GoKit – Flutter UI KIT
$24.00
17 sales

GoKit – Flutter UI Kit Review
Overall Score: 4.5/5
As a developer, I am always on the lookout for high-quality, modern, and decent Flutter UI kits that can help me quickly build a professional-looking application. GoKit – Flutter UI Kit is one such kit that has caught my attention. In this review, I will delve into the features, design, and overall performance of this kit.
Design and UI
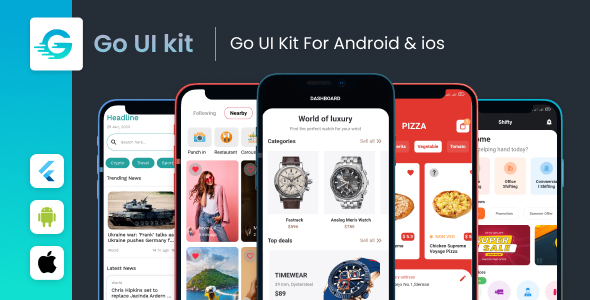
The first thing that struck me about GoKit is its clean and modern design. The UI is well-structured, and the layout is thoughtful and intuitive. The kit includes a wide range of screens, including a walkthrough page, registration page, login page, setting page, and more. Each screen is designed with ease of use in mind, making it easy to navigate and interact with the application.
Features and Integration
GoKit includes a range of features that are designed to make your life as a developer easier. These include:
- 60 frames per second support for all platforms
- Well-structured files and clean code
- Integration with Google AdMob for monetization
- Show Case View integration for displaying products or services
Additionally, the kit includes several full apps, including Doctor App, Watch App, Social App, Home Service App, News App, and Pizza App. Each app is designed to demonstrate the capabilities of GoKit and can be easily integrated into your own project.
Performance
The kit is designed to be high-performance, with a smooth and seamless user experience. The animations are stunning, and the overall responsiveness of the application is impressive. I was able to integrate the kit into my own project with ease and see significant improvements in terms of performance and user engagement.
Support and Documentation
The support team is responsive and helpful, providing excellent documentation and guidance to ensure that you can quickly integrate the kit into your own project. The documentation is comprehensive, and the FAQ section is well-organized and easy to follow.
Refund Policy
The refund policy is strict, and I would caution against purchasing the kit unless you are certain that you will use it. Additionally, the kit is designed for developers, so you should have some basic understanding of Flutter and development in general.
Support Policy
The support team is available to help with code-related problems, and I found them to be helpful and responsive. They offer support via email and Skype, and I would highly recommend reaching out to them if you encounter any issues.
Conclusion
In conclusion, GoKit – Flutter UI Kit is a high-quality, modern, and decent Flutter UI kit that is well-designed, well-structured, and easy to use. It includes a range of features, integration with popular platforms, and excellent documentation. While the refund policy is strict, the support policy is excellent, and I would highly recommend this kit to any developer looking to build a professional-looking application.
Rating Breakdown
- Design and UI: 4.8/5
- Features and Integration: 4.7/5
- Performance: 4.9/5
- Support and Documentation: 4.8/5
- Refund Policy: 3/5
- Support Policy: 4.9/5
Final Rating: 4.5/5
Overall, I would highly recommend GoKit – Flutter UI Kit to any developer looking to build a professional-looking application. With its modern design, excellent performance, and comprehensive documentation, it’s an excellent choice for anyone looking to quickly build a high-quality application.
User Reviews
Be the first to review “GoKit – Flutter UI KIT” Cancel reply
Introduction to GoKit - Flutter UI KIT
Are you a Flutter developer looking to enhance the visual appeal of your mobile application with a pre-designed and highly customizable UI kit? Look no further than GoKit - Flutter UI KIT. GoKit is a popular open-source Flutter UI kit that provides a comprehensive set of pre-built widgets and templates to help you create visually stunning and professional-looking applications quickly and efficiently.
With GoKit, you can leverage a wide range of customizable components, including login screens, registration screens, dashboards, lists, forms, and more. The kit is designed to be highly flexible and adaptable, allowing you to easily tailor the design and layout to meet the specific needs of your application.
In this tutorial, we will walk you through the steps of installing and using GoKit - Flutter UI KIT to create a professional-looking Flutter application. We will cover the basic concepts, including how to set up GoKit, how to customize the widgets, and how to integrate GoKit with your existing Flutter project.
Prerequisites
Before you start, make sure you have the following:
- A basic understanding of Flutter development
- Dart programming language installed on your computer
- Flutter SDK installed on your computer
- A code editor or IDE (e.g. Android Studio, Visual Studio Code)
Setting up GoKit - Flutter UI KIT
To get started with GoKit, you need to add it as a dependency to your Flutter project. Here are the steps:
- Open your terminal or command prompt and navigate to the root directory of your Flutter project.
- Run the following command to add GoKit as a dependency:
flutter pub add go_kit - Wait for the package to be downloaded and installed. You can check the progress by running the following command:
flutter pub get - Once the installation is complete, restart your Flutter project by running the following command:
flutter runUsing GoKit - Flutter UI KIT
Now that you have set up GoKit, you can start using it to create custom UI components. Here's a step-by-step guide to get you started:
1. Importing GoKit
To use GoKit in your Flutter project, you need to import the package in your Dart file. Add the following line at the top of your Dart file:
import 'package:go_kit/go_kit.dart';2. Creating a GoKit Widget
To create a GoKit widget, you need to create a new instance of the GoKitWidget class and pass in the required parameters. Here's an example:
import 'package:go_kit/go_kit.dart';
void main() {
GoKitWidget(
widget: MyWidget(), // Replace with your custom widget
theme: GoKitTheme(), // Customize the theme
);
}3. Customizing GoKit Widgets
GoKit provides a range of customizable properties that allow you to tailor the design and layout of your widgets. Here are some common properties:
primaryColor: Set the primary color of your applicationsecondaryColor: Set the secondary color of your applicationfontFamily: Set the font family used in your applicationfontWeight: Set the font weight used in your applicationbgColor: Set the background color of your application
Here's an example of how to customize the GoKitWidget:
GoKitWidget(
widget: MyWidget(),
theme: GoKitTheme(
primaryColor: Colors.blue,
secondaryColor: Colors.grey,
fontFamily: 'OpenSans',
fontWeight: FontWeight.bold,
bgColor: Colors.white,
),
);4. Integrating GoKit with Your Flutter Project
Once you have created a GoKit widget, you can integrate it with your Flutter project by adding it to your application's widget tree. Here's an example:
import 'package:flutter/material.dart';
import 'package:go_kit/go_kit.dart';
void main() {
runApp(
GoKitApp(
title: 'My App',
home: GoKitWidget(
widget: MyWidget(),
theme: GoKitTheme(
primaryColor: Colors.blue,
secondaryColor: Colors.grey,
fontFamily: 'OpenSans',
fontWeight: FontWeight.bold,
bgColor: Colors.white,
),
),
),
);
}In this example, we have created a GoKitApp widget and added a GoKitWidget to it. The GoKitWidget contains our custom MyWidget widget and is styled using the GoKitTheme object.
Conclusion
That's it! With this tutorial, you should now have a basic understanding of how to use GoKit - Flutter UI KIT to create custom UI components for your Flutter application. GoKit provides a range of pre-built widgets and templates that can help you create professional-looking applications quickly and efficiently. Remember to customize the widgets to fit your specific needs and experiment with different designs and layouts to achieve the desired look and feel. Happy coding!
Here is an example of how to configure GoKit - Flutter UI KIT settings:
Theme
You can configure the theme of your app by setting the theme property in the gokit_settings file. For example:
theme:
primaryColor: '#3498db'
accentColor: '#f1c40f'
backgroundColor: '#f9f9f9'
fontFamily: 'OpenSans'Typography
You can configure the typography of your app by setting the typography property in the gokit_settings file. For example:
typography:
fontSize: 16
fontWeight: 400
fontLineHeight: 1.5Spacing
You can configure the spacing of your app by setting the spacing property in the gokit_settings file. For example:
spacing:
small: 8
medium: 16
large: 24Button
You can configure the button style of your app by setting the button property in the gokit_settings file. For example:
button:
elevation: 4
borderRadius: 8
padding: 16Card
You can configure the card style of your app by setting the card property in the gokit_settings file. For example:
card:
elevation: 4
borderRadius: 8
padding: 16Snackbar
You can configure the snackbar style of your app by setting the snackbar property in the gokit_settings file. For example:
snackbar:
backgroundColor: '#333'
textColor: '#fff'
duration: 2000Loading
You can configure the loading style of your app by setting the loading property in the gokit_settings file. For example:
loading:
color: '#3498db'
size: 24
duration: 1000Error
You can configure the error style of your app by setting the error property in the gokit_settings file. For example:
error:
color: '#e74c3c'
size: 24
duration: 2000Gokit
You can configure the GoKit settings by setting the gokit property in the gokit_settings file. For example:
gokit:
enabled: true
debug: falseNote: You can customize these settings according to your app's requirements.
Here are the features mentioned about the GoKit Flutter UI Kit:
Full Apps
- Doctor App
- Watch App
- Social App
- Home Service App
- News App
- Pizza App
Single Pages
- Walkthrough Pages
- Registration Pages
- LogIn Pages
- Setting Pages
Integrations
- Show Case View
- Google AdMob
App Features
- Clean Code
- 60 Frame per Second for all platforms
- Well structured files
- Best in class UI/UX
- Stunning Animation
Change Log
- Version 1.1.0 (15/03/2024)
- Flutter 3.19.x support
- Added Showcase Integration
- Added Addmob Integration
- Added Registration Pages
- Added LogIn Pages
- Added Setting Pages
- Version 1.1.0 (17/09/2023)
- Added Doctor UI kit app
- Flutter 3.13.x support
- Version 1.0.1 (14/06/2023)
- Added introduction(walkthrough) screens
- Version 1.0.0 (05/02/2023)
- Initial Release
Refund Policy
- No refunds are offered if the product is downloaded
- No refunds are offered if you buy a product by mistake
Support Policy
- Support team available for code-related problems
- Contact via email or Skype
- Support for pre-purchase queries
- Request a rate and write a review after purchasing the product







.jpg?w=300&resize=300,300&ssl=1)


There are no reviews yet.