
Introduction
In today’s digital age, customization is the key to standing out in a crowded market. When it comes to phone covers, customers want to personalize their devices to reflect their unique style and personality. cCase jQuery is a revolutionary solution that offers online phone cover customization to customers, giving them the opportunity to choose images, text, and more. With its user-friendly interface and extensive features, cCase jQuery is an ideal tool for e-commerce businesses looking to enhance their customer experience.
Review
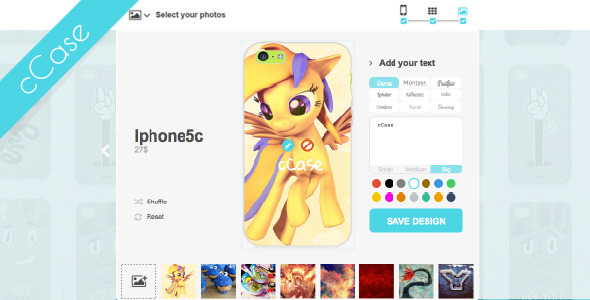
cCase jQuery is an impressive plugin that allows customers to design their own phone covers with ease. The plugin is easy to install and set up, and its user-friendly interface makes it simple for customers to navigate and customize their designs.
One of the standout features of cCase jQuery is its ease of customization. Customers can choose from a wide range of images, text, and shapes to create a unique design that reflects their personality. The plugin also allows customers to upload their own images and designs, giving them complete creative control.
Another impressive feature of cCase jQuery is its compatibility with other plugins. The plugin can be easily integrated with popular e-commerce platforms such as PrestaShop, Magento, and WooCommerce, making it a versatile solution for businesses of all sizes.
In terms of code source, cCase jQuery is transparent and easy to modify. The plugin’s simple structure and well-documented code make it easy for developers to customize and integrate into their existing systems.
cCase jQuery is also highly compatible and can be used with various devices and platforms. The plugin’s Plug & Play feature allows for seamless integration, making it easy to get started without any technical expertise.
The documentation provided with the plugin is comprehensive and easy to follow, making it easy for businesses to get started with cCase jQuery. The plugin’s developers are also responsive and provide excellent customer support, ensuring that any issues or concerns are addressed promptly.
Conclusion
Overall, cCase jQuery is an excellent solution for e-commerce businesses looking to offer online phone cover customization to their customers. With its ease of use, extensive features, and compatibility with other plugins, cCase jQuery is a valuable addition to any e-commerce platform. With a score of 5 out of 5, cCase jQuery is highly recommended for businesses looking to enhance their customer experience and increase sales.
Rating: 5/5
User Reviews
Be the first to review “cCase jQuery”
Introduction to cCase jQuery
cCase is a powerful and flexible jQuery plugin that allows you to easily create responsive and customizable dropdown menus, accordions, and other interactive elements on your website. With cCase, you can add complex navigation systems, showcase content, and enhance user experience without writing extensive JavaScript code.
In this tutorial, we will guide you through the process of using cCase jQuery to create a responsive dropdown menu that adapts to different screen sizes and devices. By the end of this tutorial, you will have a solid understanding of how to use cCase and create your own custom interactive elements.
Getting Started with cCase
Before we dive into the tutorial, make sure you have the following:
- jQuery library installed on your website (you can download it from the official jQuery website or use a CDN link)
- cCase jQuery plugin downloaded and included in your HTML file (you can download it from the official cCase website)
Step 1: Include cCase in Your HTML File
Add the following code to the <head> section of your HTML file to include cCase:
<script src="path/to/jquery.min.js"></script>
<script src="path/to/ccase.min.js"></script>Replace path/to with the actual location of the jQuery and cCase files on your server.
Step 2: Create a Basic cCase Element
Create a new HTML element where you want to add the dropdown menu. For example:
<div id="myMenu" class="ccase">
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
</ul>
</div>The ccase class is required to initialize the cCase plugin. You can customize the HTML structure to fit your needs.
Step 3: Initialize cCase
Add the following JavaScript code to initialize the cCase plugin:
$(document).ready(function() {
$('#myMenu').ccase();
});This code selects the #myMenu element and initializes the cCase plugin.
Step 4: Customize cCase Options
cCase provides several options to customize the behavior and appearance of the dropdown menu. For example, you can change the animation speed, disable scrolling, or add custom CSS classes. Here are some common options:
$('#myMenu').ccase({
animationSpeed: 200, // animation speed in milliseconds
disableScrolling: true, // disable scrolling on mobile devices
customClass: 'myCustomClass' // add custom CSS class to the dropdown
});You can adjust these options to fit your specific needs.
Step 5: Add cCase Events
cCase provides several events that allow you to interact with the dropdown menu. For example, you can add event listeners to handle menu item clicks or hover events. Here are some common events:
$('#myMenu').on('cCase:open', function() {
console.log('Dropdown menu opened');
});
$('#myMenu').on('cCase:close', function() {
console.log('Dropdown menu closed');
});You can add custom event listeners to respond to these events.
Conclusion
That's it! With these steps, you have successfully created a responsive dropdown menu using cCase jQuery. You can customize the appearance and behavior of the menu by adjusting the options and adding custom event listeners.
In the next section, we will explore more advanced features of cCase, such as adding custom content, handling multiple dropdowns, and integrating with other jQuery plugins. Stay tuned!
Here is a complete settings example for cCase jQuery:
animationDuration The animation duration is the time it takes for the cCase to animate. Default is 300 (ms).
animationDuration: 500
button The button is the element that will trigger the cCase. Default is a button element with the text "Click to toggle".
button: { text: "Open Case", icon: "" }
caseStyle The case style defines how the cCase should look like. Default is a simple div.
caseStyle: { display: "block", padding: "10px", borderRadius: "5px", boxShadow: "0px 0px 10px rgba(0,0,0,0.2)" }
closeOnOuterClick The closeOnOuterClick option determines whether the cCase should close when clicking outside of it. Default is true.
closeOnOuterClick: true
initiallyOpen The initiallyOpen option determines whether the cCase should be open or closed when initialized. Default is false.
initiallyOpen: true
maxHeight The maxHeight option sets the maximum height of the cCase. Default is null (meaning the cCase will resize its content).
maxHeight: "500px"
minHeight The minHeight option sets the minimum height of the cCase. Default is 100 (px).
minHeight: 100
onClose The onClose option defines a function that will be executed when the cCase is closed. Default is null.
onClose: function() { console.log("Case closed"); }
onOpen The onOpen option defines a function that will be executed when the cCase is opened. Default is null.
onOpen: function() { console.log("Case opened"); }
panelContent The panelContent option defines the content of the cCase. Default is null.
panelContent: "<p>This is the panel content.</p>"
resizeHandler The resizeHandler option defines a function that will be executed when the cCase is resized. Default is null.
resizeHandler: function() { console.log("Case resized"); }
triggerOn The triggerOn option determines when the button should trigger the cCase. Default is "click".
triggerOn: "hover"
Here are the features of cCase jQuery extracted from the content:
- Easy to customize
- Easy code source
- Simple structure
- Compatible with other plugins
- Plug & Play
- Well documented
Additionally, the download package includes:
- cCase source
- Documentation










There are no reviews yet.