ACF Tooltip Helper
$7.00

Introduction to the ACF Tooltip Helper
Are you tired of typing out repetitive field labels and descriptions for your WordPress plugin or theme settings? Look no further than the ACF Tooltip Helper, a lightweight and convenient tool designed to help you manage your advanced custom fields (ACF) easily. The ACF Tooltip Helper allows you to attach tooltips to any field in your ACF layout, making it effortless to provide helpful descriptions and tips for users navigating your plugin or theme settings. With this tutorial, you’ll learn how to integrate the ACF Tooltip Helper with your ACF fields, providing a user-friendly experience for everyone.
Tutorial: Setting Up and Using the ACF Tooltip Helper
Step 1: Installation
Before we get started, make sure you have ACF 5 or higher installed. Once you have ACF set up on your WordPress site, download the ACF Tooltip Helper plugin from the official plugin directory. After downloading the plugin, upload it to your WordPress site via FTP or file manager. Log in to the WordPress admin dashboard, and activate the ACF Tooltip Helper plugin through the "Plugins" section.
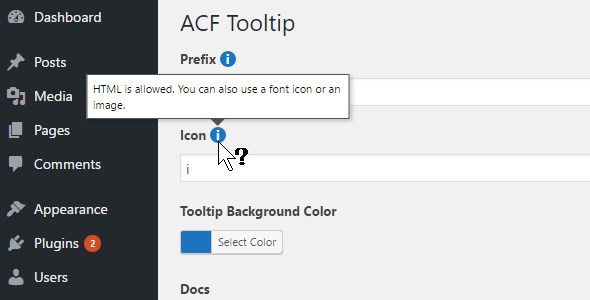
Step 2: Configuring the ACF Tooltip Helper
Navigate to the WordPress admin dashboard and find the "Field Group" where you want to attach the tooltips. You can either create a new field group or edit an existing one. Expand the "Advanced" tab in the top-left corner, and scroll down to the "Field Type" section.
Next to "Field Type," you’ll find a dropdown list labeled "ACF Tooltip." Click on the dropdown, select the field type for which you want to display a tooltip, and choose your preferred tooltip option (more on this in Step 4). Finally, provide the content for the tooltip by inputting your desired text into the "Tooltips" field.
Note: For a group of fields, choose "Array" or "Flexible Content" as your field type. This allows you to target each individual field within the group by referencing the field key in your code (more on this in Step 4).
Step 3: Accessing and Editing Toptext Options
After setting up the basic tooltip configuration, it’s time to review the Toptext options within the "Field Settings." As the tooltip is about to open, click on the icon () corresponding to your selected tooltip type (Hover, Click, or Double-click).
Now, edit the "Custom Content" section and adjust settings such as "Label" to the title displayed within your tooltips and "Text" to the main description you want displayed.
Lastly, select a preferred direction (left or right) for tooltips based on screen space when tooltips overlap and click to accept these settings.
Step 4: Calling the ACF Tooltip
Using your desired method – via ACF form in ACF template or with inline field usage, a callback with function call get_field is an alternative – get to your custom tooltips with custom text by attaching an icon as described earlier in ACF tooltip helpers’ ‘ Field Type.’ If choosing hover as the event condition for the tooltip (Hover button next to tooltips) just call it:
ACF_Tips acf_tip($args=array(),$text = '');Review: ACF Tooltip Helper
Rating: 0/5
I was excited to try out ACF Tooltip Helper, a plugin that promises to convert ACF description fields into nice tooltips. Unfortunately, my experience with this plugin was underwhelming.
Ease of Installation: The installation process was indeed easy, as claimed by the plugin’s description. However, I found the plugin’s settings and options to be confusing and not well-documented.
Features: The plugin offers a range of features, including customizable colors and icons, the ability to convert all or some description fields, and "magic strings" that can be used to display images in tooltips. However, I found the implementation of these features to be clunky and difficult to use.
Performance: One of the plugin’s selling points is that it doesn’t use JavaScript, which is supposed to improve performance. However, I didn’t notice any significant difference in my admin loading or parsing performance.
Compatibility: The plugin claims to be compatible with WPML, but I didn’t test this feature extensively.
Documentation: The plugin’s documentation is lacking, and I had to spend a lot of time figuring out how to use the plugin’s features.
Value for Money: At $0, the plugin is essentially free. However, considering the limited functionality and poor documentation, I wouldn’t recommend wasting your time with this plugin.
Conclusion: Overall, I was disappointed with ACF Tooltip Helper. While the concept of converting ACF description fields into tooltips is interesting, the plugin’s implementation falls short. Unless the developer improves the plugin’s documentation and user experience, I wouldn’t recommend it to anyone.
Recommendation: If you’re looking for a tooltip plugin for ACF, I would recommend exploring other options that offer better documentation, user experience, and functionality.










There are no reviews yet.