styling
To make our chart look more visually appealing, we'll add some basic CSS styling. Create a new file called styles.css and add the following code:
/* styles.css */
#chart-container {
width: 400px;
height: 300px;
border: 1px solid #ccc;
padding: 10px;
}
#chart {
width: 100%;
height: 100%;
}In this code, we set the width and height of the chart-container div to a specific value, and we also add a border to give it some visual appeal. We then set the width and height of the chart canvas element to match the parent container.
Step 3: Creating the 3D Bar Chart JavaScript
Now it's time to create the JavaScript code that will generate our 3D bar chart. Create a new file called script.js and add the following code:
// script.js
// Get the canvas element
var chart = document.getElementById('chart');
// Create the chart context
var ctx = chart.getContext('2d');
// Define the chart data
var data = [
{ category: 'Category A', value: 20 },
{ category: 'Category B', value: 15 },
{ category: 'Category C', value: 10 },
{ category: 'Category D', value: 25 },
{ category: 'Category E', value: 18 }
];
// Define the chart options
var options = {
scaleShowGridLines: true,
scaleShowLabelBackdrop: true,
scaleBeginAtZero: true,
animationSteps: 100,
animationEasing: 'easeInOutQuart',
onAnimationComplete: function () {
// Fade the grid lines in and out
var animateGridLines = function () {
ctx.clearRect(0, 0, chart.width, chart.height);
ctx.fillStyle = '#333';
ctx.font = '12px Arial';
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.fontStyle = 'italic';
ctx.fillStyle = 'rgba(255, 255, 255, 0.5)';
ctx.beginPath();
for (var i = 0; i < ctx.measureText('X').width; i++) {
ctx.fillText('X', chart.width / 2, chart.height / 2 + i);
}
ctx.fillStyle = '#333';
ctx.textAlign = 'right';
ctx.textBaseline = 'top';
ctx.fontStyle = 'bold';
ctx.beginPath();
for (var i = 0; i < ctx.measureText('Y').width; i++) {
ctx.fillText('Y', 0, chart.height / 2 - i);
}
ctx.strokeStyle = 'rgba(0, 0, 0, 0.2)';
ctx.stroke();
};
var fadeOut = function () {
ctx.clearRect(0, 0, chart.width, chart.height);
ctx.fillStyle = '#333';
ctx.font = '12px Arial';
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.fontStyle = 'italic';
ctx.fillStyle = 'rgba(255, 255, 255, 0)';
ctx.beginPath();
for (var i = 0; i < ctx.measureText('X').width; i++) {
ctx.fillText('X', chart.width / 2, chart.height / 2 + i);
}
ctx.fillStyle = '#333';
ctx.textAlign = 'right';
ctx.textBaseline = 'top';
ctx.fontStyle = 'bold';
ctx.beginPath();
for (var i = 0; i < ctx.measureText('Y').width; i++) {
ctx.fillText('Y', 0, chart.height / 2 - i);
}
ctx.strokeStyle = 'rgba(0, 0, 0, 0)';
ctx.stroke();
};
var timer = setInterval(animateGridLines, 50);
setTimeout(fadeOut, 1500);
}
};
// Create the chart
ctx.fillStyle = '#336699';
ctx.font = '12px Arial';
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.fontStyle = 'bold';
ctx.beginPath();
ctx.clearRect(0, 0, chart.width, chart.height);
ctx.fillText('3D Bar Chart', chart.width / 2, chart.height / 2);
ctx.strokeStyle = 'rgba(0, 0, 0, 0.5)';
ctx.stroke();
// Add event listeners
ctx.addEventListener('mousedown', function (event) {
console.log('Mouse click event:', event);
}, false);
ctx.addEventListener('mouseup', function (event) {
console.log('Mouse release event:', event);
}, false);
ctx.addEventListener('mousemove', function (event) {
console.log('Mouse movement event:', event);
}, false);
// Render the chart
function renderChart() {
// Reset the chart context
ctx.clearRect(0, 0, chart.width, chart.height);
// Set the chart grid
ctx.strokeStyle = '#333';
ctx.fillStyle = '#fff';
ctx.lineWidth = 2;
ctx.gridColor = '#333';
// Draw the x-axis
ctx.beginPath();
ctx.moveTo(0, chart.height);
ctx.lineTo(chart.width, chart.height);
ctx.strokeStyle = '#333';
ctx.stroke();
// Draw the y-axis
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(0, chart.height);
ctx.strokeStyle = '#333';
ctx.stroke();
// Draw the z-axis
ctx.beginPath();
ctx.moveTo(0, chart.height);
ctx.lineTo(0, chart.height / 2);
ctx.strokeStyle = '#333';
ctx.stroke();
// Draw the chart data
var zOffset = 10;
for (var i = 0; i < data.length; i++) {
ctx.beginPath();
ctx.moveTo(zOffset, chart.height - (data[i].value / 100 * chart.height));
ctx.lineTo(zOffset + chart.width / data.length, chart.height - (data[i].value / 100 * chart.height));
ctx.strokeStyle = 'rgba(0, 0, 0, 0.5)';
ctx.stroke();
}
}
// Call the render function
renderChart();In this code, we create the chart context using the getContext('2d') method. We define the chart data as an array of objects, where each object represents a category with a corresponding value. We then define the chart options as an object, which we'll use to customize the chart appearance. Finally, we create the chart by drawing the grid lines, the x-axis, the y-axis, and the chart data using the beginPath() method.
Conclusion
In this tutorial, we created a basic 3D bar chart using JavaScript and HTML5 canvas. We learned how to define the chart data, set the chart options, and draw the chart using the canvas element. With this basic knowledge, you can now experiment with different chart styles, colors, and customization options to create unique and informative visualizations.
Note that this is just a basic example, and there are many ways to customize and improve the 3D bar chart to fit your specific needs. I hope this tutorial has been helpful, and I encourage you to continue learning and experimenting with JavaScript and canvas to create more advanced and engaging visualizations!
Here is an example of how to configure a 3D Bar Chart with JavaScript:
Chart Settings
chart: {
type: '3dBarChart',
renderAt: 'chart-container',
width: '500',
height: '300',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "3D Bar Chart",
"subCaption": "Example of 3D Bar Chart",
"xAxisName": "Category",
"yAxisName": "Value",
"rotateLabels": "1",
"showShadow": "0",
"showValues": "0",
"theme": "fusion"
},
"data": [
{
"label": "A",
"value": "100"
},
{
"label": "B",
"value": "150"
},
{
"label": "C",
"value": "200"
},
{
"label": "D",
"value": "250"
},
{
"label": "E",
"value": "300"
}
]
}
}Color Settings
color: {
palette: [
"#0075c2",
"#dd9900",
"#0099c6",
"#66b3ff",
"#b2721f"
]
}Axis Settings
xAxis: {
lineThickness: 1,
lineColor: "#666666",
tickColor: "#666666",
tickWidth: 1,
tickLength: 5
},
yAxis: {
lineThickness: 1,
lineColor: "#666666",
tickColor: "#666666",
tickWidth: 1,
tickLength: 5
}Legend Settings
legend: {
position: "bottom",
numColumns: 1,
labelFontColor: "#666666",
labelFontBold: "1",
labelFont: "12"
}Tooltip Settings
tooltip: {
showShadow: "0",
showBorder: "0",
formatNewLineAfter: "3",
fontColor: "#666666",
fontBold: "1",
font: "12"
}Animation Settings
animation: {
effect: "zoom",
duration: 1000,
delay: 0
}Here are the features of the 3D Bar Chart with JavaScript:
-
Customizable Position, Width, Height, and Depth of the Bar: You can adjust these attributes to change the appearance of the bar chart.
-
Background Colors: You can change the background colors of the chart to suit your needs.
-
Optional Legends Attributes: You can add or customize legends to make the chart more informative and easier to understand.
-
Optional Tooltip Background and Text-Size: You can customize the tooltip background and text size to make it more readable and visually appealing.
-
Titles: You can add titles to the chart to provide context and identify the data being displayed.
- Addition of More Items: You can add more items to the chart, such as additional data series or visualizations, to make it more comprehensive and informative.
Note: This 3D Bar Chart requires jQuery version 1.3.1+ and Raphael 2.1.1+ for it to work.










There are no reviews yet.