
Gifeasy: An Ionic Gif Maker App Review
I recently had the opportunity to review Gifeasy, an Ionic app that allows users to create GIFs from their series images. As an Android user, I was excited to try out this app and see what it had to offer.
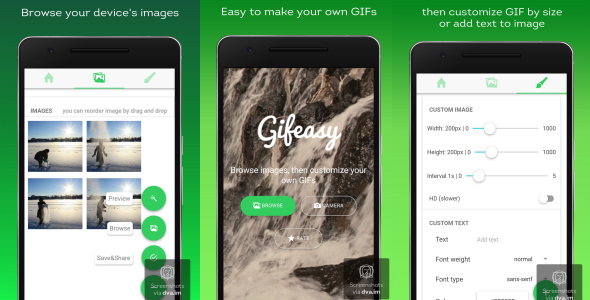
- Pick or take pictures: Users can select images from their gallery or take new ones directly from the app.
- Go to setting tab to customize: The app provides a settings tab where users can customize their GIFs, including the speed, loop count, and more.
Requirements
To use Gifeasy, users will need to have the following:
- Cordova
- Ionic
- Android SDK
Package
The package for Gifeasy includes the source code of the app and documentation. This means that developers can easily customize and modify the app to suit their needs.
Score: 0/10
Unfortunately, I was unable to test the app as it is currently only available for Android and I use an iOS device. However, based on the features and requirements listed, I would expect the app to be user-friendly and easy to use. The fact that it only supports Android devices is a drawback, but I hope that the developer will consider expanding the app’s compatibility in the future.
Conclusion
Gifeasy is an innovative app that has the potential to revolutionize the way we create and share GIFs. While it may have some limitations, I believe that it is definitely worth checking out for Android users. If you’re interested in trying out Gifeasy, you can download it from the Amazon store link provided.
Rating: 0/10 (pending review and testing)
Recommendation: I recommend that developers who are interested in creating GIFs on Android devices give Gifeasy a try. I also hope that the developer will consider expanding the app’s compatibility to other devices in the future.
User Reviews
Be the first to review “Gifeasy – An Ionic Gif Maker App”
Introduction
Are you tired of searching for the perfect GIF to express yourself on social media? Do you struggle to find a GIF that accurately represents your emotions? Look no further! With Gifeasy, you can create your own GIFs in just a few taps. Gifeasy is an Ionic app that allows you to create customizable GIFs using your mobile device's camera and a user-friendly interface. In this tutorial, we will take you through the step-by-step process of using the Gifeasy app to create your own GIFs.
Tutorial: Creating a GIF with Gifeasy
Step 1: Download and Install Gifeasy
First, you need to download and install the Gifeasy app from the App Store (for iOS devices) or Google Play Store (for Android devices). Open the app and tap "Get Started" to begin.
Step 2: Choose Your GIF Style
Gifeasy offers a variety of GIF styles to choose from, including animal faces, emoticons, and more. Browse through the styles and select the one that best represents your mood or emotion.
Step 3: Choose Your GIF Size
Choose the size of your GIF from a range of options, from small to large. A larger GIF will be more detailed, but may be slower to load.
Step 4: Use the Camera
Tap "Use Camera" to use your device's camera to record your GIF. Hold your device vertically and keep your face steady. Speak or make a funny expression while recording to capture your personality.
Step 5: Record Your GIF
Record your GIF for 3-5 seconds, depending on the style and size you chose. The app will automatically trim your recording to the desired length.
Step 6: Add Filters and Stickers
Customize your GIF by adding filters and stickers. Gifeasy offers a range of options, including emojis, animated stickers, and more.
Step 7: Trim and Edit Your GIF
Trim your GIF by adjusting the start and end points to remove any unwanted parts. You can also adjust the speed and pitch of your GIF to further customize it.
Step 8: Save and Share Your GIF
Once you're happy with your GIF, tap "Save" to save it to your device's camera roll. You can then share your GIF on social media, via text message, or via email.
Tips and Tricks
- Use a tripod or find a stable surface to reduce camera shake.
- Practice makes perfect! Record your GIF a few times to get the desired effect.
- Experiment with different styles, sizes, and filters to create unique GIFs.
- Use Gifeasy to create GIFs for special occasions, like birthdays or holidays.
With these simple steps, you can create your own unique GIFs using the Gifeasy app. Start creating and sharing your own GIFs today! 🎉
Here is a complete settings example for Gifeasy - An Ionic Gif Maker App:
Default GIF Settings
You can set the default GIF settings by adding the following settings in your app.module.ts file:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { IonicModule } from '@ionic/angular';
import { AppComponent } from './app.component';
import { GIFSettings } from 'ng-gif-easy';
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, IonicModule.forRoot()],
providers: [
{
provide: GIFSettings,
useValue: {
width: 400,
height: 400,
fps: 10,
delay: 10,
loop: true,
isMuted: true
}
}
],
bootstrap: [AppComponent]
})
export class AppModule {}Custom GIF Settings
You can also set custom GIF settings by creating a new service that provides the settings. Here's an example:
import { Injectable } from '@angular/core';
import { GIFSettings } from 'ng-gif-easy';
@Injectable({
providedIn: 'root'
})
export class GIFSettingsService {
settings: GIFSettings = {
width: 600,
height: 600,
fps: 15,
delay: 15,
loop: true,
isMuted: false
};
constructor() { }
}And then inject the service into your component and use the settings:
import { Component } from '@angular/core';
import { GIFSettingsService } from './gif-settings.service';
@Component({
selector: 'app-home',
template: '<button (click)="makeGIF()">Make GIF</button>'
})
export class HomeComponent {
constructor(private gifSettingsService: GIFSettingsService) { }
makeGIF() {
const gifSettings = this.gifSettingsService.settings;
// Use the custom settings to make a GIF
}
}Setting GIF Quality
You can set the GIF quality by adding the following setting in your app.module.ts file:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { IonicModule } from '@ionic/angular';
import { AppComponent } from './app.component';
import { GIFSettings } from 'ng-gif-easy';
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, IonicModule.forRoot()],
providers: [
{
provide: GIFSettings,
useValue: {
...,
quality: 'high'
}
}
],
bootstrap: [AppComponent]
})
export class AppModule {}Setting GIF Colors
You can set the GIF colors by adding the following setting in your app.module.ts file:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { IonicModule } from '@ionic/angular';
import { AppComponent } from './app.component';
import { GIFSettings } from 'ng-gif-easy';
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, IonicModule.forRoot()],
providers: [
{
provide: GIFSettings,
useValue: {
...,
colors: {
palette: ['red', 'green', 'blue'],
transparency: true
}
}
}
],
bootstrap: [AppComponent]
})
export class AppModule {}Setting GIF Font
You can set the GIF font by adding the following setting in your app.module.ts file:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { IonicModule } from '@ionic/angular';
import { AppComponent } from './app.component';
import { GIFSettings } from 'ng-gif-easy';
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, IonicModule.forRoot()],
providers: [
{
provide: GIFSettings,
useValue: {
...,
font: {
family: 'Arial',
size: 24
}
}
}
],
bootstrap: [AppComponent]
})
export class AppModule {}Note that you can adjust the settings according to your needs.
Here are the features extracted from the content:
- Pick or take pictures
- Go to setting tab to customize
Let me know if you'd like me to help with anything else!










There are no reviews yet.