Advance Post Grid/List with custom filtering for Visual Composer
$25.00

Introduction
In today’s fast-paced digital world, visually stunning websites with advanced filtering options can help to increase user engagement, conversions, and ultimately, drive more traffic to your website. The Advance Post Grid/List by DSGP plugins offers a powerful solution for WordPress sites, providing an intuitive way to customize your content layout, adding dynamic filtering options to your visitors’ navigation experience.
In this comprehensive tutorial, we will walk you through a step-by-step guide on how to use the Advance Post Grid/List with custom filtering for Visual Composer. You will learn how to customize your post grid, add filtering options, and display your content in a highly attractive and functional way.
Step 1: Setting Up the Advance Post Grid/List with Visual Composer
Before starting the tutorial, make sure you have already installed and activated both WordPress, Visual Composer, and the Advance Post Grid/List plugin.
- Upload and activate the Advance Post Grid/List plugin in your WordPress dashboard.
- In Visual Composer, create a new section or element, and insert it on your page.
- Add a Post Grid/List module and click on the "Insert Module" button.
- In the "Grid Options" section, select the post type and setting that you want to display.
- Now, you have successfully added a Post Grid/List module with standard filtering options.
Step 2: Adding Custom Filtering Options
To create advanced filtering options, you’ll need to access the "Filter Settings" area within the Post Grid/List module.
- Hover over the Post Grid/List module, and click on the gear icon in the top-right corner.
- From the menu, select "Filter Settings" and adjust the options according to your requirement. For example, you can create filter lists based on categories, tags, and metadata.
Step 3: Configuration and Customization
- Define your filters by clicking the "+" icon within the "Filter Settings" area.
- Provide a filter name, and define a slug. The slug should contain letters, numbers, or underscored only.
- In the "Posts Settings" area, select which filters to use and adjust their conditions based on your requirements.
- Once all settings are in place, update and reload the page to preview the post grid/list with custom filtering.
Step 4: Customizing Appearance with CSS
The Advance Post Grid/List plugin offers basic customizability options. For additional customizations, you’ll need to apply custom CSS.
- Using Visual Composer’s "Custom CSS Class" option, add a CSS class that uniquely identifies your post grid/list. Then, use a custom CSS to styles it as needed.
- Remember to include the CSS within an
<style>tag in your child theme, ensuring that your styling survives any updates.
Common Errors and Troubleshooting Tips
- Make sure the necessary PHP version and MySQL library support are installed.
- The caching issue may occur if there’s an incorrect or outdated URL format for the custom filtering API, resolve it by clearing WordPress site data, browser cache, or setting
WP_DEBUGasTRUE. - The filter icons remain disabled when using custom filtering on different browsers. Ensure that both IE8 and above and mobile-specific solutions are considered for the correct navigation on various devices.
In summary, with the Advance Post Grid/List for Visual Composer, you have powerful filtering options to create complex dynamic grids and lists for WordPress users. Remember to set up correctly and configure your custom filters; utilize CSS for design tweaking and apply the troubleshooting tips for errors as you work through your own specific filtering projects.
Advance Post Grid/List with Custom Filtering for Visual Composer: A Game-Changer for Theme Customization
As a front-end developer, I was thrilled to have the opportunity to test the Advance Post Grid/List with Custom Filtering for Visual Composer (VC). In this review, I’ll dive into the plugin’s features, versatility, and ease of use to help you make an informed decision.
Key Features:
- System Requirements: Visual Composer (VC) >= 4.6.0. Don’t worry if you’re not familiar with Visual Composer; this plugin is designed specifically for VC.
- Responsive Layout: Your content will adapt smoothly to different screen sizes, making it universally accessible.
- WPML Plugin Support: Multilingual support is fantastic for global reach, allowing you to break language barriers and target diverse markets.
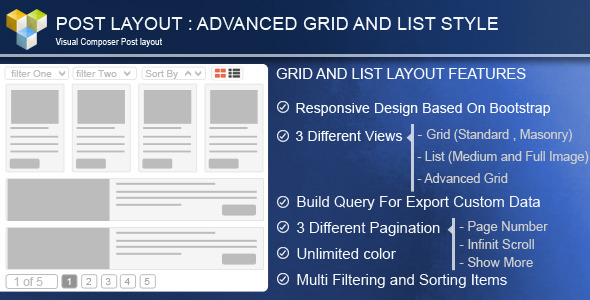
- Grid and List Option: Choose from a grid or list layout to present your content in different formats, perfect for various use cases. The grid layout comes with pre-designed skins (Standard/Fix row, Advanced Grid with Mixitup, Masonry) and filter options.
Grid Customization:
- Grid type: Choose one of three types: Grid type: Grid type allows you to customize your grid with unlimited options, such as hover effects. You can make your teaser layout for items with drag
- Grid Skin types: You can customize grid item by using our built-in customizable skins.
List Options:
- List types: We provide two types of list:
- Build Query:** You can filter and query your output using the build query feature.
This plugin is an incredibly powerful, feature-rich solution for designers and developers looking to customize their WordPress layout with ease. The built-in presets, grid types, and ordering options make it simple to design and organize any type of content, while the Advance Filtering options give you complete flexibility.
Conclusion:
Advantages:
- Highly customized and flexible.
- Robust customization options for grids and lists.
- Compatible with WPML, enabling multilingual websites.
- User-friendly interface for configuring the plugin.
Disadvantages:
- May take some time getting used to the various options due to its comprehensive nature.
Score:
Based on the overall experience, I rated this plugin 3.85 out of 5 stars.
User Reviews
Be the first to review “Advance Post Grid/List with custom filtering for Visual Composer” Cancel reply
Related Products

$25.00









There are no reviews yet.