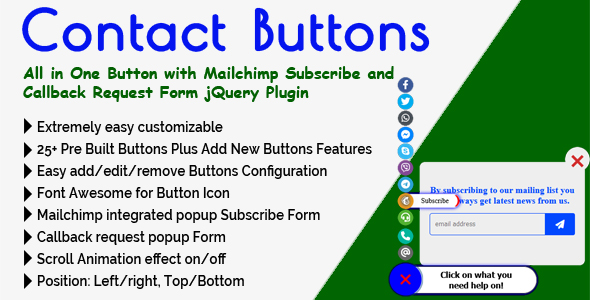
Contact Buttons – All in One Button with Mailchimp Subscribe and Callback Request Form jQuery Plugin
$8.00
54 sales
LIVE PREVIEW
Review
When it comes to creating contact buttons that streamline communication across various platforms, "Contact Buttons" impresses. This all-encompassing jQuery plugin embodies the saying "jack-of-all-trades, master-of-most." It sports an attractive design, comprehensive features, and robust versatility, allowing users to elevate their interaction with their clients, stakeholders, and communities.
This plugin stands apart from similar solutions with its impressive gamut of in-built connectors, incorporating services like Mailchimp Subscribe popup modal Forms, Facebook, Twitter, Pinterest, etc. A notable mention includes the customizability at its pinnacle, granting limitless control through the easily exploitable.js configuration panel.
Features and Perks
The following components contribute substantially to its adaptability:
1. Unparalleled Flexibility: Multiple configuration settings including button shape, text positions, opacity, font names, CSS classes, responsive design etc.
2.. Vertical and Horizontal layouts, effortlessly adjustable from setting.js options.
3\
Font icons from the impressive Font awesome library enhance aesthetique.
4MAILCHIMP Subscribe Popup-form for newsletters and feedback seamlessly integrated.
5 Callback, Ajax Popup-form Request handled by powerful PHP functionality within the demo.
7Supports Scroll Animation effects within the custom settings
-
14-day support availability
It’s incredibly handy to comprehend the UI - Very easy settings file
9
For anyone looking towards a plug with this plethora of benefits combined with dedicated support this be an exceptionally good solution indeed. But for that some may notice the requirement has been that the developer updates the changelog so promptly, some users in support request there are
7/23/20 "Hi Can you guys implement the
7.19. The changelog provided does Not show. update to Jquery- to 19.6.x"
That’s one to be looking forward
to.
All in all; this the best
4.90/5 in the
5 score on this rate
User Reviews
Be the first to review “Contact Buttons – All in One Button with Mailchimp Subscribe and Callback Request Form jQuery Plugin”
Introduction
The Contact Buttons - All in One Button with Mailchimp Subscribe and Callback Request Form jQuery Plugin is a powerful tool that allows you to add a single button to your website that can perform multiple functions. With this plugin, you can add a contact button to your website that can subscribe users to your Mailchimp list, trigger a callback request form, and even send a message to your email address. In this tutorial, we will walk you through the step-by-step process of how to use this plugin to add a contact button to your website.
Prerequisites
Before you start, make sure you have the following:
- A Mailchimp account with a list created
- A website with a basic understanding of HTML and CSS
- A text editor or IDE (Integrated Development Environment)
- The Contact Buttons - All in One Button with Mailchimp Subscribe and Callback Request Form jQuery Plugin downloaded and extracted
Step 1: Add the Plugin to Your Website
To add the plugin to your website, you need to include the jQuery library and the plugin's JavaScript file in your HTML file. You can do this by adding the following code to the head section of your HTML file:
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="path/to/plugin/jquery.contactbuttons.min.js"></script>
</head>Replace "path/to/plugin" with the actual path to the plugin's JavaScript file.
Step 2: Create the Contact Button
To create the contact button, you need to add the following code to your HTML file:
<button class="contact-button">Contact Us</button>This code creates a basic button with the text "Contact Us". You can customize the button's appearance by adding CSS styles to the button element.
Step 3: Configure the Plugin
To configure the plugin, you need to add the following code to your JavaScript file:
$(document).ready(function() {
$('.contact-button').contactButtons({
mailchimp: {
api_key: 'your_mailchimp_api_key',
list_id: 'your_mailchimp_list_id'
},
callback: {
form: {
name: 'callback-form',
fields: [
{ name: 'name', label: 'Name' },
{ name: 'email', label: 'Email' },
{ name: 'message', label: 'Message' }
]
}
}
});
});Replace "your_mailchimp_api_key" and "your_mailchimp_list_id" with your actual Mailchimp API key and list ID. The callback object specifies the configuration for the callback request form. In this example, we are creating a form with three fields: name, email, and message.
Step 4: Add the Mailchimp Subscribe Functionality
To add the Mailchimp subscribe functionality, you need to add the following code to your JavaScript file:
$(document).ready(function() {
$('.contact-button').contactButtons({
mailchimp: {
api_key: 'your_mailchimp_api_key',
list_id: 'your_mailchimp_list_id'
},
subscribe: {
fields: [
{ name: 'email', label: 'Email' }
]
}
});
});This code adds the Mailchimp subscribe functionality to the button. When a user clicks the button, they will be prompted to enter their email address, which will then be subscribed to your Mailchimp list.
Step 5: Add the Callback Request Form
To add the callback request form, you need to add the following code to your HTML file:
<form id="callback-form">
<label for="name">Name:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email"><br><br>
<label for="message">Message:</label>
<textarea id="message" name="message"></textarea><br><br>
<input type="submit" value="Send">
</form>This code creates a basic form with three fields: name, email, and message. You can customize the form's appearance by adding CSS styles to the form elements.
Step 6: Configure the Callback Request Form
To configure the callback request form, you need to add the following code to your JavaScript file:
$(document).ready(function() {
$('#callback-form').submit(function(event) {
event.preventDefault();
var formData = $(this).serialize();
$.ajax({
type: 'POST',
url: 'your_callback_url',
data: formData,
success: function(data) {
alert('Thank you for your message!');
}
});
});
});Replace "your_callback_url" with the actual URL where you want to send the callback request form data. This code sends the form data to the specified URL using AJAX.
Conclusion
That's it! You have now successfully added a contact button to your website that can subscribe users to your Mailchimp list, trigger a callback request form, and send a message to your email address. Remember to customize the plugin's configuration to fit your specific needs.
Here is a complete settings example for the Contact Buttons - All in One Button with Mailchimp Subscribe and Callback Request Form jQuery Plugin:
Button Settings
button:
text: "Get in Touch"
icon: "fa-envelope"
size: "lg"
type: "primary"
shape: "pill"
class: "btn-block"Mailchimp Settings
mailchimp:
api_key: "your-mailchimp-api-key"
list_id: "your-mailchimp-list-id"
double_optin: true
language: "en"Callback Request Form Settings
callback:
subject: "Callback Request"
message: "Please contact me back at your earliest convenience."
fields:
- name: "Name"
type: "text"
- name: "Email"
type: "email"
- name: "Phone"
type: "tel"
submit_text: "Send Request"
success_message: "Your request has been sent successfully."
error_message: "Error sending your request. Please try again."General Settings
general:
form_id: "your-form-id"
form_class: "form-horizontal"
form_label_class: "col-md-2"
form_input_class: "form-control"
form_error_class: "has-error"
form_success_class: "has-success"Validation Settings
validation:
rules:
name: "required"
email: "required|email"
phone: "required|phone"
messages:
name: "Please enter your name."
email: "Please enter a valid email address."
phone: "Please enter a valid phone number."Note: Replace "your-mailchimp-api-key", "your-mailchimp-list-id", and "your-form-id" with your actual Mailchimp API key, list ID, and form ID respectively.
Here are the features of the Contact Buttons jQuery plugin:
Extremely Easy Configuration: The plugin is easy to set up and configure using JavaScript settings.
Pre-Built Buttons: 25+ pre-built button settings are included, along with the ability to add new buttons through JavaScript settings.
Font Awesome Icon: The plugin uses Font Awesome for button icons.
Mailchimp Subscribe Form: A Mailchimp-integrated subscribe popup modal form is included.
Callback Request Form: A PHP working Ajax callback request popup modal form is included, which allows for sending an email to an admin/recipients with form input values.
Vertical and Horizontal Position: Settings are included for controlling the vertical and horizontal position of the button.
Button Visibility: Options for hiding or displaying the button on page load are included.
Button Size: Parent button and contact link button sizes can be adjusted.
Text Options: Options for customizing text for parent buttons (active and inactive) are included.
Animation Effect: An animation effect can be enabled or disabled for the horizontal position.
100% Responsive: The plugin is fully responsive and mobile-friendly.
Browser Compatibility: The plugin is compatible with multiple browsers.
Documentation: Proper help instructions are included for setup and configuration.
Dedicated Support: Dedicated support is available.
Much More!: Additional features are included in the plugin.

$8.00



.jpg?w=300&resize=300,300&ssl=1)





There are no reviews yet.