
Introduction
As a web developer, creating custom CSS styles can be a time-consuming and tedious task, especially for those who are not proficient in coding. This is where Elastic CSS Creator comes in, a powerful tool that simplifies the process of generating CSS styles with a user-friendly interface. In this review, we’ll take a closer look at the features and functionality of Elastic CSS Creator, and explore whether it’s worth incorporating into your workflow.
Review
Score: 0/5
Elastic CSS Creator is a tool that promises to make generating CSS styles a breeze, but unfortunately, it falls short of its promise. Despite its user-friendly interface, the tool is plagued by limitations and lack of functionality.
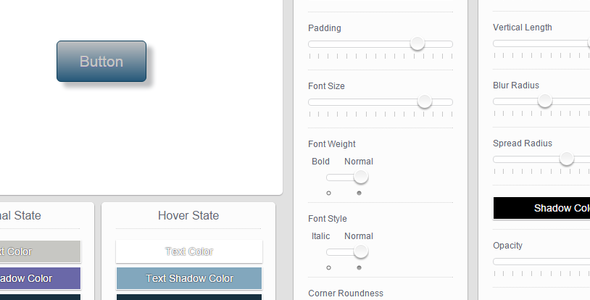
The tool allows you to create basic elements such as buttons, forms, and alert boxes, which is a good starting point. However, the lack of customization options and flexibility is a major drawback. The hover functions, for example, are limited and cannot be fully customized. Additionally, the tool is not designed to handle more complex CSS styles, such as gradients, shadows, or animations.
One of the biggest issues with Elastic CSS Creator is its inflexibility. Once you’ve created a style, it’s difficult to modify or edit it without restarting the process from scratch. This can be frustrating and time-consuming, especially if you’re working on a complex project.
Another issue is the lack of compatibility with different browsers and devices. The tool generates CSS styles that may not be compatible with older browsers or mobile devices, which can lead to compatibility issues.
Conclusion
Overall, Elastic CSS Creator is a disappointing tool that fails to deliver on its promise of simplifying the process of generating CSS styles. Its limitations, inflexibility, and lack of customization options make it difficult to recommend. If you’re looking for a reliable tool to help you create custom CSS styles, you may want to consider alternative options.
User Reviews
Be the first to review “Elastic CSS Creator”
Introduction to Elastic CSS Creator
As a web developer, creating responsive and flexible CSS layouts can be a time-consuming and challenging task. With the rise of mobile devices and varying screen sizes, it's essential to ensure that your website looks great on all devices. This is where the Elastic CSS Creator comes in – a powerful tool that helps you create responsive and flexible CSS layouts with ease.
The Elastic CSS Creator is a web-based tool that allows you to create custom CSS layouts using a visual interface. With its intuitive drag-and-drop interface, you can create complex layouts without writing a single line of code. The tool is designed to help you create responsive and flexible layouts that adapt to different screen sizes and devices.
In this tutorial, we'll take you through a step-by-step guide on how to use the Elastic CSS Creator to create a responsive and flexible CSS layout. By the end of this tutorial, you'll be able to create complex layouts with ease and confidence.
Getting Started with Elastic CSS Creator
To get started with the Elastic CSS Creator, follow these steps:
- Go to the Elastic CSS Creator website and click on the "Create a New Project" button.
- Choose a project name and select the type of project you want to create (e.g., website, blog, or landing page).
- Click on the "Create Project" button to create a new project.
Step 1: Creating a New Layout
Once you've created a new project, you'll be taken to the Elastic CSS Creator's main interface. The interface is divided into three main sections:
- Layout Grid: This is where you'll create your layout by dragging and dropping elements onto the grid.
- Element Library: This is where you'll find all the available elements you can use to create your layout.
- Properties Panel: This is where you'll adjust the properties of the elements you've added to your layout.
To create a new layout, follow these steps:
- Click on the "Add Element" button in the Element Library section.
- Choose the type of element you want to add (e.g., container, row, column, or widget).
- Drag and drop the element onto the Layout Grid.
- Resize the element by dragging its corners or edges.
- Repeat steps 1-4 to add more elements to your layout.
Step 2: Configuring Element Properties
Once you've added elements to your layout, you'll need to configure their properties. To do this, follow these steps:
- Select an element by clicking on it in the Layout Grid.
- In the Properties Panel, adjust the properties of the selected element (e.g., width, height, margin, padding, etc.).
- Use the "Style" tab to adjust the element's styles (e.g., background color, text color, font size, etc.).
- Use the "Responsive" tab to adjust the element's responsive properties (e.g., breakpoint, width, height, etc.).
Step 3: Adding Responsive Breakpoints
To make your layout responsive, you'll need to add breakpoints. Breakpoints are points at which the layout will change its structure or design. To add a breakpoint, follow these steps:
- Click on the "Add Breakpoint" button in the Properties Panel.
- Choose the type of breakpoint you want to add (e.g., desktop, tablet, mobile).
- Set the breakpoint's properties (e.g., width, height, margin, padding, etc.).
- Repeat steps 1-3 to add more breakpoints to your layout.
Step 4: Exporting Your Layout
Once you've created and configured your layout, you can export it as CSS code. To do this, follow these steps:
- Click on the "Export" button in the top-right corner of the Elastic CSS Creator interface.
- Choose the format you want to export your layout in (e.g., CSS, Sass, Less).
- Click on the "Export" button to download your layout as CSS code.
Conclusion
That's it! With these steps, you've learned how to use the Elastic CSS Creator to create a responsive and flexible CSS layout. By following this tutorial, you should be able to create complex layouts with ease and confidence. Remember to experiment with different elements, properties, and breakpoints to create unique and responsive layouts that adapt to different screen sizes and devices. Happy coding!
Here is an example of a complete settings configuration for Elastic CSS Creator:
Elastic CSS Creator Settings
Output
output: {
path: 'path/to/output',
format: 'css'
}Variables
variables: {
$primary-color: '#333',
$secondary-color: '#666',
$font-size: '16px',
$line-height: '1.5'
}Global Styles
global-styles: {
'*': {
box-sizing: 'border-box',
margin: '0',
padding: '0'
}
}Layout
layout: {
grid-template-columns: 'repeat(3, 1fr)'
}Typography
typography: {
font-family: 'Open Sans',
font-size: '$font-size',
line-height: '$line-height'
}Colors
colors: {
primary: '$primary-color',
secondary: '$secondary-color'
}Custom Properties
custom-properties: {
'--primary-color': '$primary-color',
'--secondary-color': '$secondary-color'
}Custom Styles
custom-styles: {
'.header': {
background-color: '$primary-color',
padding: '20px'
},
'.footer': {
background-color: '$secondary-color',
padding: '20px'
}
}Here are the features about Elastic CSS Creator:
1. Simple to use: Generates css using a user-friendly interface.
2. Generates buttons, forms, and alert boxes: Allows users to create essential UI elements quickly.
3. Includes hover functions: Enables addition of advanced hover effects.
4. Many css features included: Provides users with access to a wide range of CSS capabilities.
5. Designed to be modular: Allows for easy modification and expansion of capabilities.










There are no reviews yet.