Bard – A Theatre and Performing Arts Theme
$89.00

Bard – A Theatre and Performing Arts Theme Review
Introduction
Are you looking for a theme that will make your theatre and performing arts website stand out from the crowd? Look no further than Bard, a highly customizable and user-friendly theme designed specifically for theatre and performing arts websites. With its extensive admin interface, one-click demo content import, and no coding knowledge required, Bard is the perfect solution for creatives who want to showcase their talents without breaking a sweat.
Review
Bard is a fantastic theme that has received an impressive 4.5-star rating from users. With over 984 sales, it’s clear that this theme has been a hit with theatre and performing arts enthusiasts.
- Highly Customizable: Bard offers a wide range of customization options, from layout and design to typography and colors. You can tailor the theme to fit your unique brand and style.
- Extensive Admin Interface: The admin interface is easy to navigate, with a clean and intuitive design that makes it simple to manage your website.
- One-Click Demo Content Import: Import the demo content with just one click, and then customize it to fit your needs.
- No Coding Knowledge Required: Bard is designed to be user-friendly, so you don’t need to know how to code to create a stunning website.
- Responsive and Retina Ready: Bard is optimized for mobile devices and high-resolution displays, ensuring that your website looks great on any device.
Features
Bard comes with a long list of features that make it an excellent choice for theatre and performing arts websites. Some of the notable features include:
- Customizable layouts for presenting your dance troupe, theatre repertoire, plays, and more
- Big custom shortcode collection, including role list, role single, role slider, interactive link showcase, full show grid, show list, show slider, working hours, pricing table, and more
- Slider Revolution Responsive WordPress Plugin included
- WPBakery Page Builder Plugin for WordPress included
- Tickera – WordPress Event Ticketing plugin compatible
- Social media integration, including Twitter and Instagram
Change Log
The developers of Bard have a track record of regular updates and bug fixes. The change log shows a history of updates, including compatibility with the latest versions of WordPress and WooCommerce.
Conclusion
Overall, Bard is an excellent choice for theatre and performing arts websites. With its highly customizable design, extensive admin interface, and user-friendly interface, it’s a theme that’s easy to use and requires no coding knowledge. With over 984 sales and a 4.5-star rating, it’s clear that Bard is a popular choice among creatives. If you’re looking for a theme that will help you showcase your talents and stand out from the crowd, Bard is definitely worth considering.
User Reviews
Be the first to review “Bard – A Theatre and Performing Arts Theme” Cancel reply
Introduction to the Bard - A Theatre and Performing Arts Theme
The Bard - A Theatre and Performing Arts Theme is a stunning WordPress theme designed specifically for websites related to theatre, performing arts, and entertainment. With its elegant and sophisticated design, this theme is perfect for actors, directors, producers, and other professionals in the industry. The theme is packed with features that cater to the unique needs of theatre and performing arts websites, making it an ideal choice for creating a professional and engaging online presence.
In this tutorial, we will guide you through the process of setting up and customizing the Bard theme to create a stunning website for your theatre or performing arts organization. We will cover the theme's features, installation, configuration, and customization options, as well as provide tips and tricks to help you get the most out of the theme.
Tutorial: How to Use the Bard - A Theatre and Performing Arts Theme
Step 1: Installing the Bard Theme
To install the Bard theme, follow these steps:
- Log in to your WordPress dashboard and navigate to the Appearance > Themes section.
- Click on the "Add New" button at the top of the page.
- Click on the "Upload Theme" button and select the zip file containing the Bard theme.
- Click "Install Now" and then "Activate" to activate the theme.
Step 2: Configuring the Theme
After installing and activating the Bard theme, you'll need to configure it to suit your needs. Here's how:
- Go to the Appearance > Customize section and click on the "Site Identity" tab.
- Enter your site's title, tagline, and logo (if applicable).
- Click "Save & Publish" to save your changes.
Step 3: Customizing the Theme
The Bard theme comes with a range of customization options to help you tailor your website to your needs. Here's how to customize the theme:
- Go to the Appearance > Customize section and click on the "Header" tab.
- Choose a header layout and customize the colors, fonts, and spacing to your liking.
- Click "Save & Publish" to save your changes.
Step 4: Creating Pages and Posts
To create pages and posts on your website, follow these steps:
- Go to the Pages > Add New section and create a new page.
- Enter a title and content for your page.
- Click "Publish" to publish your page.
- Repeat the process to create multiple pages and posts.
Step 5: Customizing the Homepage
The Bard theme comes with a range of homepage layouts to choose from. Here's how to customize the homepage:
- Go to the Appearance > Customize section and click on the "Homepage" tab.
- Choose a homepage layout and customize the content, colors, and fonts to your liking.
- Click "Save & Publish" to save your changes.
Step 6: Adding Widgets
Widgets are small blocks of content that can be added to your website's sidebar or footer. Here's how to add widgets:
- Go to the Appearance > Widgets section.
- Drag and drop widgets into the sidebar or footer areas.
- Customize the widgets' settings and content to your liking.
Step 7: Adding a Slider
The Bard theme comes with a built-in slider feature. Here's how to add a slider:
- Go to the Appearance > Customize section and click on the "Slider" tab.
- Upload your images and customize the slider settings and content to your liking.
- Click "Save & Publish" to save your changes.
Step 8: Adding a Gallery
The Bard theme also comes with a built-in gallery feature. Here's how to add a gallery:
- Go to the Media > Add New section and upload your images.
- Create a new gallery by clicking on the "Create Gallery" button.
- Customize the gallery settings and content to your liking.
Step 9: Adding a Video
The Bard theme also comes with a built-in video feature. Here's how to add a video:
- Go to the Media > Add New section and upload your video.
- Create a new video by clicking on the "Create Video" button.
- Customize the video settings and content to your liking.
Conclusion
In this tutorial, we have covered the basics of using the Bard - A Theatre and Performing Arts Theme. We have shown you how to install, configure, and customize the theme to create a stunning website for your theatre or performing arts organization. With its range of features and customization options, the Bard theme is the perfect choice for anyone looking to create a professional and engaging online presence in the theatre and performing arts industry.
Here are the settings examples for Bard - A Theatre and Performing Arts Theme:
General Settings
To configure the general settings of Bard, go to Appearance > Customize > Bard. Here, you can set the theme's title, tagline, and colors. For example, you can set the theme title to "Theatre Company" and the tagline to "Bringing the stage to life".
Typography Settings
To configure the typography settings of Bard, go to Appearance > Customize > Bard > Typography. Here, you can set the font family, font size, and line height for headings and body text. For example, you can set the font family to "Playfair Display" for headings and "Merriweather" for body text.
Color Settings
To configure the color settings of Bard, go to Appearance > Customize > Bard > Colors. Here, you can set the primary and secondary colors for the theme. For example, you can set the primary color to #3498db and the secondary color to #f1c40f.
Background Settings
To configure the background settings of Bard, go to Appearance > Customize > Bard > Background. Here, you can set the background image or color for the theme. For example, you can set a background image of a stage curtain.
Header Settings
To configure the header settings of Bard, go to Appearance > Customize > Bard > Header. Here, you can set the logo, navigation menu, and header background color. For example, you can set a logo image and a custom navigation menu.
Footer Settings
To configure the footer settings of Bard, go to Appearance > Customize > Bard > Footer. Here, you can set the copyright text and footer widgets. For example, you can set a copyright text and add social media links as footer widgets.
Other Settings
To configure other settings of Bard, go to Appearance > Customize > Bard > Other. Here, you can set the theme's author and version. For example, you can set the author name to "John Doe" and the version to "1.0".
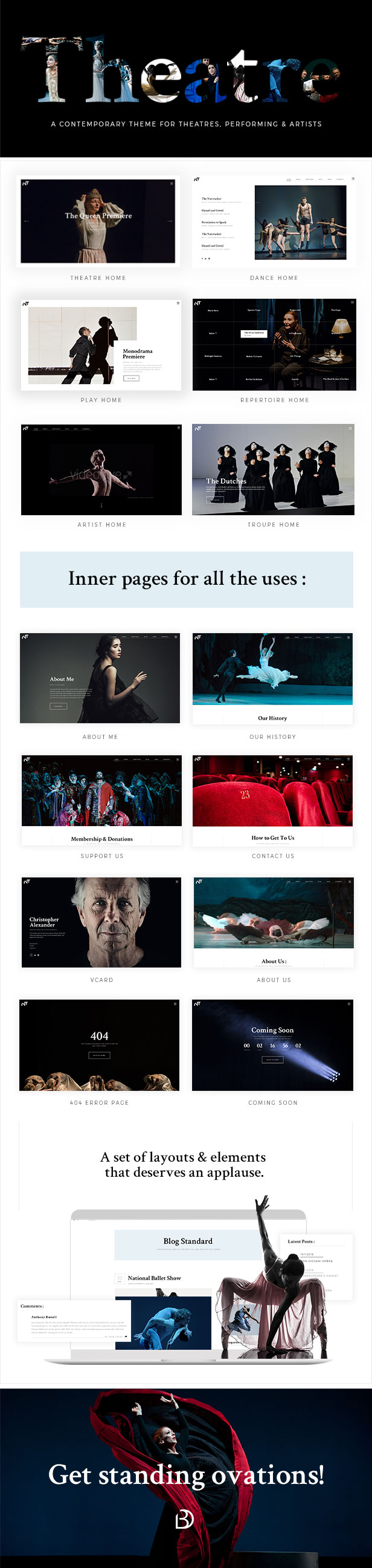
Get standing ovations for your website! All you need to do is create your site using Bard, a theme honed for easy creation of all theatre and performing arts dedicated websites. You do not have to know a single line of code in order to create a truly professional theatre and performing arts website. Import the full demo content with 1 click, and then simply drag-and-drop the elements to create your pages the way you wish! You also get layouts for presenting your dance troupe, your theatre repertoire, your plays, and more. In one word, with Bard you get all a theatre and performing arts website can wish for!
Bard Features
- Highly Customizable
- Extensive Admin Interface
- Simple One-Click Import of Demo Content
- No coding knowledge required
- Big custom shortcode collection
- Responsive & Retina Ready
- 6 homepage examples
- Large collection of useful inner pages
- Slider Revolution Responsive WordPress Plugin included ($26 value)
- WPBakery Page Builder Plugin for WordPress included ($46 value)
- Tickera – WordPress Event Ticketing plugin compatible
- Role List shortcode
- Role Single shortcode
- Role Slider shortcode
- Interactive Link Showcase shortcode
- Full Show Grid shortcode
- Show List shortcode
- Show Slider shortcode
- Show Slider shortcode
- Working Hours shortcode
- Pricing table shortcode
- Parallax sections
- Mega Menu
- Customizable Google Maps
- Smooth Page Transitions
- Choose between 7 amazing font icon sets
- Twitter and Instagram social widgets
- Image Gallery widget
- Social Icons Group widget
- Social Icons widget
- Working Hours widget
- Twitter List shortcode
- Animation Holder shortcode
- Clients Carousel shortcode
- Video Button shortcode
- Pricing table shortcode
- Visual Effects Holder shortcode
- Progress Bar shortcode
- Various infographic shortcodes
- Anchor link functionality for one page sites
- Video Background Sections
- Background images in sections
- Side Area
- Standard Header Type
- Minimal Header Type
- Multiple header behaviors
- Separate logo variants for dark and light header skin
- Separate logo for mobile header
- Header Top area
- Style mobile header separately
- Highly customizable title area
- Custom Sidebars
- Mikado Search functionality
- Customizable Footer Layout – up to 4 columns
- Separate Footer Bottom area
- Choose your grid size
- Powerful typography options
- 800+ Google Fonts
- Show Single layout
- Role Single layout
- Blog Standard Layout
- Blog List shortcode
- Custom Post Formats for Standard, Gallery, Link, Quote, Video, and Audio blog posts
- Optional social share functionality
- Testimonials shortcode
- Smooth Scroll
- Boxed layout option
- Back to Top button functionality
- Child Theme Included
- Translation ready
- WooCommerce compatible
- WPML Plugin compatible
- Dropdown Shop Cart widget
- Contact Form 7 compatible
You can access the online documentation file by clicking here
We do not own the copyright for the images featured in this theme. The images in question are only used for presentational purposes on our demos. These images cannot be used on your website, unless you purchase the license from a stock image website yourself.
Change Log
Version 1.5 – November 2nd, 2021
- Added WordPress 5.8.1 compatibility - Added WooCommerce 5.8.0 compatibility - Added PHP8 compatibility - Updated WPBakery Page Builder to 6.7.0 - Updated Revolution Slider to 6.5.9 - Updated Bard Instagram Feed plugin to 2.1 - Updated Bard Twitter Feed plugin to 1.3 - Updated Bard Core plugin to 1.2.2 - Updated Bard Shows plugin to 1.1.2 - Included Tickera plugin in theme
Version 1.4 – October 30th, 2020
- Added WordPress 5.5 compatibility - Added WooCommerce 4.6.1 compatibility - Updated Bard Instagram Feed plugin to 2.0 - Updated Bard Core plugin to 1.2.1 - Updated Bard Shows plugin to 1.1.1 - Updated WPBakery Page Builder to 6.4.1 - Updated Revolution Slider to 6.2.23
Version 1.3 – February 28th, 2020
- Added compatibility with WooCommerce 3.9.2 - Updated WPBakery Page Builder to 6.2 - Updated Revolution Slider to 6.2.1 - Updated Bard Shows plugin to 1.1.0 - Updated Bard Instagram Feed plugin to 1.2 - Updated Bard Twitter Feed plugin to 1.2 - Fixed FullScreen menu scroll - Fixed (not)showing expired events - Fixed og description rendering for pages - Improved event list shortcode - Removed unused file instagram-redirect.php from Bard Instagram Widget plugin - Removed unused file twitter-redirect.php from Bard Twitter Feed plugin
Version 1.2.3 – April 22nd, 2019
- Added WooCommerce 3.6.1 compatibility - Improved import functionality - Improved theme security
Version 1.2.2 – March 15th, 2019
- Updated Instagram Feed to 1.1 - Updated Twitter Feed to 1.1 - Improved theme functions - Improved themes files
Version 1.2.1 – March 14th, 2019
- Improved framework files
Version 1.2 – March 7th, 2019
- Added WooCommerce 3.5.5 compatibility - Updated Bard Core plugin to 1.1 - Updated Visual Composer to 5.7 - Updated Revolution Slider to 5.4.8.3 - Updated pot file - Improved framework files
Version 1.1 – November 29th, 2018
- Added compatibility with WooCommerce 3.5.1 - Added compatibility with Gutenberg plugin - Updated WPBakery Page Builder to 5.5.5 - Updated Revolution Slider to 5.4.8 - Updated Bard Shows plugin to 1.0.1 - Fixed problem with dates on events - Fixed title area issue on Safari - Improved displaying content on secured protocol. Each featured in different line.
Related Products

$89.00










There are no reviews yet.