ezEditTable – Enhance HTML Tables
$10.00
456 sales
LIVE PREVIEW
Review
ezEditTable 2.3.1 – Enhance HTML Tables
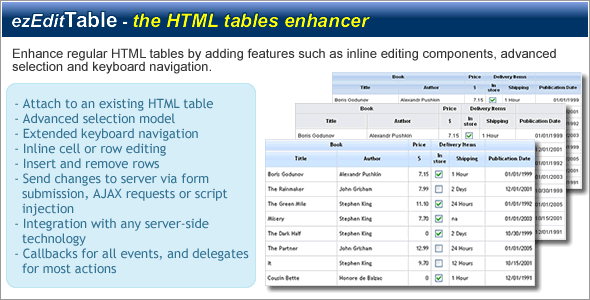
I recently came across the ezEditTable script, a JavaScript code that aims to enhance regular HTML tables by adding various features such as inline editing components, advanced selection and keyboard navigation. With its ability to convert a standard HTML table into an advanced editable and selectable grid control with just a single line of code, I decided to put it to the test and share my thoughts with you.
Overview
The ezEditTable script is designed to work seamlessly with existing HTML tables, providing a range of advanced features that can elevate the user experience when working with data tables. Key highlights include:
- Inline cell or row editing
- Advanced selection model and extended keyboard navigation
- Ability to send changes to the server via GET, POST form submission, or AJAX requests
- Customizable with an exhaustive API for CSS definitions and script integration
What’s New?
The latest version, 2.3.1, includes several notable updates, such as:
- AJAX support for data submission
- Support for insert and delete keys in edition mode
- Option for triggering cell editor on keystroke
- Option for positioning new row at desired row index in the table
Demos and Styling
The script comes with an impressive collection of samples that showcase its capabilities. Three pre-built themes and an extensive API for CSS definitions are also included, making it easy to customize the script to fit your specific needs.
Server-Side Integration
Examples demonstrating server-side integration with PHP and MySQL are available on the script’s demos page. This includes insert, update, and delete operations, as well as configuration options for auto-save and custom insert and update operations performed with AJAX calls.
Why Use This Script?
If you need to improve user experience when working with data tables in your website, this script is definitely worth considering. It offers a fast and efficient solution that focuses on three key areas:
- Keyboard navigation
- Selection model (row and/or cell)
- Edition components (cell or row editor)
The script’s extensive API and customizable options also make it an excellent choice for creating advanced components that meet your project requirements.
Changelog
The script has a clear and detailed changelog, outlining bug fixes and new features with each release. Updates have included fixes for the onkeypress event bug and the selection bug happening after bulk rows deleting, among others.
Conclusion
In conclusion, the ezEditTable script is a powerful tool that can take your HTML tables to the next level. With its range of advanced features, customization options, and impressive demo collection, it’s a must-have for any web developer looking to elevate user experience and improve productivity.
Rating
4.7/5
I hope this review is helpful in giving you an overview of the ezEditTable script and its capabilities. If you have any questions or would like more information, feel free to ask!
User Reviews
Be the first to review “ezEditTable – Enhance HTML Tables” Cancel reply
Introduction
HTML tables are a crucial element in web development, used to display data in a structured and organized manner. However, they can be quite plain and lacking in functionality, making it difficult to customize and interact with them. This is where the ezEditTable plugin comes in. With ezEditTable, you can enhance your HTML tables with advanced features, making them more user-friendly, interactive, and customizable.
In this tutorial, we will guide you through the process of using the ezEditTable plugin to enhance your HTML tables. We will cover the installation process, basic usage, and advanced features of the plugin.
Getting Started
Before we dive into the tutorial, make sure you have the following:
- A basic understanding of HTML and CSS.
- A text editor or IDE (Integrated Development Environment) of your choice.
- The ezEditTable plugin installed in your project.
If you are new to the ezEditTable plugin, you can download it from the official website or install it using npm or yarn.
Basic Usage
To use the ezEditTable plugin, you need to include it in your HTML file and then initialize it on your table element. Here's a basic example:
<table id="myTable" class="ez-edit-table">
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
<td>Cell 3</td>
</tr>
<!-- More rows -->
</tbody>
</table>
<script>
$(document).ready(function() {
$('#myTable').ezEditTable();
});
</script>In this example, we include the ezEditTable plugin in our HTML file and initialize it on the #myTable element. The ezEditTable() method is called on the table element to enable the plugin's features.
Basic Features
The ezEditTable plugin provides several basic features that can be used to enhance your tables. These features include:
- Row selection: Users can select individual rows by clicking on them.
- Column resizing: Users can resize columns by dragging the borders.
- Row and column sorting: Users can sort rows and columns in ascending or descending order.
- Filtering: Users can filter data in the table using the filter input field.
Advanced Features
The ezEditTable plugin also provides several advanced features that can be used to customize and extend its functionality. These features include:
- Custom sorting: You can define custom sorting functions for specific columns.
- Custom filtering: You can define custom filtering functions for specific columns.
- Row and column editing: You can enable row and column editing, allowing users to edit data directly in the table.
- Insert and delete rows: You can enable the insertion and deletion of rows, allowing users to dynamically add and remove data.
Customizing the Plugin
The ezEditTable plugin can be customized using various options and settings. These options include:
- theme: You can change the theme of the plugin to match your application's design.
- language: You can change the language of the plugin to match your application's language.
- columns: You can customize the columns of the table, including the width and visibility of each column.
- rows: You can customize the rows of the table, including the height and visibility of each row.
Conclusion
In this tutorial, we have covered the basic usage and advanced features of the ezEditTable plugin. We have also discussed how to customize the plugin using various options and settings. With the ezEditTable plugin, you can create interactive and customizable tables that enhance the user experience of your application.
Here is a complete settings example for ezEditTable - Enhance HTML Tables:
editorOptions
editorOptions are used to define the options for the ezEditTable editor.
editorOptions: {
toolbarButtons: ["bold", "italic", "underline", "|", "formatSelect", "undo", "redo", "refresh", "reset"],
formatButtons: ["headers", "rows", "cells"],
headersRowsCellsFormat: ["headings", "rows"],
maxCellsEditCount: 100,
enableEditing: true
}dateFormat
dateFormat is used to define the date format in the date input.
dateFormat: 'yyyy-mm-dd'formatSelectOptions
formatSelectOptions is used to define the available formats in the formatSelect dropdown.
formatSelectOptions: ["csv", "xlsx", "txt"]language
language is used to define the language for the editor.
language: "en"showEditor
showEditor is used to define if the editor should be visible by default.
showEditor: falsehideHeaderButtons
hideHeaderButtons is used to define if the header buttons (edit, delete, hide, show) should be hidden.
hideHeaderButtons: trueHere are the main features of ezEditTable:
- Attach to an existing HTML table: Convert a regular HTML table into an advanced editable and selectable grid control.
- Advanced selection model: Extend the selection model to include rows and cells, with the option to select multiple rows using Ctrl or Shift keys.
- Extended keyboard navigation: Provide an advanced keyboard navigation similar to what you would expect in non-web based applications.
- Inline cell or row editing: Allow users to edit table cells or rows directly from the table.
- Insert and remove rows: Add or remove rows from the table.
- Send changes to server: Send changes made to the table to the server using GET or POST form submission, AJAX requests, or script injection (only GETs).
- Integration with server-side technology: This is a pure client-side solution, so it can be used with any server-side technology.
- Callbacks for all events and delegates for most actions: Provide a complete set of callbacks for every event and delegates for every action, making the grid fully customizable and extensible.
- Styling and themes: The script comes with 3 themes and an extensive API for CSS definitions.
- Server-side integration examples: Provide examples of server-side integration using PHP and MySQL.
Additional features and improvements include:
- AJAX support for data submission
- Support for insert and delete keys in edition mode
- Option for triggering cell editor on keystroke
- Option for positioning new row at desired row index in the table
- Uploader cell editor
- Auto save mode: row/cell changes are saved upon row/cell selection change
Note: The script is designed to be compatible with any JavaScript framework, but it does not use any specific framework.










There are no reviews yet.