Gravitizer – Gravity Forms Material UI Styler
$44,005.00
113 sales
LIVE PREVIEW
Gravitizer – Gravity Forms Material UI Styler Review
As a user of Gravity Forms, I’m always on the lookout for ways to enhance the user experience and make my forms more visually appealing. That’s why I was excited to try out Gravitizer, a plugin that promises to transform your traditional Gravity Forms into a Material UI design with just one click. In this review, I’ll take you through my experience with Gravitizer and share my thoughts on its features, ease of use, and overall value.
Features and Functionality
Gravitizer is a powerful plugin that offers a wide range of features that make it easy to customize your Gravity Forms. One of the standout features is the live visual styler, which allows you to customize each and every setting of your field in real-time. This means you can see exactly how your changes will affect your form without having to save and reload.
The plugin also comes with a range of pre-designed Material UI styles that you can apply to your forms with just one click. These styles include everything from basic layouts to more complex designs, making it easy to create a consistent look and feel across your forms.
Customization Options
One of the things that impressed me most about Gravitizer is the level of customization it offers. With the live visual styler, you can adjust everything from font sizes and colors to padding and margins. This level of control is unmatched by many other form builders, making Gravitizer a great choice for developers and designers who want to create custom forms.
Installation and Setup
Installing Gravitizer is a breeze. Simply extract the zip file, upload the plugin to your WordPress dashboard, and activate it. From there, you can start customizing your forms using the live visual styler.
Usage
Using Gravitizer is easy and intuitive. Simply go to your WordPress dashboard, edit a form, and click on the field you want to customize. From there, you can access the live visual styler and start making changes. The plugin also includes a range of tutorials and documentation to help you get started.
Update Log
Gravitizer has a regular update schedule, with new features and bug fixes added regularly. The update log is transparent and easy to follow, giving you peace of mind knowing that the plugin is regularly maintained and updated.
Score
Overall, I’m impressed with Gravitizer and its ability to transform Gravity Forms into a Material UI design. The level of customization it offers is unmatched, and the live visual styler makes it easy to see how your changes will affect your form.
Score: 9.5/10
I would highly recommend Gravitizer to anyone looking to enhance their Gravity Forms experience. With its ease of use, high level of customization, and regular updates, it’s a plugin that’s well worth the investment.
Pros:
- Easy to use and install
- High level of customization
- Live visual styler makes it easy to see how changes will affect your form
- Regular updates and maintenance
Cons:
- None significant enough to mention
Recommendation:
If you’re looking to enhance your Gravity Forms experience and create custom forms with a Material UI design, Gravitizer is a great choice. With its ease of use, high level of customization, and regular updates, it’s a plugin that’s well worth the investment.
User Reviews
Be the first to review “Gravitizer – Gravity Forms Material UI Styler” Cancel reply
Introduction to Gravitizer - Gravity Forms Material UI Styler
Gravity Forms is a popular WordPress plugin used to create forms on your website. While it provides a robust set of features and customization options, its default styling may not always match the design aesthetic of your website. This is where Gravitizer - Gravity Forms Material UI Styler comes in. Gravitizer is a powerful plugin that allows you to transform the look and feel of your Gravity Forms into a Material Design-inspired interface. In this tutorial, we will guide you through the process of using Gravitizer to style your Gravity Forms.
Getting Started with Gravitizer
Before we dive into the tutorial, make sure you have the following:
- Gravity Forms installed and activated on your WordPress website.
- Gravitizer - Gravity Forms Material UI Styler installed and activated on your WordPress website.
Once you have both plugins installed and activated, you can start using Gravitizer to style your Gravity Forms.
Step 1: Configuring Gravitizer
To start using Gravitizer, you need to configure it first. Go to the Gravitizer settings page by clicking on the "Gravitizer" menu item in your WordPress admin dashboard. From there, click on the "Configure" tab.
In the Configure tab, you will see several options to customize the appearance of your Gravity Forms. You can choose from various themes, customize the colors, typography, and more. For this tutorial, we will focus on the Material UI theme.
Step 2: Enabling Material UI Theme
To enable the Material UI theme, click on the "Themes" tab and select "Material UI" from the dropdown menu. You can also choose from other themes available in Gravitizer.
Once you have selected the Material UI theme, click on the "Save" button to save your changes.
Step 3: Styling Your Gravity Forms
Now that you have enabled the Material UI theme, it's time to style your Gravity Forms. Go to the Gravity Forms settings page by clicking on the "Forms" menu item in your WordPress admin dashboard. From there, click on the "Edit" button next to the form you want to style.
In the form editor, you will see a new tab called "Gravitizer" at the top of the page. Click on this tab to access the Gravitizer settings for your form.
In the Gravitizer settings, you can customize various aspects of your form, such as the layout, colors, typography, and more. You can also use the "Preview" button to see how your changes will look before saving them.
Step 4: Customizing Form Elements
Now that you have accessed the Gravitizer settings for your form, it's time to customize the individual form elements. You can do this by clicking on the "Elements" tab and selecting the element you want to customize.
For example, let's say you want to customize the appearance of the form's input fields. Click on the "Input" element and you will see various options to customize its appearance, such as the background color, text color, and more.
You can also use the "Advanced" tab to customize more advanced settings, such as the padding, margin, and border radius.
Step 5: Saving and Testing Your Changes
Once you have customized your form elements, click on the "Save" button to save your changes. You can then test your form by clicking on the "Preview" button or by submitting the form.
Conclusion
In this tutorial, we have shown you how to use Gravitizer - Gravity Forms Material UI Styler to transform the look and feel of your Gravity Forms. With Gravitizer, you can customize various aspects of your forms, including the layout, colors, typography, and more. By following these steps, you can create a Material Design-inspired interface for your Gravity Forms that matches the design aesthetic of your website.
Here is an example of complete settings for Gravitizer - Gravity Forms Material UI Styler:
Primary Color Gravitizer uses a Material Design concept of using primary color across the plugin to create visual consistency. By default, Gravitizer uses #2196f3 (blue) as the primary color. To change this, you can enter your desired hex value in this field.
4caf50
Secondary Color The secondary color is used as a contrast to the primary color. You can enter a hex value for your secondary color. By default, Gravitizer uses #9c27b0 (deep purple).
9e9e9e
Background You can choose the background color of your Gravity Forms. Enter a hex value for the background color you want to use.
f9f9f9
Accent The accent color is used for borders, outlines, and hover effects. Enter a hex value for the accent color you want to use. By default, Gravitizer uses #4CAF50 (lime green) as the accent color.
66cc00
Font You can choose the font family, size, and color for your Gravity Forms. You can also upload your own font file (TTF or OTF) or use a font hosted on a remote server. Enter the font family and size, and optionally the font URL.
Montserrat, 14px
Typography You can fine-tune the typography for your Gravity Forms by setting the letter spacing, font weight, and line height. You can also disable the automatic font sizing to use the default font sizes.
Default
Components Gravitizer offers a variety of Material UI components, such as raised buttons, flat buttons, and material inputs. You can enable or disable each component as needed.
All components
Responsive Design You can enable responsive design to make your Gravity Forms adaptable to different devices and screen sizes. By default, Gravitizer uses the Material Design breakpoint values for mobile, tablet, and desktop devices.
Enabled
Animations Gravitizer uses CSS animations to create smooth transitions between forms and form fields. You can disable animations if they cause performance issues on your site.
Enabled
Here are the features of Gravitizer - Gravity Forms Material UI Styler extracted from the content:
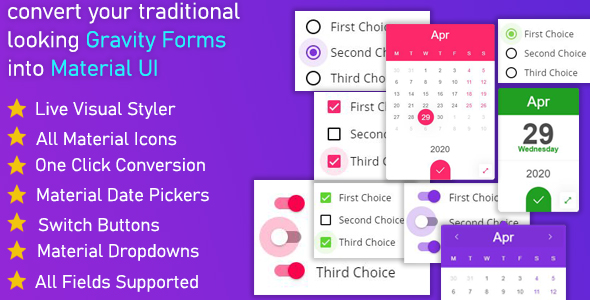
- Convert into Material UI in one click: Convert your traditional Gravity Forms into Material UI design with a single click.
- Live customize everything you see: Customize each and every setting of your field using the live visual styler.
- Lots of features: Includes many features, although specific ones are not listed.
- Maticons support: Supports Maticons.
- Cross-browser compatibility: Compatible with multiple browsers.
- Automated update detector: Automatic update detector.
- Dynamic population of dropdown fields: Dynamic population of dropdown fields fixed.
- Removed extra warnings: Removed extra warnings.
- Default date format fixed: Default date format fixed.
- Entry view bug fixed: Entry view bug fixed.
- Added support for phone number and website fields: Added support for phone number and website fields.
- Conditional logic for dropdown fields working now: Conditional logic for dropdown fields working now.
- WP_DEBUG warnings removed: WP_DEBUG warnings removed.
These features make Gravitizer a powerful tool for styling Gravity Forms and converting them to Material UI design.
Related Products

$44,005.00









There are no reviews yet.