
CSS Gradient Generator Review
In today’s web development world, creating visually appealing designs is crucial for any website or application. One of the most effective ways to add a touch of sophistication to your design is by using CSS gradients. With the rise of CSS gradient generators, creating gradients has become a breeze. In this review, I’ll be discussing the CSS Gradient Generator, a powerful tool that allows you to generate cross-browser compatible CSS gradients with ease.
What is CSS Gradient Generator?
The CSS Gradient Generator is a web-based tool that enables you to create CSS gradients with various options and settings. It provides a user-friendly interface, allowing you to edit gradients visually, just like in Adobe Photoshop. This means you can generate your code in your admin control panel and edit the gradient to your liking.
Features
The CSS Gradient Generator boasts an impressive list of features that make it an essential tool for any web developer. Some of its key features include:
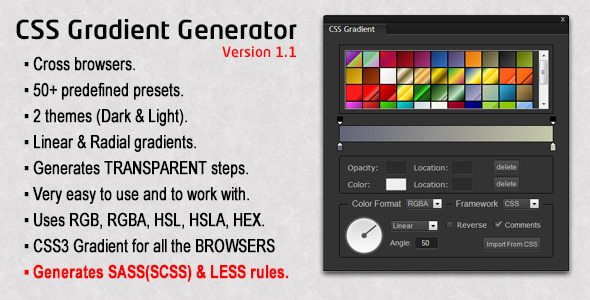
- Cross-browser compatibility, ensuring that your gradients look great across all major browsers
- 50+ predefined presets to get you started
- Two themes, Dark and Light, to suit your design needs
- Support for both linear and radial gradients
- Generates transparent steps for a seamless gradient effect
- Easy to use and work with, even for those without extensive coding knowledge
- Supports RGB, RGBA, HSL, HSLA, and HEX color formats
- Generates CSS3 gradients for all major browsers
Ease of Use
One of the standout features of the CSS Gradient Generator is its ease of use. The interface is intuitive, making it simple to create and edit gradients. The generator also provides a range of options, allowing you to customize your gradients to perfection.
Change Log
The CSS Gradient Generator has undergone several updates since its initial release. The change log highlights the improvements made to the tool, including the addition of new options and enhancements to the user experience.
Conclusion
With a score of 4.2 out of 5, the CSS Gradient Generator is an excellent tool for any web developer looking to create stunning CSS gradients. Its ease of use, cross-browser compatibility, and range of features make it an essential tool for any design project. Whether you’re a beginner or an experienced developer, the CSS Gradient Generator is definitely worth checking out.
Rating: 4.2/5
User Reviews
Be the first to review “CSS Gradient Generator”
Introduction to CSS Gradient Generator
In the world of web design, visual effects play a crucial role in making your website stand out from the crowd. One of the most effective ways to add a touch of elegance and sophistication to your website is by using CSS gradients. A CSS gradient is a visual effect that creates a smooth transition between two or more colors, giving your website a unique and professional look.
However, creating a CSS gradient from scratch can be a daunting task, especially for those who are new to coding. That's where the CSS Gradient Generator comes in. This powerful tool allows you to create custom CSS gradients with ease, without requiring any prior knowledge of coding.
In this tutorial, we'll take you through the process of using the CSS Gradient Generator to create stunning CSS gradients for your website. By the end of this tutorial, you'll be able to create your own custom CSS gradients and enhance the visual appeal of your website.
Step-by-Step Tutorial: How to Use the CSS Gradient Generator
Step 1: Access the CSS Gradient Generator
To start creating your CSS gradient, simply visit the CSS Gradient Generator website and click on the "Generate" button.
Step 2: Choose Your Gradient Type
The CSS Gradient Generator offers two types of gradients: linear and radial. Linear gradients are perfect for creating a smooth transition between two colors, while radial gradients are ideal for creating a circular gradient effect.
For this tutorial, we'll be focusing on linear gradients. Click on the "Linear" tab to proceed.
Step 3: Choose Your Colors
The CSS Gradient Generator allows you to choose from a wide range of colors. You can either select a color from the color palette or enter a specific color code (e.g. #FF0000 for red).
For this example, we'll be using the colors #007bff (blue) and #ff69b4 (pink). Click on the "Add Color" button to add these colors to your gradient.
Step 4: Adjust the Gradient Angle
The angle of your gradient determines how the colors are distributed across the gradient. You can adjust the angle by clicking and dragging the slider or by entering a specific angle value (e.g. 45 degrees).
For this example, we'll be using an angle of 45 degrees. Click on the "Apply" button to apply the angle to your gradient.
Step 5: Adjust the Gradient Direction
The direction of your gradient determines whether the colors are distributed horizontally, vertically, or diagonally. You can adjust the direction by clicking on the "Direction" dropdown menu and selecting one of the options (e.g. "To the right").
For this example, we'll be using the "To the right" direction. Click on the "Apply" button to apply the direction to your gradient.
Step 6: Generate Your CSS Gradient
Once you've adjusted all the settings, click on the "Generate" button to generate your CSS gradient.
Step 7: Copy Your CSS Gradient Code
The CSS Gradient Generator will generate a unique CSS code for your gradient. Copy this code by clicking on the "Copy" button.
Step 8: Add the CSS Gradient to Your Website
Finally, add the CSS gradient code to your website's CSS file or inline styling. You can do this by pasting the code into your CSS file or by adding it to your website's HTML code.
Conclusion
That's it! You've successfully created a custom CSS gradient using the CSS Gradient Generator. With this powerful tool, you can create stunning visual effects for your website without requiring any prior knowledge of coding. Remember to experiment with different colors, angles, and directions to create unique and eye-catching CSS gradients that enhance the visual appeal of your website.
Here is an example of configuring the CSS Gradient Generator with all the available settings:
Gradient Direction
To set the direction of the gradient, enter a value between 0 and 360 in the "Direction" field. For example: 130
Gradient Type
To choose the type of gradient, select one of the available options from the "Type" dropdown menu: linear, radial, angular
Primary Color
Enter the hexadecimal color code of the primary color in the "Color 1" field: #33CCFF
Secondary Color
Enter the hexadecimal color code of the secondary color in the "Color 2" field: #66CC00
Transition To control the transition between the primary and secondary colors, adjust the values in the "Transition" fields:
Percentage:20Color-Stop:0%Color:rgba(0, 0, 0, 0.3)
Background Color
If you want to add a background color behind the gradient, enter its hexadecimal color code in the "Background Color" field: #FFFFFF
Size
To adjust the size of the gradient, select one of the available options from the "Size" dropdown menu: container, 50%, 75%, 100%, full
Centered To center the gradient, select the "Centered" checkbox: checked
Repeat To repeat the gradient, select the "Repeat" checkbox: checked
Rotation
To rotate the gradient, enter a value in the "Rotation" field: 45
Position
To position the gradient, select one of the available options from the "Position" dropdown menu: absolute, relative, fixed, sticky, static
Z-index
To set the z-index of the gradient, enter a value in the "Z-index" field: 1
Opacity
To set the opacity of the gradient, enter a value between 0 and 1 in the "Opacity" field: 0.5
Here are the features of the CSS Gradient Generator:
- Cross browsers: The generator provides cross-browser support for CSS gradients.
- 50+ predefined presets: The generator comes with 50+ predefined presets for gradients.
- 2 themes (Dark & Light): The generator offers two themes: Dark and Light.
- Linear & Radial gradients: The generator supports both linear and radial gradients.
- Generates TRANSPARENT steps: The generator can generate transparent steps in the gradient.
- Very easy to use and to work with: The generator is easy to use and work with.
- Uses RGB, RGBA, HSL, HSLA, HEX: The generator supports various color formats, including RGB, RGBA, HSL, HSLA, and HEX.
- CSS3 Gradient for all the BROWSERS: The generator generates CSS3 gradients that work across all browsers.
Note that there are no features mentioned beyond these eight points.










There are no reviews yet.