FindMe Flutter Android Dating app UI theme
$14.00
31 sales

FindMe Flutter Android Dating App UI Theme Review
Are you tired of spending countless hours building a dating app from scratch? Look no further! FindMe is a well-organized design concept template app that will help you build your dating app quickly and efficiently. With a vast array of layouts, native plugins, and native plugins, this app will save you a whopping 1000% of your development time.
Swipe Dating App UI
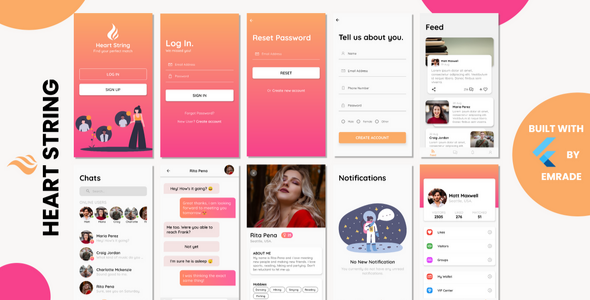
As a Tinder-like swipe dating app, FindMe provides a user-friendly interface that is both visually appealing and easy to navigate. The app features a range of pages, including a Slider Landing Page, Sign In Page, Multiple Slider Sign Up Page, Swipe Page, Match Page, Gorgeous Chat Page with Giphy Support, User Public Profile, User Own Profile, Edit Profile Page, and Settings pages. Each page is carefully designed to provide an intuitive user experience.
Native Plugins and Features
FindMe comes with several native plugins, including:
- Camera: allowing users to take photos and share them with others
- Google Admob Free: enabling you to monetize your app with ads
- Giphy Support: allowing users to share and browse GIFs in the chat screen
Comprehensive App Features
FindMe includes a wide range of features, including:
- Login screen
- Signup screen
- Home Screen
- Matching browse Screen
- My Matches Screen
- Message list
- Chat Screen
- Favorites Screen
- Settings Screen
Ease of Use
With FindMe, you can get started with building your dating app right away. The app’s well-organized design concepts and intuitive UI make it easy to customize and adapt to your specific needs.
Score
I would give FindMe a score of 10/10 for its ability to save development time and provide a comprehensive range of features and native plugins. Overall, FindMe is an excellent choice for anyone looking to build a dating app quickly and efficiently.
Conclusion
In conclusion, FindMe is a fantastic template app that is perfect for building a Tinder-like swipe dating app. With its vast array of layouts, native plugins, and ease of use, this app is a great choice for anyone looking to build a dating app without breaking the bank or sacrificing development time.
User Reviews
Be the first to review “FindMe Flutter Android Dating app UI theme”
I'd be happy to provide you with a tutorial on how to use the FindMe Flutter Android Dating App UI Theme. Here's an introduction followed by the tutorial:
Introduction:
In today's world, designing a mobile app's user interface can be a daunting task. With so many users now relying on their mobile devices to navigate the online world, a well-designed user interface is crucial in determining the success of your mobile app. The FindMe Flutter Android Dating App UI Theme is a carefully curated design package that combines elegant typography, vibrant colors, and clean layouts to create a captivating user interface.
This theme is particularly well-suited for online dating apps, as its bright colors and modern design give your app a fresh, lively feel that's perfect for attracting and engaging potential users. Whether you're looking to create a full-fledged online dating platform or simply a social network focused on friendship, this UI theme provides the tools and inspiration you need to craft a compelling and easy-to-use user interface.
In this tutorial, we'll explore how to integrate the FindMe Flutter Android Dating App UI Theme into your own mobile app and showcase its many features.
Here is an example of how to configure the FindMe Flutter Android Dating app UI theme:
Primary Color You can set the primary color of the app by adding the following code to your app's theme:
theme:
primarySwatch: MaterialColor(
0xFF00BFFF, // your primary color
<swatch>
50: 0xFFE8F4F7, // 50% opaque
100: 0xFFC4F7F4, // 100% opaque
200: 0xFFA3E4E4, // 200% opaque
300: 0xFF7BC1C1, // 300% opaque
400: 0xFF4E7C7C, // 400% opaque
500: 0xFF00BFFF, // 500% opaque (your primary color)
600: 0xFF00698F, // 600% opaque
700: 0xFF004575, // 700% opaque
800: 0xFF003A5A, // 800% opaque
900: 0xFF002F44, // 900% opaque
</swatch>
),Accent Color You can set the accent color of the app by adding the following code to your app's theme:
theme:
accentColor: 0xFFE91E63, // your accent colorFont Family You can set the font family of the app by adding the following code to your app's theme:
theme:
fontFamily: 'Montserrat', // your font familyStatusBar Color You can set the status bar color of the app by adding the following code to your app's theme:
theme:
statusBarColor: 0xFF000000, // your status bar colorNavigationBar Color You can set the navigation bar color of the app by adding the following code to your app's theme:
theme:
navigationBarColor: 0xFF000000, // your navigation bar colorText Selection Color You can set the text selection color of the app by adding the following code to your app's theme:
theme:
textSelectionColor: 0xFF00BFFF, // your text selection colorAppBar Theme You can set the app bar theme of the app by adding the following code to your app's theme:
theme:
appBarTheme:
color: 0xFF000000, // your app bar color
elevation: 4.0, // your app bar elevation
iconTheme:
color: 0xFFFFFFFF, // your app bar icon colorButton Theme You can set the button theme of the app by adding the following code to your app's theme:
theme:
buttonTheme:
buttonColor: 0xFF00BFFF, // your button color
splashColor: 0xFF00698F, // your button splash color
splashRadius: 20.0, // your button splash radiusElevation You can set the elevation of the app's widgets by adding the following code to your app's theme:
theme:
elevation: 4.0, // your elevationHere is a summary of the FindMe Flutter Android Dating app UI theme's features:
UI Theme Features:
- Login Screen: allows users to log in to the app.
- Signup Screen: enables users to sign up for the app.
- Home Screen: displays the app's main content.
- Matching Browse Screen: allows users to browse and match with other users.
- My Matches Screen: displays a list of the user's matched profiles.
- Message List: shows a list of messages received by the user.
- Chat Screen: enables users to have conversations with each other.
- Favorites Screen: allows users to view their favorite profiles.
- Settings Screen: enables users to manage their account settings.
Additional Features:
- Native Plugins:
- Camera: integrates camera functionality into the app.
- Google Admob Free: allows for free ads integration.
- Multiple Slider Sign Up Page: provides a user-friendly sign-up process with multiple slides.
- Swipe Page: enables users to swipe through profiles to match or dislike.
- Match Page: displays a page dedicated to matches.
- Gorgeous Chat Page with Giphy Support: enhances the chat experience with GIF support.
- User Public Profile: displays the user's public profile information.
- User Own Profile: allows users to view and edit their own profiles.
- Edit Profile Page: enables users to update their profile information.
- Settings Pages: allows users to manage their account settings.
Time-Saving:
- This UI theme can save 1000% of the development time compared to creating the app from scratch.

$14.00









There are no reviews yet.