Bundle #3 – (4 Games) Android Studio & Buildbox Template
$29.00
2 sales

Introduction
I recently had the opportunity to review the Bundle #3 – (4 Games) Android Studio & Buildbox Template, and I must say that it’s an impressive collection of templates that can help developers create high-quality games with ease. The bundle includes four templates, each with its own unique features and functionalities, and I’ll be sharing my thoughts on each of them in this review.
Review
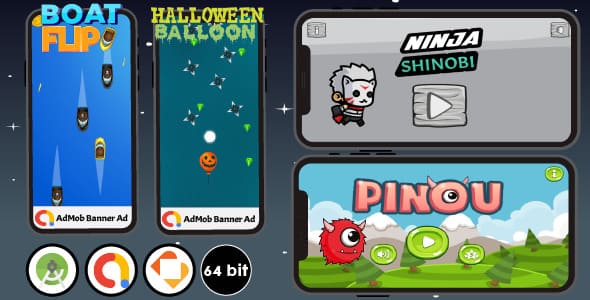
The Bundle #3 – (4 Games) Android Studio & Buildbox Template is a comprehensive package that includes four templates, each created using Buildbox 2. The templates are:
- Ninja Shinobi: This template is a classic platformer game where players control a ninja character who must navigate through levels and defeat enemies. The game has smooth animations, responsive controls, and a simple yet engaging gameplay mechanic.
- Pinou Adventure: This template is an endless runner game where players control a character named Pinou who must run and jump through obstacles to reach the finish line. The game has colorful graphics, smooth animations, and a challenging gameplay mechanic.
- Halloween Balloon: This template is a physics-based game where players must pop balloons to earn points. The game has cute graphics, responsive controls, and a simple yet addictive gameplay mechanic.
- Boat Flip: This template is a physics-based game where players must flip and spin a boat to avoid obstacles and reach the finish line. The game has colorful graphics, smooth animations, and a challenging gameplay mechanic.
Features and Functionality
Each of the templates included in the bundle has its own set of features and functionalities.
- Universal Game: All the templates are designed to work on both phones and tablets, making them compatible with a wide range of devices.
- Ads Monetization: The templates come with Admob integrated, allowing developers to monetize their games with banner and interstitial ads.
- Smooth and Delicate Animation: The templates have smooth and delicate animations that add to the overall gameplay experience.
- Animated Buttons: The templates include animated buttons that add a touch of personality to the game.
- One Tap Controls: The templates have one-tap controls that make it easy for players to navigate the game.
- Multiple Screen Sizing: The templates are designed to work on multiple screen sizes, making them compatible with a wide range of devices.
- Clean Projects: The templates have clean and organized project files, making it easy for developers to modify and customize the code.
- Sound On/Off Option: The templates include a sound on/off option that allows players to toggle sound effects and music on or off.
- High Graphics Assets: The templates have high-quality graphics assets that add to the overall visual appeal of the game.
- Support for Latest API: The templates are designed to work with the latest API, ensuring that they are compatible with the latest devices and operating systems.
- Support for Build 64-bit: The templates are designed to work with 64-bit builds, making them compatible with a wide range of devices.
- Support for Android App Bundle (AAB): The templates are designed to work with Android App Bundles, making it easy for developers to publish their games on the Google Play Store.
- Good Documentation Help: The templates come with good documentation help, including step-by-step guides and pictures that make it easy for developers to reskin the templates.
Instructions and Reskinning
The bundle comes with detailed instructions on how to reskin the templates, including step-by-step guides and pictures. Reskinning the templates is a relatively straightforward process that involves changing the icon, game name, package name, rate link, and graphics, as well as replacing Admob ads and sound effects.
Conclusion
Overall, I was impressed with the Bundle #3 – (4 Games) Android Studio & Buildbox Template. The templates are well-designed, feature-rich, and easy to use, making them a great option for developers who want to create high-quality games quickly and easily. The bundle is a great value, especially considering the price. I would highly recommend this bundle to anyone who wants to create games for Android devices.
Score
I give this bundle a score of 9.5 out of 10. The only reason I didn’t give it a perfect score is that the templates are designed for Buildbox Classic (Buildbox 2), which may not be compatible with the latest version of Buildbox. However, this is a minor issue, and I’m sure that the developers will update the templates to work with the latest version of Buildbox in the future.
User Reviews
Be the first to review “Bundle #3 – (4 Games) Android Studio & Buildbox Template”
Introduction
Welcome to the Bundle #3 - (4 Games) Android Studio & Buildbox Template tutorial! This bundle is designed to help you create four exciting games using both Android Studio and Buildbox, a popular game development engine. In this tutorial, we'll guide you through the process of setting up and using the bundle, so you can create your own games and start monetizing them.
Getting Started
Before we dive into the tutorial, make sure you have the following:
- A computer with a stable internet connection
- Android Studio installed on your computer (download and install it from the official website if you haven't already)
- Buildbox installed on your computer (download and install it from the official website if you haven't already)
- The Bundle #3 - (4 Games) Android Studio & Buildbox Template downloaded and extracted to a folder on your computer
Tutorial
Game 1: Flappy Bird Clone
In this game, you'll learn how to create a Flappy Bird clone using Buildbox. Follow these steps:
- Open Buildbox and create a new project by clicking on "File" > "New Project" and selecting "2D" as the project type.
- Name your project "Flappy Bird Clone" and click "Create".
- In the Buildbox interface, you'll see a grid where you can place objects and design your game. Create a new object by clicking on the "Object" tab and selecting "Bird".
- Move the bird object to the top-left corner of the grid and resize it to fit the screen.
- Create a new object by clicking on the "Object" tab and selecting "Pipe".
- Move the pipe object to the bottom-right corner of the grid and resize it to fit the screen.
- Create a new object by clicking on the "Object" tab and selecting "Ground".
- Move the ground object to the bottom of the grid and resize it to fit the screen.
- In the "Behavior" tab, click on the "Collision" button and select "Bird" as the object that will collide with the pipe.
- In the "Behavior" tab, click on the "Score" button and set the score to 1 point for each pipe the bird passes through.
- In the "Behavior" tab, click on the "Game Over" button and set the game over condition to "Bird hits pipe".
- Click on the "Build" button to build the game and test it.
Game 2: Endless Runner
In this game, you'll learn how to create an endless runner game using Android Studio. Follow these steps:
- Open Android Studio and create a new project by clicking on "File" > "New Project" and selecting "Empty Activity" as the project type.
- Name your project "Endless Runner" and click "Create".
- In the Android Studio interface, create a new layout file by clicking on "File" > "New" > "Layout file" and selecting "LinearLayout" as the layout type.
- Name the layout file "main.xml" and click "Create".
-
In the "main.xml" file, add the following code:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/character" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/character" /> <Button android:id="@+id/jump" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Jump" />
6. In the "MainActivity.java" file, add the following code:package com.example.endlessrunner;
import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
private ImageView character;
private Button jumpButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
character = findViewById(R.id.character);
jumpButton = findViewById(R.id.jump);
jumpButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Add code to make the character jump
}
});
}}
7. In the "MainActivity.java" file, add the following code to make the character jump:character.animate().translationY(-50).setDuration(500);
8. Run the game on an emulator or a physical device to test it.
### Game 3: Match-3 Puzzle
In this game, you'll learn how to create a match-3 puzzle game using Buildbox. Follow these steps:
1. Open Buildbox and create a new project by clicking on "File" > "New Project" and selecting "2D" as the project type.
2. Name your project "Match-3 Puzzle" and click "Create".
3. In the Buildbox interface, you'll see a grid where you can place objects and design your game. Create a new object by clicking on the "Object" tab and selecting "Tile".
4. Move the tile object to the grid and resize it to fit the screen.
5. Create a new object by clicking on the "Object" tab and selecting "Gem".
6. Move the gem object to the grid and resize it to fit the screen.
7. In the "Behavior" tab, click on the "Collision" button and select "Tile" as the object that will collide with the gem.
8. In the "Behavior" tab, click on the "Score" button and set the score to 1 point for each gem matched.
9. In the "Behavior" tab, click on the "Game Over" button and set the game over condition to "No more moves available".
10. Click on the "Build" button to build the game and test it.
### Game 4: Platformer
In this game, you'll learn how to create a platformer game using Android Studio. Follow these steps:
1. Open Android Studio and create a new project by clicking on "File" > "New Project" and selecting "Empty Activity" as the project type.
2. Name your project "Platformer" and click "Create".
3. In the Android Studio interface, create a new layout file by clicking on "File" > "New" > "Layout file" and selecting "LinearLayout" as the layout type.
4. Name the layout file "main.xml" and click "Create".
5. In the "main.xml" file, add the following code:<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical">
<ImageView
android:id="@+id/character"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/character" />
<Button
android:id="@+id/jump"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Jump" />6. In the "MainActivity.java" file, add the following code:package com.example.platformer;
import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
private ImageView character;
private Button jumpButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
character = findViewById(R.id.character);
jumpButton = findViewById(R.id.jump);
jumpButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Add code to make the character jump
}
});
}}
7. In the "MainActivity.java" file, add the following code to make the character jump:character.animate().translationY(-50).setDuration(500);
8. Run the game on an emulator or a physical device to test it.
**Conclusion**
Congratulations! You have now completed the Bundle #3 - (4 Games) Android Studio & Buildbox Template tutorial. You have learned how to create four exciting games using both Android Studio and Buildbox. With these skills, you can create your own games and start monetizing them. Remember to keep practicing and experimenting with different game ideas and mechanics to improve your skills. Good luck with your game development journey!Here is an example of how to configure the settings for Bundle #3 - (4 Games) Android Studio & Buildbox Template:
General Settings
In the Buildbox project settings, go to "Project" > "Settings" and fill in the following information:
Project Name: Bundle #3 - Android Studio & Buildbox Template
Project ID: 1234567890
Buildbox Version: 3.6.3Android Settings
In the Android settings, go to "Platform" > "Android" and fill in the following information:
Android SDK Path: /path/to/android-sdk
Android NDK Path: /path/to/android-ndk
Android Platform Version: 29
Android API Level: 29Java Settings
In the Java settings, go to "Platform" > "Java" and fill in the following information:
Java Home: /path/to/jdk
Java Version: 1.8Gradle Settings
In the Gradle settings, go to "Build" > "Gradle" and fill in the following information:
Gradle Home: /path/to/gradle
Gradle Version: 6.7Buildbox Settings
In the Buildbox settings, go to "Build" > "Buildbox" and fill in the following information:
Buildbox Binary Path: /path/to/buildbox
Buildbox Version: 3.6.3Game Settings
In the Game settings, go to "Game" > "Settings" and fill in the following information:
Game Title: Game 1
Game ID: 1
Game Icon: /path/to/game/icon
Game Splash Screen: /path/to/game/splashscreenRepeat the Game settings for each game in the bundle (Games 2-4).
Here are the features of the Bundle #3 - (4 Games) Android Studio & Buildbox Template:
- Universal Game (Phone / Tablet)
- Ads Monetization: Admob integrated (Banner, Interstitial)
- Smooth and delicate animation
- Animated Buttons
- One tap controls
- Multiple screen sizing for most mobile devices
- Clean projects
- Sound On/Off Option
- High Graphics Assets (Amoled)
- Support latest API
- Support build 64-bit
- Support build Android App Bundle (AAB)
- Good Documentation Help (step by step for good reskin)
- Easy Reskin
- Support 24/7
Let me know if you need any further assistance!

$29.00






.__large_preview.png?w=300&resize=300,300&ssl=1)


There are no reviews yet.