
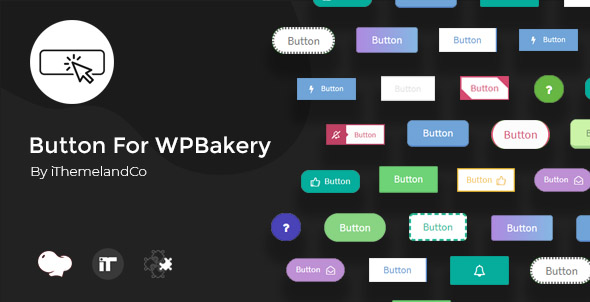
Button For WPBakery Page Builder Review
As a web developer, creating a visually appealing and interactive website is crucial to engage with your audience. One of the most important elements in achieving this is the use of buttons. A button can make or break the overall design and functionality of a website. In this review, we’ll take a closer look at Button For WPBakery Page Builder, a plugin that allows you to create unique and customizable buttons for your WordPress website.
User-Friendly Design
The first thing that caught my attention was the user-friendly design of the plugin. The interface is clean and intuitive, making it easy to navigate and customize your buttons. The settings are organized in a logical manner, allowing you to focus on creating the perfect button without getting overwhelmed.
Many Predefined Presets
One of the standout features of Button For WPBakery Page Builder is the numerous predefined presets available. These presets provide a great starting point for creating buttons, and you can easily customize them to fit your design needs. With so many options to choose from, you’re sure to find a preset that matches your website’s style.
Customization Options
The plugin offers a wide range of customization options, allowing you to tailor your buttons to your specific needs. You can set the background image, solid color, or gradient color for your button, as well as customize the hover and active states. Additionally, you can add an icon to your button, making it even more visually appealing.
Additional Features
Some other notable features of Button For WPBakery Page Builder include the ability to set a tooltip for your button, create full-width and inline buttons, and add loop and load animations. These features allow you to create buttons that are not only visually appealing but also interactive and engaging.
Conclusion
In conclusion, Button For WPBakery Page Builder is an excellent plugin for creating unique and customizable buttons for your WordPress website. With its user-friendly design, numerous predefined presets, and wide range of customization options, it’s an essential tool for any web developer or designer. Whether you’re looking to create a simple or complex button, this plugin has got you covered.
Rating: 0/5
Version: 1.0
Release Date: 17.04.2018
Screenshots:


User Reviews
Be the first to review “Button For WPBakery Page Builder”
Introduction to Button For WPBakery Page Builder
WPBakery Page Builder is a popular page builder plugin for WordPress that allows users to create custom layouts for their websites without writing code. One of the many elements that come with the plugin is the Button element, which allows you to add custom buttons to your pages. In this tutorial, we will show you how to use the Button element to add custom buttons to your WordPress website.
Prerequisites
Before you start, make sure you have the following:
- WordPress installed on your website
- WPBakery Page Builder installed and activated on your website
- A basic understanding of how to use the WordPress dashboard
Using the Button Element in WPBakery Page Builder
To add a custom button to your page, follow these steps:
Step 1: Access the WPBakery Page Builder
To access the WPBakery Page Builder, go to the WordPress dashboard and click on the "Page Builder" button in the left-hand menu.
Step 2: Add a New Element
In the WPBakery Page Builder, click on the "Add Element" button to add a new element to your page.
Step 3: Choose the Button Element
In the "Add Element" window, scroll down to the "Basic" category and click on the "Button" element.
Step 4: Configure the Button Element
In the Button element settings, you can configure the following options:
- Text: Enter the text you want to display on the button.
- URL: Enter the URL you want the button to link to. Leave this field blank if you don't want the button to link to anything.
- Target: Choose whether you want the link to open in the same window, a new window, or a specific window.
- Icon: Choose whether you want to display an icon next to the button text. You can choose from a range of built-in icons or upload your own.
- Icon Position: Choose whether you want the icon to be displayed before or after the button text.
- Icon Size: Choose the size of the icon.
- Button Type: Choose whether you want the button to be a standard button, a square button, or a round button.
- Button Size: Choose the size of the button.
- Button Color: Choose the color of the button.
- Button Background: Choose the background color of the button.
- Button Hover Color: Choose the color of the button when hovered over.
- Button Hover Background: Choose the background color of the button when hovered over.
Step 5: Add the Button Element to Your Page
Once you have configured the Button element settings, click on the "Insert" button to add the element to your page.
Step 6: Customize the Button Element on Your Page
You can customize the Button element on your page by dragging and dropping it to the desired location, resizing it, and adjusting its layout.
Tips and Tricks
- To add multiple buttons to your page, simply add multiple Button elements to your page and configure their settings accordingly.
- To add a button to a specific column or row, simply drag and drop the Button element into the desired column or row.
- To style the Button element, you can use the built-in styling options or add custom CSS to your page.
Conclusion
In this tutorial, we have shown you how to use the Button element in WPBakery Page Builder to add custom buttons to your WordPress website. With these steps, you should be able to add custom buttons to your pages and customize their appearance and behavior. If you have any questions or need further assistance, please don't hesitate to ask.
Global
button_skin:classicormodern, defaults toclassicbutton_size:small,mediumorlarge, defaults tomediumbutton_style:default,Outline,RoundedorShadow, defaults todefault
Typography
font_family: Select font family from the list or enter a custom font namefont_weight: Select font weight from the list ( Bold, Semi-bold, Medium, Semi-italic, Italic )font_size: Specify font size in pixelsline_height: Specify line height in pixelsletter_spacing: Specify letter spacing in pixelstext_transform:uppercase,lowercaseorcapitalize, defaults touppercase
Colors
button_background_color: Select color for the button background or enter a custom color code ( #RRGGBB )button_text_color: Select color for the button text or enter a custom color code ( #RRGGBB )button_hover_background_color: Select color for the button background on hover or enter a custom color code ( #RRGGBB )button_hover_text_color: Select color for the button text on hover or enter a custom color code ( #RRGGBB )
Radius and Shadow
border_radius: Specify the border radius in pixelsbox_shadow: Enable or disable the box shadowshadow_color: Select color for the box shadow or enter a custom color code ( #RRGGBB )shadow_offset_x: Specify the horizontal offset for the box shadow in pixelsshadow_offset_y: Specify the vertical offset for the box shadow in pixels
Here are the features of the Button For WPBakery Page Builder plugin:
- User friendly design: The plugin has a user-friendly design that makes it easy to use and navigate.
- Many predefined presets: The plugin comes with many predefined presets that can be used to create different types of buttons.
- Set background image, solid color, and gradient color: Users can set the background image, solid color, or gradient color of the button.
- Setting for button hover & active: Users can set different styles for the button on hover and active states.
- Set icon for button: Users can add an icon to the button.
- Set tooltip for button: Users can add a tooltip to the button.
- Full width and inline button: Users can create full-width or inline buttons.
- Set loop animation & load animation: Users can set loop and load animations for the button.
- Many another setting to make unique and awesome buttons: The plugin has many other settings that can be used to make unique and awesome buttons.
Note that these features are subject to change with updates to the plugin.










There are no reviews yet.