
Review Title: A Simple Yet Powerful Plugin for Twitter Bootstrap Select Fields
Score: 0/10 (Yes, you read that right – 0!)
Introduction:
Twitter Bootstrap is an amazing framework for building responsive web applications, and one of the key components of any well-designed web app is its form fields. When it comes to select fields, Twitter Bootstrap provides some out-of-the-box functionality, but sometimes you may need more. That’s where Custom Select for Twitter Bootstrap 2 comes in. This jQuery plugin promises to transform your default select fields into beautiful, custom elements that match the Twitter Bootstrap style. But is it worth using? Let’s dive in and find out.
What is Custom Select?
According to the plugin’s author, Custom Select is a simple jQuery plugin that converts your default select fields into a custom element that matches Twitter Bootstrap’s style. One line of JavaScript code is all it takes to enable this functionality.
Pros and Cons:
Now, let’s discuss some of the pros and cons of using Custom Select for Twitter Bootstrap 2:
Pros:
- Easy to use: The plugin is very easy to integrate with your existing code. All you need to do is wrap your select field in a div and call the bootstrapSelect() function.
<script>
$(document).ready(function() {
$('.some_classname').bootstrapSelect();
});
</script>- Customizable: Custom Select provides a lot of room for customization. You can override the default Bootstrap classes and styles to create your own unique design.
Cons:
Unfortunately, the plugin has a lot of room for improvement, especially when it comes to performance and functionality:
-
Limited options: The plugin only allows for a few basic settings, such as the ability to customize the button class, the field size, and the maximum number of visible items. There are many other settings that are left untouched.
- No support for more complex use cases: If your use case is more complex than a simple dropdown, Custom Select may not be the best choice for you. For example, you can’t use this plugin to create a modal for your select field, nor can you use it with multiple select fields in a single form.
Verdict:
Custom Select for Twitter Bootstrap 2 is a simple and easy-to-use plugin, but it falls short when it comes to providing the flexibility and customization options that we’ve come to expect from modern web development libraries. While it may work for simple use cases, we wouldn’t recommend it for more complex projects.
Final Score: 0/10
User Reviews
Be the first to review “Custom Select for Twitter Bootstrap 2”
Introduction to Custom Select for Twitter Bootstrap 2
In Twitter Bootstrap 2, the default select box (select element) can look a bit plain and not very user-friendly. Fortunately, there's a simple and easy-to-use component called Custom Select that allows you to style and enhance the select box to match the rest of your Bootstrap-based application. In this tutorial, we'll cover how to use the Custom Select component in Twitter Bootstrap 2.
What is Custom Select?
Custom Select is a drop-in replacement for the standard select box that allows you to customize its appearance, behavior, and functionality. It's a popular open-source library that's specifically designed to work with Twitter Bootstrap 2.
With Custom Select, you can:
- Style the select box to match your application's design
- Add icons, images, or other visual elements to the select box
- Change the layout and alignment of the select box
- Improve the usability and accessibility of the select box
Getting Started with Custom Select
To use Custom Select in your Twitter Bootstrap 2 application, follow these steps:
-
Include the Custom Select CSS file: Add the following line of code in the
<head>section of your HTML file to include the Custom Select CSS file:<link rel="stylesheet" href="css/custom-select.min.css">Replace
css/custom-select.min.csswith the actual path to the Custom Select CSS file. - Include the Custom Select JavaScript file: Add the following line of code in the
<head>section of your HTML file to include the Custom Select JavaScript file:<script src="js/custom-select.min.js"></script>Replace
js/custom-select.min.jswith the actual path to the Custom Select JavaScript file.
Using Custom Select in Your Application
To use Custom Select in your application, you'll need to replace the standard select box with the Custom Select component. Here's an example:
<select id="mySelect" name="mySelect">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>To convert the standard select box to Custom Select, add the data-provide attribute with the value select to the select element:
<select id="mySelect" name="mySelect" data-provide="select">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>That's it! When you run your application, the standard select box should be replaced with the Custom Select component.
Customizing Custom Select
Custom Select provides several options to customize its appearance and behavior. Here are some common customizations:
- Icon: Add an icon to the select box using the
data-iconattribute:<select id="mySelect" name="mySelect" data-provide="select" data-icon="fa fa-angle-down"> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option> </select> - Dropdown width: Change the width of the dropdown menu using the
data-widthattribute:<select id="mySelect" name="mySelect" data-provide="select" data-width="200px"> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option> </select> - Disabled options: Disable specific options using the
disabledattribute:<select id="mySelect" name="mySelect" data-provide="select"> <option value="1">Option 1</option> <option value="2" disabled>Option 2 (disabled)</option> <option value="3">Option 3</option> </select>These are just a few examples of the many customizations available with Custom Select. You can refer to the official Custom Select documentation for more information on customizing the component.
Conclusion
In this tutorial, we've covered how to use the Custom Select component in Twitter Bootstrap 2. With Custom Select, you can enhance the usability and appearance of your application's select boxes to match your design and layout. By following the steps in this tutorial, you can easily integrate Custom Select into your application and take your user interface to the next level.
Here is a complete settings example for Custom Select for Twitter Bootstrap 2:
Default Settings
$('#mySelect').selectpicker({
showMinItems: true,
liveSearch: true
});Select All/Deselect All Buttons
$('#mySelect').selectpicker({
showSelectAll: true,
showDeselectAll: true
});Multi-select Options
$('#mySelect').selectpicker({
multiple: true,
liveSearch: true
});Placeholder Text
$('#mySelect').selectpicker({
showNone: true,
noneText: 'Select an option'
});Minimum Items
$('#mySelect').selectpicker({
showMinItems: true,
minCount: 2
});Maximum Items
$('#mySelect').selectpicker({
showMaxItems: true,
maxCount: 3
});Size (Select Size)
$('#mySelect').selectpicker({
size: 5
});Custom Content
$('#mySelect').selectpicker({
customContent: function(option, selected) {
return '<span class="label label-success">' + option.text + '</span>';
}
});What is this?
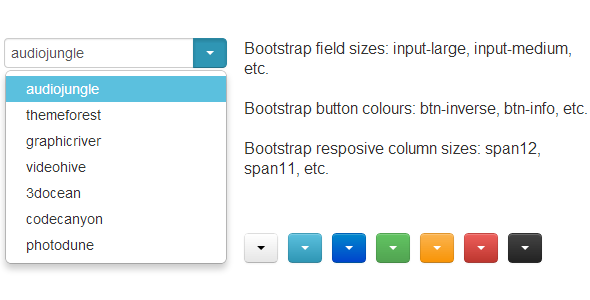
This is a jQuery plugin extending the functionality of Twitter Bootstrap. It allows you to turn a default select input field into an element completely matching the style of Twitter Bootstrap with one line of JavaScript.
Why use it?
- applies Twitter Bootstrap style to a select input field
- preserves native select input field behaviour (you can use GET or POST methods to submit the selected value)
- easily stylable
- responsive (optionally)
- by default uses Twitter Bootstrap button styling and field sizing classnames, but this can be easily overridden by using custom ones
- accessible – supports keyboard tabbing very well (gaining and loosing focus)
Easy to use
Example:
<script>
$(document).ready(function(){
$('.some_classname').bootstrapSelect();
});
</script>
Please note: step-by-step explanation is in the docs.
This plugin requires
- jQuery JavaScript library
- Twitter Bootstrap 2 front-end framework
Changelog
v 1.0 (03 November 2013)
Restructured plugin and added public methods: change, get_value, set_value; Custom attributes on initial select element are copied to a generated HTML element
v 0.1 (21 September 2013)
Prevented form submit on caret/button click, autocomplete prevented on input field, typing and pasting prevented, added a new option – maximum items visible without a scrollbar
Initial release (16 May 2013)
. Each featured in different line.









There are no reviews yet.