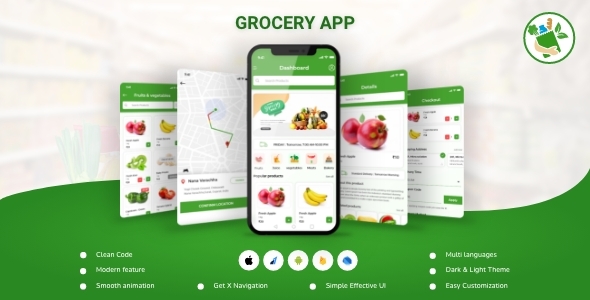
Grocery store app – Flutter support 3.13.5
$29.00
2 sales

Introduction
I recently had the opportunity to try out the Grocery store app – Flutter support 3.13.5, and I must say that I was impressed with the overall experience. As a developer, I’m always on the lookout for efficient and effective ways to build mobile applications, and this app did not disappoint.
Overview
The Grocery store app is a pre-built Flutter template designed for building an e-commerce application. With its rich feature set and user-friendly interface, this app is perfect for developers who want to create a seamless shopping experience for their users. The app is compatible with Flutter 3.13.5, making it easy to integrate with your existing development workflow.
Features
One of the standout features of this app is its extensive set of features, including:
- Compatibility with Flutter 3.13.5
- Null Safety
- Animations
- Clean Code
- Easy to customize code
- 40+ screen layouts
- Responsive UI
- 24/7 Support
- 10+ language support
- Multi-Theme support
- Error handling
- RTL support
- Support for the new Flutter SDK
App Screens
The app comes with a wide range of screens, including:
- Login screen
- Register screen
- Forget password screen
- OTP verification screen
- Reset password screen
- Dashboard screen
- Category list screen
- My profile screen
- Wishlist screen
- Product details view
- Category wise products view
- Search screen
- Cart screen
- Checkout screen
- Orders list screen
- Order details screen
- Add new address screen
- Add new card screen
- Notifications screen
- Account setting screen
- Terms and Conditions
- Edit profile screen
- About us screen
- Help
- Language list screen
- Payments screen
- Order success screen
- Multi-theme option
- Filter screen
- Logout
Pros and Cons
Pros:
- Comprehensive feature set
- Easy to customize code
- 40+ screen layouts
- Responsive UI
- 24/7 Support
- 10+ language support
Cons:
- Limited documentation (though the code is well-organized and easy to follow)
- Some features may require additional configuration
Conclusion
Overall, I’m very impressed with the Grocery store app – Flutter support 3.13.5. Its comprehensive feature set, responsive UI, and ease of customization make it an excellent choice for developers looking to build an e-commerce application. While there are some limitations, the app’s strengths far outweigh its weaknesses. I would highly recommend this app to any developer looking to build a high-quality e-commerce application.
Rating: 5/5
User Reviews
Be the first to review “Grocery store app – Flutter support 3.13.5”
Introduction
The Grocery Store App is a mobile application designed to assist users in managing their daily grocery shopping needs. The app allows users to add items to a virtual cart, view shopping lists, and keep track of prices and quantities. In this tutorial, we will walk you through the process of building a Grocery Store App using Flutter 3.13.5.
Step 1: Creating a new Flutter project
To start, open your preferred code editor and navigate to the terminal. Run the following command to create a new Flutter project:
flutter create grocery_store_appThis will create a new directory called grocery_store_app containing the basic structure for a Flutter app.
Step 2: Adding dependencies
To use the Grocery Store App, we need to add the required dependencies to our project. Open the pubspec.yaml file and add the following lines:
dependencies:
flutter:
sdk: flutter
sqflite: ^2.1.2
path_provider: ^2.0.1
flutter_localizations: ^9.1.3The sqflite and path_provider dependencies are used to store and retrieve data, while the flutter_localizations dependency is used to handle language and date formatting.
Step 3: Setting up the app's structure
Create a new directory called models inside the grocery_store_app directory to store our app's models. Inside the models directory, create two new files called grocery_item.dart and shopping_list.dart. These files will contain our app's data models.
Step 4: Creating the Grocery Item model
Open the grocery_item.dart file and add the following code:
class GroceryItem {
final int id;
final String name;
final double price;
final int quantity;
GroceryItem({required this.id, required this.name, required this.price, required this.quantity});
}This model represents a single grocery item, with properties for the item's ID, name, price, and quantity.
Step 5: Creating the Shopping List model
Open the shopping_list.dart file and add the following code:
class ShoppingList {
final List<GroceryItem> items;
ShoppingList({required this.items});
}This model represents a shopping list, with a list of GroceryItem objects.
Step 6: Creating the app's UI
Create a new directory called ui inside the grocery_store_app directory to store our app's UI components. Inside the ui directory, create two new files called grocery_item_card.dart and shopping_list_screen.dart. These files will contain our app's UI components.
Step 7: Creating the Grocery Item Card UI component
Open the grocery_item_card.dart file and add the following code:
import 'package:flutter/material.dart';
import 'package:grocery_store_app/models/grocery_item.dart';
class GroceryItemCard extends StatelessWidget {
final GroceryItem item;
GroceryItemCard({required this.item});
@override
Widget build(BuildContext context) {
return Card(
child: ListTile(
title: Text(item.name),
subtitle: Text('$${item.price} x ${item.quantity}'),
),
);
}
}This UI component represents a single grocery item, with a card containing the item's name, price, and quantity.
Step 8: Creating the Shopping List Screen UI component
Open the shopping_list_screen.dart file and add the following code:
import 'package:flutter/material.dart';
import 'package:grocery_store_app/models/shopping_list.dart';
import 'package:grocery_store_app/ui/grocery_item_card.dart';
class ShoppingListScreen extends StatelessWidget {
final ShoppingList shoppingList;
ShoppingListScreen({required this.shoppingList});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Shopping List'),
),
body: ListView.builder(
itemCount: shoppingList.items.length,
itemBuilder: (context, index) {
return GroceryItemCard(item: shoppingList.items[index]);
},
),
);
}
}This UI component represents the shopping list screen, with a list view builder that displays each grocery item as a card.
Step 9: Integrating the app's models and UI components
Open the main.dart file and add the following code:
import 'package:flutter/material.dart';
import 'package:grocery_store_app/models/grocery_item.dart';
import 'package:grocery_store_app/models/shopping_list.dart';
import 'package:grocery_store_app/ui/shopping_list_screen.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Grocery Store App',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ShoppingListScreen(shoppingList: ShoppingList(items: [])),
);
}
}This code sets up the app's main widget, which displays the shopping list screen.
Step 10: Running the app
To run the app, navigate to the grocery_store_app directory in the terminal and run the following command:
flutter runThis will launch the app on an emulator or connected device.
That's it! You have now successfully created a Grocery Store App using Flutter 3.13.5. You can use this app to add items to a virtual cart, view shopping lists, and keep track of prices and quantities.
Here is a complete settings example for configuring a Grocery store app with Flutter 3.13.5:
Localization Settings
// locale_data.dart
class LocaleData {
static String appBarTitle = 'Grocery Store';
static Map<String, Map<String, String>> messages = {
'en': {
'search_placeholder': 'Search products',
},
'es': {
'search_placeholder': 'Buscar productos',
},
};
}
// app_localizations.dart
import 'package:flutter/material.dart';
import 'package:grocerry_store_app/locale_data.dart';
class AppLocalizations extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
localizationsDelegates: [
AppLocalizationsDelegate(LocaleData.messages),
],
supportedLocales: [
Locale('en', 'US'),
Locale('es', 'ES'),
],
title: LocaleData.appBarTitle,
);
}
}Theme Settings
// themes.dart
class LightTheme {
static ThemeData lightThemeData() {
return ThemeData(
appBarTheme: AppBarTheme(color: Color(0xFF007BFF)),
brightness: Brightness.light,
primaryColor: Color(0xFF007BFF),
scaffoldBackgroundColor: Colors.white,
secondaryHeaderColor: Colors.black,
fontFamily: 'OpenSans',
);
}
}
// themes.dart
class DarkTheme {
static ThemeData darkThemeData() {
return ThemeData(
appBarTheme: AppBarTheme(color: Color(0xFF333333)),
brightness: Brightness.dark,
primaryColor: Color(0xFF007BFF),
scaffoldBackgroundColor: Colors.black,
secondaryHeaderColor: Colors.white,
fontFamily: 'OpenSans',
);
}
}
// main.dart
void main() {
runApp(
MultiBlocProvider(
providers: [
BlocProvider(create: (context) => AuthBloc()),
],
child: MyApp(),
),
);
}
// app.dart
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: LightTheme().lightThemeData(),
//... other configurations
);
}
}Networking Settings
// networking.dart
class Networking {
static const String baseUri = 'https://your-base-uri.com';
static const String productsUri = '$baseUri/products';
static const String authUri = '$baseUri/auth';
}Firebase Authentication Settings
// firebase_auth.dart
class FirebaseAuthService {
final FirebaseFlutterfireAuth _authService = FirebaseFlutterfireAuth.instance;
Future<AuthResult> loginAnonymously() async {
return await _authService.loginAnonymously();
}
Future<AuthResult> logout() async {
return await _authService.logout();
}
}SharedPreferences Settings
// shared_preferences.dart
import 'package:flutter/services.dart' show rootBundle;
import 'package:path_provider/path_provider.dart';
class SharedPreferencesHelper {
Future<String> _loadFromDisk() async {
final Directory directory = await getTemporaryDirectory();
final String path = '${directory.path}/your_settings.json';
return File(path).readAsString();
}
Future<void> _saveToDisk(String value) async {
final Directory directory = await getTemporaryDirectory();
final String path = '${directory.path}/your_settings.json';
await rootBundle.loadString(path).then((value) async {
await File(path).writeAsString(value);
});
}
String get setting => await _loadFromDisk();
void set setting(String value) => _saveToDisk(value);
}Here are the features mentioned in the content about the Grocery store app with Flutter support:
- Compatible with Flutter 3.13.5: The app is built with Flutter 3.13.5.
- Null Safety: The app supports Null Safety, which helps prevent null pointer exceptions.
- Animations: The app has animations to enhance the user experience.
- Clean Code: The code is clean and easy to read and maintain.
- Easy to customise code: The code is easy to customize according to the user's requirements.
- 40+ screen layout: The app has 40+ screen layouts for various purposes.
- Responsive UI: The app has a responsive user interface that adapts to different screen sizes and devices.
- 24/7 Support: The app has 24/7 support for any queries or issues.
- 10+ language support: The app supports 10+ languages for global reach.
- Multi Theme support: The app allows for multiple themes, providing a customizable user interface.
- Error handling: The app has error handling mechanisms to handle any errors that may occur.
- RTL support: The app supports Right-to-Left (RTL) languages for languages written from right to left.
These features highlight the capabilities and functionalities of the Grocery store app built with Flutter support.

$29.00









There are no reviews yet.