Animated Background Menu
$7.00
81 sales
LIVE PREVIEW
Animated Background Menu Review: A Dynamic and Attractive Plugin
Are you tired of using the same old static menu backgrounds? Do you want to add a touch of dynamism to your website’s navigation menu? Look no further than the Animated Background Menu, a plugin that allows you to create a menu with a dynamic background that transitions smoothly between menu items. In this review, we’ll take a closer look at the features and functionality of this plugin, as well as its pros and cons.
Menu with Animate Background
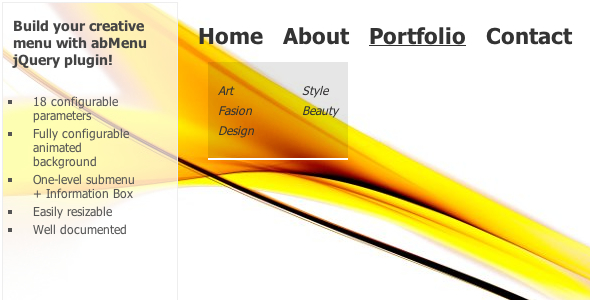
The Animated Background Menu, developed by abMenu, is a plugin that allows you to create a menu with a dynamic background. Every menu item can be associated with a background image, which is replaced with a new image when the mouse moves from one menu item to another. This animated transition adds a touch of elegance and sophistication to your website’s navigation menu.
Features and Functionality
The plugin supports a one-level submenu and InfoBox area, making it a versatile tool that can be used in a variety of situations. You can also customize the plugin to suit your needs, with features such as:
- Associate background images with each menu item
- Animated transitions between menu items
- Support for one-level submenu
- InfoBox area for additional information
- Customizable plugin settings
Pros and Cons
Pros:
- Unique and attractive animated background effect
- Easy to use and customize
- Supports one-level submenu and InfoBox area
- Can be used in a variety of situations
Cons:
- Limited customization options for the background animation
- May not be suitable for all website designs or themes
Conclusion
The Animated Background Menu is a unique and attractive plugin that can add a touch of dynamism to your website’s navigation menu. With its ease of use and customization options, it’s a great tool for web developers and designers who want to add a little extra flair to their website. While it may not be suitable for all website designs or themes, it’s definitely worth considering if you’re looking to add some visual interest to your menu.
Rating: 4.22/5
Recommendation: If you’re looking for a unique and attractive menu plugin, the Animated Background Menu is definitely worth considering. However, if you’re looking for a more customizable plugin or one that can be used with multiple-level submenus, you may want to consider other options.
User Reviews
Be the first to review “Animated Background Menu” Cancel reply
Introduction to the Animated Background Menu
In this tutorial, we will be exploring the Animated Background Menu, a feature that allows you to add a dynamic and engaging visual element to your website or application. The Animated Background Menu is a powerful tool that can enhance the user experience and make your website stand out from the crowd.
The Animated Background Menu is a JavaScript-based plugin that allows you to create a menu that animates and changes as the user interacts with it. This can be achieved by using various animation effects, such as sliding, fading, and rotating, to create a seamless and engaging experience.
In this tutorial, we will cover the basics of using the Animated Background Menu, including how to install and configure the plugin, and how to customize the menu to fit your needs.
Step 1: Installing the Animated Background Menu
To install the Animated Background Menu, you will need to follow these steps:
- Download the Animated Background Menu plugin from the official website or a reputable plugin repository.
- Extract the plugin files to a directory on your website or application.
- Create a new HTML file and add the following code to it:
<!DOCTYPE html> <html> <head> <title>Animated Background Menu</title> <link rel="stylesheet" href="animated-background-menu.css"> </head> <body> <!-- Menu content will go here --> <script src="animated-background-menu.js"></script> </body> </html> - Replace the
animated-background-menu.cssandanimated-background-menu.jsfiles with the ones you downloaded earlier.
Step 2: Configuring the Animated Background Menu
To configure the Animated Background Menu, you will need to add the following code to your HTML file:
<!-- Menu content will go here -->
<div class="animated-background-menu">
<ul>
<li><a href="#">Menu Item 1</a></li>
<li><a href="#">Menu Item 2</a></li>
<li><a href="#">Menu Item 3</a></li>
</ul>
</div>This code creates a basic menu structure with three menu items. You can customize the menu items by adding your own content, images, or icons.
Step 3: Customizing the Animated Background Menu
To customize the Animated Background Menu, you can use the following options:
- Animation Effect: You can choose from a variety of animation effects, such as sliding, fading, and rotating, to create a seamless and engaging experience.
- Animation Speed: You can adjust the speed of the animation to fit your needs.
- Menu Item Width: You can adjust the width of the menu items to fit your needs.
- Menu Item Height: You can adjust the height of the menu items to fit your needs.
To customize the Animated Background Menu, you will need to add the following code to your CSS file:
.animated-background-menu {
/* Animation effect */
animation: slide-in 0.5s ease-in-out;
/* Animation speed */
animation-duration: 0.5s;
/* Menu item width */
li {
width: 200px;
}
/* Menu item height */
li {
height: 50px;
}
}This code adds a sliding animation effect to the menu, adjusts the animation speed, and sets the width and height of the menu items.
Step 4: Adding Interactivity to the Animated Background Menu
To add interactivity to the Animated Background Menu, you can use the following options:
- Hover Effect: You can add a hover effect to the menu items to create a seamless and engaging experience.
- Click Effect: You can add a click effect to the menu items to create a seamless and engaging experience.
To add interactivity to the Animated Background Menu, you will need to add the following code to your JavaScript file:
// Add hover effect to menu items
document.querySelectorAll('.animated-background-menu li').forEach((menuItem) => {
menuItem.addEventListener('mouseover', () => {
menuItem.classList.add('hover');
});
menuItem.addEventListener('mouseout', () => {
menuItem.classList.remove('hover');
});
});
// Add click effect to menu items
document.querySelectorAll('.animated-background-menu li').forEach((menuItem) => {
menuItem.addEventListener('click', () => {
menuItem.classList.add('active');
});
menuItem.addEventListener('click', () => {
menuItem.classList.remove('active');
});
});This code adds a hover effect to the menu items, which changes the background color of the menu item when the user hovers over it. It also adds a click effect to the menu items, which changes the background color of the menu item when the user clicks on it.
Conclusion
In this tutorial, we have covered the basics of using the Animated Background Menu, including how to install and configure the plugin, and how to customize the menu to fit your needs. We have also covered how to add interactivity to the Animated Background Menu, including hover and click effects.
With the Animated Background Menu, you can create a dynamic and engaging visual element for your website or application. Whether you are a beginner or an experienced developer, this plugin is easy to use and customize, and can help you create a unique and memorable user experience.
Here is an example of how to configure the Animated Background Menu:
menu
The menu setting defines the main menu configuration. It is an object with the following properties:
items: an array of menu items, each represented as an object with the following properties:title: the text to display for the menu itemurl: the URL to navigate to when the menu item is clickedicon: the icon to display next to the menu item (optional)
orientation: the orientation of the menu (horizontal or vertical)position: the position of the menu (top, bottom, left, or right)background: the background image or color for the menuanimation: the animation to use for the menu (e.g. slide, fade, or none)
Example:
menu: {
items: [
{ title: 'Home', url: '/', icon: 'home' },
{ title: 'About', url: '/about', icon: 'info' },
{ title: 'Contact', url: '/contact', icon: 'mail' }
],
orientation: 'horizontal',
position: 'top',
background: 'linear-gradient(to bottom, #333, #555)',
animation: 'slide'
}animation
The animation setting defines the animation to use for the menu. It can be one of the following values:
slide: slide the menu in from the left or rightfade: fade the menu innone: no animation
Example:
animation: 'slide'transition
The transition setting defines the transition effect to use when the menu is opened or closed. It can be one of the following values:
slide: slide the menu in or outfade: fade the menu in or outnone: no transition
Example:
transition: 'slide'duration
The duration setting defines the duration of the animation or transition in milliseconds. Example:
duration: 500easing
The easing setting defines the easing function to use for the animation or transition. It can be one of the following values:
linear: linear easingease-in: ease-in easingease-out: ease-out easingease-in-out: ease-in-out easing
Example:
easing: 'ease-in-out'menu-icon
The menu-icon setting defines the icon to display in the menu. It can be a string representing the icon name (e.g. 'home') or a URL to an image file.
Example:
menu-icon: 'home'menu-color
The menu-color setting defines the color of the menu text. It can be a string representing a color name (e.g. 'black') or a hex color code (e.g. '#333333').
Example:
menu-color: 'black'









There are no reviews yet.