
Form Wizard – Multi Step Form Validation Review
Form Wizard – Multi Step Form Validation is an impressive plugin that offers a comprehensive solution for creating complex, multi-step forms with ease. With its versatile features and customization options, this plugin is a game-changer for developers and designers alike.
Overview
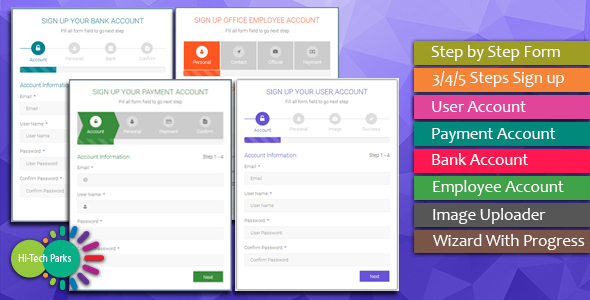
Form Wizard is a one-page form that allows users to navigate through multiple steps, each with its own script field validation. The plugin offers a range of customization options, including four different wizard formats, three form header styles, three form element styles, and 12 different colors. The inclusion of an image uploader system and wizard progress bar adds a touch of professionalism to the form.
Features
The plugin boasts an impressive list of features, including:
- Step-by-step form validation
- 2/3/4/5/6/7 steps sign up
- Profile image uploader
- Wizard with progress bar
- Four different form formats
- Three form header styles
- Three form element styles
- Three form element layouts
- Total 12 different colors
- User registration
- Payment registration
- Employee registration
- Bank registration
- Bootstrap responsive
- Cross-browser support
- CSS2/CSS3 usage
- jQuery usage
- Easy to set up
- Easy to customize
Customization
One of the standout features of Form Wizard is its ease of customization. The plugin requires only minor CSS changes, making it simple to adapt to your project’s requirements. This is a major advantage over other plugins that require extensive coding changes.
Version History
The plugin has undergone several updates since its initial release in January 2017. The latest version, v2.1.0, adds more steps and improves the template style.
Customer Feedback
The plugin has received glowing reviews from satisfied customers, who praise its ease of use and customization options.
Conclusion
Form Wizard – Multi Step Form Validation is an exceptional plugin that offers a robust solution for creating complex, multi-step forms. Its versatility, ease of customization, and responsive design make it an ideal choice for developers and designers. With its impressive feature set and customer feedback, this plugin is definitely worth considering for your next project.
Rating: 4.5/5
Recommendation: I highly recommend Form Wizard – Multi Step Form Validation to anyone looking to create complex, multi-step forms with ease. Its impressive feature set, customization options, and responsive design make it an ideal choice for developers and designers.
User Reviews
Be the first to review “Form Wizard – Multi Step Form Validation”
Introduction to Form Wizard - Multi Step Form Validation
The Form Wizard is a powerful tool in Bootstrap that allows you to create multi-step forms with ease. It's a wizard-like interface that guides users through a series of steps, each with its own set of fields and validation rules. In this tutorial, we'll cover how to use the Form Wizard to create a multi-step form with validation.
Why Use the Form Wizard?
The Form Wizard is useful when you need to collect information from users in a series of steps. For example, you might use it to create a registration form that asks for basic information, then asks for payment information, and finally asks for confirmation. The Form Wizard makes it easy to manage the complexity of these forms and ensure that users complete each step before moving on to the next one.
Getting Started with the Form Wizard
To get started with the Form Wizard, you'll need to include the necessary JavaScript and CSS files in your HTML document. You can do this by adding the following lines to the head of your HTML document:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>Next, you'll need to create a container element for the Form Wizard. This can be a div element with the class wizard:
<div class="wizard">
<!-- Form Wizard content will go here -->
</div>Creating a Multi-Step Form
To create a multi-step form, you'll need to create a series of steps, each with its own set of fields and validation rules. You can do this by creating a ul element with the class nav and adding li elements for each step:
<div class="wizard">
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" href="#step1">Step 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#step2">Step 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#step3">Step 3</a>
</li>
</ul>
<div class="tab-content">
<div id="step1" class="tab-pane fade show active">
<!-- Step 1 content will go here -->
</div>
<div id="step2" class="tab-pane fade">
<!-- Step 2 content will go here -->
</div>
<div id="step3" class="tab-pane fade">
<!-- Step 3 content will go here -->
</div>
</div>
</div>Adding Fields and Validation Rules
To add fields and validation rules to each step, you'll need to create a form element within each div element with the class tab-pane. You can add fields using the input, textarea, and select elements, and validation rules using the required attribute and JavaScript validation functions.
For example, here's an example of a step with a field and validation rule:
<div id="step1" class="tab-pane fade show active">
<form>
<div class="form-group">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
</div>
</form>
</div>In this example, the name field is required and will be validated using the required attribute.
Enabling the Form Wizard
To enable the Form Wizard, you'll need to add the following JavaScript code to your HTML document:
$(document).ready(function() {
$('#wizard').formWizard();
});This code selects the wizard container element and calls the formWizard() method to enable the Form Wizard.
Using the Form Wizard
Once the Form Wizard is enabled, you can use it to navigate through the steps and validate the fields. You can use the navigation buttons to move forward and backward through the steps, and the Form Wizard will automatically validate the fields and prevent the user from moving on to the next step until all required fields have been completed.
Conclusion
In this tutorial, we've covered how to use the Form Wizard to create a multi-step form with validation. We've learned how to create a container element for the Form Wizard, create a series of steps, add fields and validation rules to each step, and enable the Form Wizard using JavaScript. With the Form Wizard, you can create complex forms that guide users through a series of steps and ensure that they complete each step before moving on to the next one.
Next Steps
In the next tutorial, we'll cover how to customize the Form Wizard and add additional features such as conditional logic and dynamic step ordering.
Here is an example of how to configure the Form Wizard - Multi Step Form Validation:
Step 1: Enable Form Wizard
settings: formWizard: enabled: true
Step 2: Define Form Steps
settings: formWizard: enabled: true steps:
- name: "step1"
title: "Step 1"
fields:
- name: "field1" type: "text" label: "Field 1"
- name: "field2" type: "email" label: "Field 2"
- name: "step2"
title: "Step 2"
fields:
- name: "field3" type: "text" label: "Field 3"
- name: "field4" type: "checkbox" label: "Field 4"
- name: "step3"
title: "Step 3"
fields:
- name: "field5" type: "textarea" label: "Field 5"
Step 3: Define Form Validation Rules
settings: formWizard: enabled: true steps:
- name: "step1"
title: "Step 1"
fields:
- name: "field1"
type: "text"
label: "Field 1"
rules:
- name: "required" params: {}
- name: "minLength" params: min: 5
- name: "field1"
type: "text"
label: "Field 1"
rules:
- name: "step2"
title: "Step 2"
fields:
- name: "field3"
type: "text"
label: "Field 3"
rules:
- name: "required" params: {}
- name: "maxLength" params: max: 20
- name: "field3"
type: "text"
label: "Field 3"
rules:
- name: "step3"
title: "Step 3"
fields:
- name: "field5"
type: "textarea"
label: "Field 5"
rules:
- name: "required" params: {}
- name: "minLength" params: min: 10
- name: "field5"
type: "textarea"
label: "Field 5"
rules:
Step 4: Define Form Submit Callback
settings: formWizard: enabled: true steps:
- name: "step1"
title: "Step 1"
fields:
- name: "field1" type: "text" label: "Field 1" submitCallback: "function(submittedData) { console.log(submittedData); }"
Step 5: Define Form Cancel Callback
settings: formWizard: enabled: true steps:
- name: "step1"
title: "Step 1"
fields:
- name: "field1" type: "text" label: "Field 1" cancelCallback: "function() { console.log('Form cancelled'); }"
Here are the features of the Form Wizard - Multi Step Form Validation:
- Step by Step Form Validation: Validation is done at each step of the form.
- Multi-step form: The form can have 2, 3, 4, 5, 6, or 7 steps.
- Profile Image Uploader: Users can upload images as part of the form.
- Wizard With Progress Bar: A progress bar shows the user's progress through the form.
- 4 Different Form Formats: The form can be displayed in four different formats.
- 3 Form Header Styles: The form header can be styled in three different ways.
- 3 Form Element Styles: Form elements can be styled in three different ways.
- 3 Form Element Layouts: Form elements can be arranged in three different layouts.
- Total 12 Different Colors: The form can be displayed in 12 different colors.
- User Registration: The form can be used for user registration.
- Payment Registration: The form can be used for payment registration.
- Employee Registration: The form can be used for employee registration.
- Bank Registration: The form can be used for bank registration.
- Bootstrap Responsive: The form is responsive and works well with Bootstrap.
- CrossBrowser Support: The form works well across different browsers.
- CSS2/CSS3 Usage: The form uses CSS2 and CSS3.
- JQuery Usage: The form uses jQuery.
- Easy to Setup: The form is easy to set up.
- Easy to Customize: The form is easy to customize.
Additionally, the form wizard has the following features:
- Image uploader system
- Wizard progress bar
- Customizable with CSS classes
- Responsive design
- Cross-browser support
- CSS2/CSS3 usage
- jQuery usage
The form wizard has undergone several updates, including:
- Version 2.1.0 (7 Apr 2019): Added more steps.
- Version 2.0.0 (18 May 2017): Improved template style, added more template colors, and made it more customizable.
- Version 1.0.0 (12 Jan 2017): Initial release.
The form wizard has received positive feedback from customers, as shown in the "Our Happy Customer Feedback" section.










There are no reviews yet.