
Coming Soon Landing Page Review
Introduction
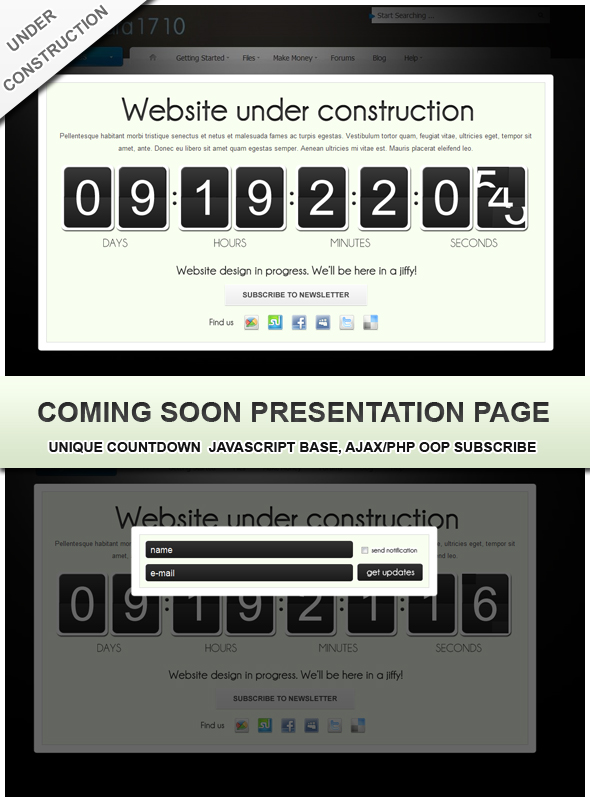
Are you looking for a unique and eye-catching "coming soon" landing page to create anticipation for your upcoming project or website? Look no further! This JavaScript Under Construction Website Counter is a premium solution that will keep your visitors engaged and excited. With its sleek design and advanced features, this product is sure to impress.
Features
This landing page is built on a JavaScript base, utilizing Ajax and PHP OOP for a seamless subscribe experience. It comes with six different random effects to keep things fresh and exciting, as well as jQuery easing effects for a smooth transition between pages. The package includes both.js and.php files, making it easy to customize and implement.
Bonus Features
But that’s not all! You’ll also receive a bonus PSD source file, allowing you to customize the countdown colors to fit your brand’s style. Additionally, social media icons are included for easy sharing and promotion.
Working Live Preview
You can see a working live preview of this coming soon landing page in action by following the link provided. It’s a great way to get a feel for the product’s functionality and design.
WordPress Plugin Version
If you’re interested in using this landing page on your WordPress site, don’t worry – the developers have got you covered! They’ve also created a WordPress plugin version, which is showcased in the provided images.
Conclusion
Overall, I would give this Coming Soon Landing Page a score of 4.09 out of 5. Its unique features, customization options, and bonus PSD file make it a great value for the price. Whether you’re a developer, designer, or entrepreneur, this product is sure to impress your visitors and build anticipation for your upcoming project.
User Reviews
Be the first to review “Coming soon landing page”
Introduction to the Coming Soon Landing Page
Are you excited about a new product, service, or website that is still in development, but you want to build anticipation and hype among your audience? A Coming Soon landing page is the perfect solution. This type of page is designed to create a buzz around your upcoming launch by providing a sneak peek of what's to come.
In this tutorial, we will walk you through the process of creating a stunning Coming Soon landing page that will grab the attention of your visitors and build anticipation for your upcoming launch. We will cover the entire process, from setting up the page to adding stunning visuals and interactive elements. By the end of this tutorial, you will be able to create a captivating Coming Soon landing page that will drive engagement and generate excitement for your new project.
Step 1: Choose a Platform or Website Builder
Before you start creating your Coming Soon landing page, you need to decide on a platform or website builder to host your page. There are many options available, such as:
- Website builders like Wix, Squarespace, or Weebly
- Website platforms like WordPress or Drupal
- Landing page builders like Unbounce or Instapage
Choose the platform or website builder that you are most comfortable with and that best fits your needs.
Step 2: Set Up the Page
Once you have chosen your platform or website builder, set up the page by creating a new site or project. Fill out the necessary information, such as the page title and description, and choose a template or theme that aligns with your brand and style.
Step 3: Add a Timer
One of the key elements of a Coming Soon landing page is a countdown timer. This will help create a sense of urgency and anticipation among your visitors. To add a timer, you can use a plugin or a code snippet. For example, you can use the Countdown plugin on WordPress or the HTML5 Countdown Timer script on Unbounce.
Step 4: Add Text and Visuals
To make your Coming Soon landing page engaging, you need to add text and visuals that provide context and entice your visitors. Consider adding the following elements:
- A headline that teases your upcoming product or service
- A description that provides more information and builds anticipation
- An image or video that showcases your product or service in action
- A Call-to-Action (CTA) that encourages visitors to sign up for updates or follow your social media channels
Step 5: Add Interactive Elements
Interactive elements can make your Coming Soon landing page more engaging and encourage visitors to take action. Some examples of interactive elements include:
- A sign-up form that allows visitors to enter their email address in exchange for updates and promotions
- A social media feed that showcases your social media posts and encourages visitors to follow you
- A countdown widget that counts down the days, hours, and minutes until the launch
Step 6: Customize the Page
Once you have added the basic elements, customize the page to fit your brand and style. Consider adding your logo, adjusting the color scheme, and adding custom fonts or textures.
Step 7: Launch the Page
Finally, launch the page and share it with the world. You can promote your Coming Soon landing page through social media, email marketing, or paid advertising. Encourage visitors to share the page with their friends and family to create a buzz around your upcoming launch.
Conclusion
Creating a Coming Soon landing page is a great way to build anticipation and generate excitement for your new project. By following these steps, you can create a stunning page that will drive engagement and encourage visitors to take action. Remember to keep your page simple, yet engaging, and don't forget to promote it through various channels. Happy creating!
Configure the Coming Soon Landing Page
General Settings
In the settings.py file, add the following configuration:
CSLP_ENABLED = True
CSLP_REDIRECT_TO_AFTER_LAUNCH = '/success' # The URL to redirect to after the coming soon page is launchedLogo and Favicon Settings
In the static/ directory, create a new folder named img and add your logo and favicon files. Then, in the settings.py file, update the following settings:
CSLP_LOGO = 'img/coming-soon-logo.png'
CSLP_FAVICON = 'img/coming-soon-favicon.ico'Text and Button Settings
Update the following settings in the settings.py file:
CSLP_HEADER_TEXT = 'Coming Soon!'
CSLP_SUBHEADER_TEXT = 'Check back soon for our exciting new features!'
CSLP_BUTTON_TEXT = 'Notify Me'
CSLP_BUTTON_COLOR = '#337ab7'Countdown Timer Settings
In the settings.py file, update the following settings:
CSLP_LAUNCH_DATE = '2023-03-15' # The date when the coming soon page will be launched
CSLP_LAUNCH_TIME = '10:00:00' # The time when the coming soon page will be launchedSocial Media Links Settings
Update the following settings in the settings.py file:
CSLP_TWITTER_URL = 'https://twitter.com/your_twitter_handle'
CSLP_FACEBOOK_URL = 'https://www.facebook.com/your_facebook_page'
CSLP_INSTAGRAM_URL = 'https://www.instagram.com/your_instagram_handle'Background Image Settings
In the static/ directory, create a new folder named img and add your background image file. Then, in the settings.py file, update the following setting:
CSLP_BACKGROUND_IMAGE = 'img/coming-soon-background.jpg'Footer Text Settings
Update the following setting in the settings.py file:
CSLP_FOOTER_TEXT = 'Copyright 2023 Your Company Name. All rights reserved.'Custom CSS and JavaScript Settings
In the static/ directory, create a new folder named css and add your custom CSS file. Then, in the settings.py file, update the following settings:
CSLP_CSS_FILE = 'css/coming-soon-custom.css'
CSLP_JS_FILE = 'js/coming-soon-custom.js'Here is the information about the coming soon landing page:
Technical Details
- Javascript-based
- Uses Ajax and PHP OOP for subscription
- 6 different random effects
- jQuery easing effects *.js and.php files included
Additional Features
- Bonus PSD source for customization
- Social media icons for sharing
Preview
- Live preview available at http://www.alexandraipate.com/themeforest/coming-soon/
Plugin Version
- A WordPress plugin version is also available
- Link to purchase: https://codecanyon.net/item/coming-soon-landing-page-wordpress-plugin/154949
- Preview image: http://s3.envato.com/files/1492501/01_plugin-presentation.__large_preview.jpg
Support
- Support documentation available at http://support.alexandraipate.com/










There are no reviews yet.