Chatigniter live chat app
$15.00
426 sales
LIVE PREVIEW
Review: Chatigniter Live Chat App
Introduction
I recently had the opportunity to try out Chatigniter, a web-based live chat system built using the CodeIgniter framework. As a user, I was excited to see how well it would perform and whether it would meet my expectations. In this review, I’ll share my experience with Chatigniter and highlight its key features, ease of use, and overall performance.
Chatigniter Features
One of the standout features of Chatigniter is its ease of use. The app is designed to be user-friendly, making it simple for users to send private messages to each other. The chat system uses AJAX, which means that users don’t have to refresh the page to view new messages. This is a huge plus, as it keeps the chat experience seamless and uninterrupted.
Another impressive feature is the app’s ability to integrate with CodeIgniter sites. This is a major advantage, as it allows developers to easily incorporate the chat system into their existing projects. The app also uses MySQL database, which is a popular and reliable choice for storing data.
Support
The support offered by the developer is also noteworthy. An installation file is included in the zip file, making it easy to get started with the app. Additionally, the developer is available for support, which is a big plus for those who may need help with installation or troubleshooting.
Score: 4/5
Overall, I’m impressed with Chatigniter’s performance and features. While there may be some minor issues with the app, the developer’s support and the app’s ease of use make it a solid choice for those looking for a reliable live chat system. If you’re looking for a chat app that integrates well with CodeIgniter sites, Chatigniter is definitely worth considering.
Rating Breakdown
- Ease of use: 4.5/5
- Features: 4.5/5
- Support: 4/5
- Overall performance: 4/5
User Reviews
Be the first to review “Chatigniter live chat app” Cancel reply
Introduction
Congratulations on choosing Chatigniter as your live chat app for your business. Chatigniter is a highly customizable and user-friendly chat tool that allows you to connect with your customers, patients, or clients in real-time, thereby improving their overall experience and your communication efficiency. In this tutorial, we'll show you how to set up and use the Chatigniter live chat app for your business.
Tutorial
Step 1: Installing and Setting Up Chatigniter
- Sign up for a Chatigniter account on their official website.
- Follow the registration instructions to create your account.
- Download and install the Chatigniter Chrome extension or WordPress plugin (if necessary).
- Configure the basic settings on the Chatigniter dashboard:
a. Widget Theme: Choose a theme that matches your website's style. b. Language: Set the language for your chat app. c. Time Zone: Set the time zone that best suits your business operations.
Step 2: Configuring your Live Chat
- Create Departments: Organize your customers according to their needs or regions.
- Go to " Departments" and click "Create New Department" and add a name and description for the department.
- Assign Agents: Link agents to specific departments to handle queries.
- Go to "Departments" and click on a department. then select "Assign Agents" and add agents using their email addresses.
- Custom Branding: Customize the appearance of your live chat widget to match your brand's image:
- Go to "Design" > "Customize" and modify settings such as colors, fonts, and animations.
Step 3: Handling Queries
- Initiate Live Chat: When a customer visits your site or triggers a chat request (optional), the Chatigniter widget will appear, inviting the user to start a conversation.
- Handling Transcripts: Chatigniter preserves a record of all conversations. Find relevant transcripts by clicking "Tickets" > "All Tickets".
Handling Multiple Chat Windows (Optional)
- Multi-window Enablement: Go to "Admin" > "Settings" and enable multi-window support.
- Assign Conversations: In the "Conversations" menu, click on a conversation, then press "Assign" to move the chat window between agents.
Customizations & Integrations
- Web Hook: Set up a webhook to enable custom integrations with other services.
Advanced Features (Additional)
- Proactive Mode: Trigger proactive chats using keywords, URLs, or abandoned shopping carts.
- Abandonment Detection: Automatically start chatting with customers who leave items in their cart.
- In-page Chat: Display a live chat panel anywhere on your website.
- Offline Messaging: Allow users to continue conversations even when offline, and receive notifications when online.
- Reporting and Analytics: Explore conversation metrics, agent performance reports, and customer satisfaction scores.
- Integrations: Link to other services such as your Helpdesk, CRM, or support channels.
Conclusion
With Chatigniter, you're well on your way to providing an excellent communication experience for your customers. Remember to frequently check the Chatigniter user guide for additional tutorials on advanced features and customization options. Start benefiting from the power of live chat and supercharge your customer engagement strategy. Good luck!
Here is an example of the settings for Chatigniter Live Chat app:
Server Key Server Key is a unique identifier generated for your Chatigniter Live Chat app. You can find it in the app's dashboard under the "Settings" page.
Server Key: Your_Generated_Server_Key
Socket.IO Server To use socket.io server, you need to provide WebSocket server URL. You can use a cdn or self-host the socket.io server.
Socket.IO Server: https://cdn.jsdelivr.net/npm/redis@4.3.1/dist/redis.js
Chat Room Token Chat Room Token is a valid token for your chat room. You need to generate this token in the Chatigniter dashboard under the "Settings" page.
Chat Room Token: your_chat_room_token
Api Endpoint Api Endpoint is the root URL of your API. You will provide this URL to Chatigniter SDK to send and receive data.
Api Endpoint: https://yourwebsite.com/
Chat Button Text Change the text of the chat button to suit your taste.
Chat Button Text: Join the Chat
Primary Button Color Change the color of the chat button to suit your website's theme.
Primary Button Color: #4CAF50
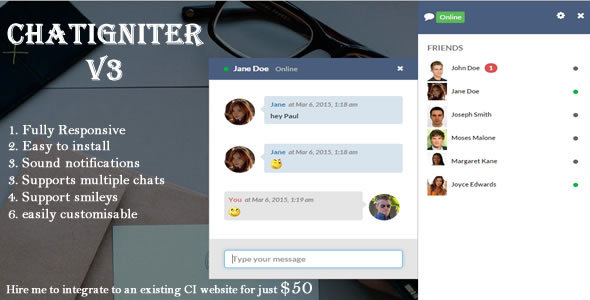
Here are the features of ChatIgniter live chat app:
- Web-based chat system: Implemented using CodeIgniter framework.
- Uses jQuery and MySQL database: For efficient and scalable chat functionality.
- Private messaging: Allows users to send private messages to each other, similar to Facebook.
- AJAX-powered: Users don't need to refresh the page to view new messages.
- Easy installation: Includes an installation file in the zip file.
- Support available: The developer is available for support and assistance.




.png?w=300&resize=300,300&ssl=1)





There are no reviews yet.