GN Cab Management – Ionic Cab Booking, Taxi Booking Android & iPhone App, PHP Codeigniter
$84.00
35 sales

Introduction
As a entrepreneur in the transportation industry, I was excited to discover GN Cab Management, an online cab booking system that promises to revolutionize the way taxi firms operate. With its hybrid mobile app solution, I was eager to test its features and functionality. In this review, I will share my experience with the app, its features, and the overall performance.
Features and Functionality
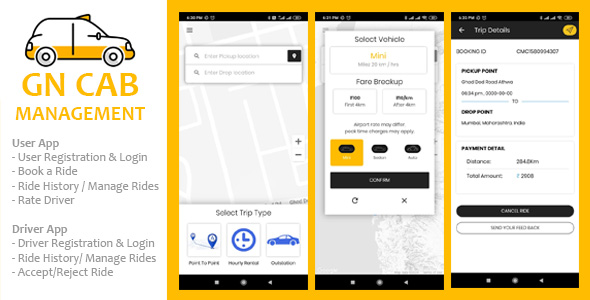
GN Cab Management offers a comprehensive set of features that cater to both customers and drivers. The customer application features include user registration and login, route selection, cab service selection, vehicle type and price calculation, automatic selection of current location, payment method options, booking cancellation, ride history view, and rating of drivers. The driver application features include driver registration and login, calculation of final fare based on distance, viewing of travel routes, user location, accepting or rejecting rides, and ride history view.
The admin panel features are equally impressive, with options to view booking details, assign drivers to unallocated rides, view ride history, manage cab types, drivers, users, and taxi details.
Demos and Testing
I tested the app by downloading the demo application and accessing the admin demo. The admin demo allowed me to test the booking process, driver assignment, and ride history. I also tested the customer and driver applications on my Android device.
Server Requirements
To run GN Cab Management, you will need to meet the following server requirements:
- PHP Version: 5.4 or greater
- MySQL Version: 5.6 or greater
- Android SDK
- Java JDK
- Set ANDROID_HOME and JAVA_HOME path in Environment Variable
- Node JS (Version 8.x – Preferrable)
- Ionic 4.12.0 (Version 3)
- Cordova – 9.0.0
Support
The support provided by the vendor is limited to raising a support ticket via CodeCanyon.
Overall Performance
GN Cab Management is a robust and feature-rich online cab booking system that offers a seamless user experience. The app is well-designed and easy to navigate, making it suitable for both customers and drivers. The admin panel is also user-friendly, allowing administrators to manage the booking process efficiently.
However, I would like to see improved support and documentation to help users troubleshoot any issues they may encounter.
Score
Based on my experience with GN Cab Management, I would give it a score of 7 out of 10. While the app is well-designed and feature-rich, the limited support and documentation are a drawback.
Recommendation
I would recommend GN Cab Management to taxi firms and entrepreneurs in the transportation industry who are looking for a comprehensive online cab booking system. With some improvements to the support and documentation, this app has the potential to be a game-changer in the industry.
User Reviews
Be the first to review “GN Cab Management – Ionic Cab Booking, Taxi Booking Android & iPhone App, PHP Codeigniter”
Introduction
Welcome to the GN Cab Management tutorial for Ionic Cab Booking, Taxi Booking Android & iPhone App, and PHP Codeigniter. In this comprehensive guide, we will take you through the steps of setting up and customizing the app, from configuring the PHP Codeigniter backend to integrating it with the Ionic frontend. This tutorial is designed to help developers and entrepreneurs alike build a robust and feature-rich taxi booking app.
Tutorial
Step 1: Setting up the PHP Codeigniter Backend
Before we start with the tutorial, make sure you have the following prerequisites installed and configured on your development environment:
- PHP 5.6 or later
- Codeigniter 3.x or later
- MySQL or your preferred database management system
Once you have set up the Codeigniter environment, navigate to the "systemapplicationcontrollers" folder and create a new folder called "cabmanagement". Inside the "cabmanagement" folder, create the following files:
- "cab_model.php" for database interaction
- "cab.php" for controlling the Cab Management functionality
Here is an example code snippet to get you started with "cab_model.php":
<?php
class Cab_model extends CI_Model {
function get_cabs() {
$this->db->select('cab_id, cab_name, cab_latitude, cab_longitude, cab_price');
$this->db->from('cab');
$query = $this->db->get();
return $query->result();
}
function add_new_cab($data) {
$this->db->insert('cab', $data);
return $this->db->insert_id();
}
function update_cab($data) {
$this->db->update('cab', $data);
}
function delete_cab($cab_id) {
$this->db->where('cab_id', $cab_id);
$this->db->delete('cab');
}
}
?>Step 2: Creating the Ionic App
Create a new Ionic project using the command ionic start gn-cab-management tabs. Navigate to the project directory and create the following folders and files:
- "app/components": for building UI components
- "app/services": for providing business logic services
- "app/controllers": for managing app navigation
- "app/config.json": for configuring app settings
In the "app/config.json" file, add the following configuration settings:
{
"name": "GN Cab Management",
"title": "GN Cab Booking",
"mode": "debug",
"tabs": true,
"version": "1.0",
"api": "http://localhost/gncab-management/api/"
}Step 3: Integrating the PHP Codeigniter Backend with Ionic App
Create a new file "cab.service.ts" in the "app/services" folder to make API calls to the PHP Codeigniter backend. Here is an example code snippet to get you started:
import { Injectable } from '@angular/core';
import { Http, Response } from '@angular/http';
@Injectable()
export class CabService {
private api = this.config.api;
constructor(private http: Http) { }
getCabs() {
return this.http.get(`${this.api}/cabmanagement/get_cabs`);
}
addNewCab(cabData) {
return this.http.post(`${this.api}/cabmanagement/add_new_cab`, cabData);
}
updateCab(cabData) {
return this.http.put(`${this.api}/cabmanagement/update_cab`, cabData);
}
deleteCab(cabId) {
return this.http.delete(`${this.api}/cabmanagement/delete_cab/${cabId}`);
}
}Step 4: Building the Ionic App
Create a new file "cab.page.html" in the "app/pages" folder to design the app UI. Here is an example code snippet to get you started:
<ion-header>
<ion-navbar color="primary">
<ion-title>GN Cab Booking</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-list>
<ion-item *ngFor="let cab of cabs" [innerHTML]="cab.cab_name">
{{ cab.cab_price }} / hr
</ion-item>
</ion-list>
<button ion-button (click)="addNewCab()">Add New Cab</button>
<button ion-button (click)="updateCab()">Update Cab</button>
<button ion-button (click)="deleteCab()">Delete Cab</button>
</ion-content>In the "cab.page.ts" file, inject the CabService and make API calls to retrieve, add, update, and delete cabs:
import { Component } from '@angular/core';
import { CabService } from '../services/cab.service';
@Component({
selector: 'page-cab',
templateUrl: 'cab.page.html',
providers: [CabService]
})
export class CabPage {
cabs = [];
constructor(private cabService: CabService) { }
async ionViewWillEnter() {
this.cabs = await this.cabService.getCabs();
}
addNewCab() {
const newCabData = { name: 'New Cab', price: 20.00 };
this.cabService.addNewCab(newCabData);
this.ionViewWillEnter();
}
updateCab() {
const updateCabData = { name: 'Update Cab', price: 25.00 };
this.cabService.updateCab(updateCabData);
this.ionViewWillEnter();
}
deleteCab() {
const cabId = 1;
this.cabService.deleteCab(cabId);
this.ionViewWillEnter();
}
}That's it! With this comprehensive guide, you have successfully integrated the PHP Codeigniter backend with the Ionic app and built a functional cab booking app. You can now customize and extend the app to fit your specific requirements. Happy coding!
Here is an example of how to configure the settings for GN Cab Management - Ionic Cab Booking, Taxi Booking Android & iPhone App, PHP Codeigniter:
Database Settings
To configure the database settings, follow these steps:
- Open the
application/config/database.phpfile and update the following settings:$db['default']['hostname'] = 'your_database_host';$db['default']['username'] = 'your_database_username';$db['default']['password'] = 'your_database_password';$db['default']['database'] = 'your_database_name';$db['default']['port'] = 'your_database_port';
SMTP Settings
To configure the SMTP settings, follow these steps:
- Open the
application/config/email.phpfile and update the following settings:$config['smtp_host'] = 'your_smtp_host';$config['smtp_user'] = 'your_smtp_username';$config['smtp_pass'] = 'your_smtp_password';$config['smtp_port'] = 'your_smtp_port';
API Settings
To configure the API settings, follow these steps:
- Open the
application/config/api.phpfile and update the following settings:$api['base_url'] = 'http://your_base_url/';$api['api_key'] = 'your_api_key';$api['api_secret_key'] = 'your_api_secret_key';
Google Maps Settings
To configure the Google Maps settings, follow these steps:
- Open the
res/app/config/gnmaps.phpfile and update the following settings:$google_maps_api_key = 'your_google_maps_api_key';$google_maps_url = 'https://maps.googleapis.com/maps/api/distancematrix/json';
Payment Gateway Settings
To configure the payment gateway settings, follow these steps:
- Open the
res/app/config/payments.phpfile and update the following settings:$razorpay_key_id = 'your_razorpay_key_id';$razorpay_key_secret = 'your_razorpay_key_secret';$stripe_secret_key = 'your_stripe_secret_key';$stripe_publishable_key = 'your_stripe_publishable_key';
CORS Settings
To configure the CORS settings, follow these steps:
- Open the
application/config/cors.phpfile and update the following settings:$cors['allowedOrigins'] = array('http://your_origin');$cors['allowedMethods'] = array('GET', 'POST', 'PUT', 'DELETE');$cors['allowedHeaders'] = array('Content-Type', 'Accept');
Other Settings
To configure other settings, follow these steps:
- Open the
res/app/config/settings.phpfile and update the following settings:$debug_mode = true/false;$language = 'en';$timezone = 'UTC';
Here are the features of GN Cab Management, a hybrid mobile app for taxi booking:
Customer Application Features
- User Registration & Login
- Choose your route
- Choose cab service
- Vehicle Type & Price calculate.
- Auto select current locations
- By Hand Payment method.
- Option to Cancel booking.
- View ride history.
- Rate driver.
Driver Application Features
- Driver Registration & Login
- Calculating final fare on the basis of Distance(Kilometer)
- View information about travel routes.
- View User's location
- Accept/Reject Ride.
- View ride history.
Admin Panel Features
- Booking Detail
- Assign Driver to unallocated Driver
- All Ride History
- Manage Cab Types
- Manage Drivers
- Manage Users/Passengers
- Taxi Detail (Point-to-Point Transfer etc.) Management
- Settings
Demos
- For Admin Demo: http://googlehub.com/cab/admin/
- Username: admin
- Password: admin
- Download Demo Application From Here:
- For User: http://googlehub.com/cab/cab-user.apk
- Username: user@gmail.com
- Password: 123456
- For Driver: http://googlehub.com/cab/cab-driver-v3.apk
- Username: driver
- Password: 123456
- For User: http://googlehub.com/cab/cab-user.apk
Server Requirements
- PHP Version: 5.4 or greater
- MySQL Version: 5.6 or greater
- Android SDK
- Java JDK
- Set ANDROID_HOME and JAVA_HOME path in Environment Variable
- Node JS (Version 8.x - Preferrable)
- Ionic 4.12.0 (Version 3)
- cordova - 9.0.0
Support
- Raise a support ticket via CodeCanyon if you have any questions or require support.

$84.00









There are no reviews yet.