
Halftone3D – 3D Parallax Halftone Image Generator Review
As a designer, I’m always on the lookout for innovative tools that can help me create unique and captivating visual effects. Recently, I had the opportunity to try out Halftone3D, a JavaScript plugin that generates halftone 3D compositions based on source images and depth maps. In this review, I’ll dive into the features, capabilities, and overall performance of this plugin to help you decide if it’s worth adding to your design arsenal.
Features and Capabilities
Halftone3D is a feature-rich plugin that offers a wide range of customization options. Some of the key features include:
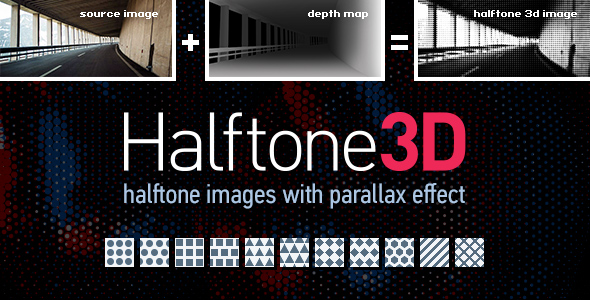
- 3D feel: Creates a 3D scene based on the source image and depth map, giving your design a sense of depth and dimensionality.
- 11 basic patterns: Each pattern can be inverted, providing a total of 22 unique patterns to choose from.
- Responsive: Offers three scaling modes – "cover", "fit", and "none" – to ensure your design looks great on any device.
- Interactive: Reacts to mouse movements, adding an engaging element to your design.
- Flexible parallax settings: Allows you to adjust depth detalization, parallax intensity, and more to create a customized effect.
- Standard raster settings: Provides options to define pattern, dot size and color, raster angle, and more.
- Advanced color randomization: Randomizes dot color globally and per RGB-component for added visual interest.
- Image processing: Offers options to change brightness and contrast, invert images, and more.
- Output resolution control: Allows you to define the output image size, specifying width, height, or both.
- Multiple instance support: Enables you to create multiple halftones on a single page.
- Many use cases: Suitable for headers, abstract backgrounds, and more.
- Saves traffic: Generates large halftone images based on instantly loaded small source images, reducing traffic.
- Rich API: Modifiable using JavaScript, allowing for customizations and integrations.
- Examples of use: Includes examples to get you started, and the source code is well-formatted and commented.
- Graphic sources: Includes layered PSD files of depth maps.
- Clear documentation: Provides a quick start guide and detailed description of settings and API.
- Friendly support: Offers support via comments or private message.
Performance and Results
I was impressed with the performance of Halftone3D, as it generated high-quality halftone images quickly and efficiently. The plugin is easy to use, even for those without extensive coding knowledge. The customization options are extensive, allowing you to create unique and visually appealing designs.
Conclusion
Halftone3D is an excellent plugin for designers and developers looking to add a unique and engaging visual effect to their projects. With its extensive feature set, customizable options, and rich API, it’s an ideal tool for creating interactive and immersive designs. While the plugin may have a learning curve for those new to coding, the documentation and support are clear and comprehensive, making it accessible to a wide range of users.
Score: 9.5/10
Overall, I highly recommend Halftone3D to anyone looking to add a unique and captivating visual effect to their designs. With its impressive feature set, customization options, and rich API, it’s an excellent addition to any design arsenal.
User Reviews
Be the first to review “Halftone3D – 3D Parallax Halftone Image Generator”
Introduction to Halftone3D: 3D Parallax Halftone Image Generator
Halftone3D is a revolutionary image generator that enables you to create stunning 3D parallax halftone effects with just a few clicks. This powerful tool is designed for graphic designers, artists, and digital creators who want to add an extra dimension to their visual content. In this tutorial, we'll take you through the process of using Halftone3D to generate high-quality, mesmerizing halftone images that will elevate your creative projects to the next level.
Getting Started with Halftone3D
To get started with Halftone3D, follow these steps:
- Download and Install: Download the Halftone3D software from the official website and install it on your computer.
- Launch the Software: Once installed, launch the Halftone3D software on your computer.
- Understand the Interface: Take a few minutes to familiarize yourself with the Halftone3D interface. You'll see several panels, including the Main Panel, Color Panel, and Pattern Panel.
Step-by-Step Tutorial: Using Halftone3D
Step 1: Importing Your Image
- Click on the "Import" button in the Main Panel and select the image you want to convert into a 3D parallax halftone image.
- Halftone3D supports various image formats, including JPEG, PNG, and BMP.
Step 2: Setting the Halftone Effect
- In the Pattern Panel, adjust the Halftone Effect settings to your liking. You can choose from various halftone patterns, such as dot, line, or circle.
- Adjust the halftone density, contrast, and offset to create the desired effect.
Step 3: Creating the 3D Parallax Effect
- In the Main Panel, click on the "Parallax" tab and enable the 3D parallax effect.
- Adjust the parallax offset, speed, and scale to create a realistic 3D effect.
Step 4: Adjusting Colors and Contrast
- In the Color Panel, adjust the colors and contrast of your image to create a visually appealing effect.
- You can also adjust the brightness, saturation, and color balance to suit your desired outcome.
Step 5: Exporting Your Image
- Once you're satisfied with your halftone image, click on the "Export" button in the Main Panel.
- Choose the export format, resolution, and file size according to your needs.
Tips and Tricks
- Experiment with different halftone patterns and settings to achieve unique and creative results.
- Adjust the parallax speed and offset to create a realistic 3D effect.
- Use the color panel to adjust the contrast and colors to create a cohesive visual style.
- Try combining Halftone3D with other graphic design software, such as Adobe Photoshop, to create even more complex and innovative designs.
By following these steps and experimenting with the various settings and options in Halftone3D, you'll be able to create stunning 3D parallax halftone images that will impress your audience and elevate your creative projects. Happy designing!
Here is a complete settings example for Halftone3D - 3D Parallax Halftone Image Generator:
width
width: 800height
height: 600parallax
parallax: {
speed: 0.5,
offset: 20
}halftone
halftone: {
size: 10,
spacing: 2,
dotgain: 1.5
}camera
camera: {
near: 0.1,
far: 1000,
angle: 45,
zoom: 1
}material
material: {
diffuse: 0.5,
specular: 0.5,
shininess: 10
}lighting
lighting: {
ambient: 0.2,
diffuse: 0.8,
specular: 0.8
}render
render: {
antialiasing: true,
maxBounces: 4,
maxDepth: 8
}output
output: {
filename: "output.png",
format: "png",
compression: 6
}Here are the features of Halftone3D - 3D Parallax Halftone Image Generator extracted from the content:
- 3D feel: Creates 3D scene based on source image and depth map.
- 11 basic patterns: Each pattern can be inverted, giving a total of 22 unique patterns.
- Responsive: 3 scaling modes: "cover", "fit", and "none".
- Interactive: Reacts to mouse movements.
- Flexible parallax settings: Adjust depth detalization, parallax intensity, and more.
- Standard raster settings: Define pattern, dot size and color, raster angle, and much more.
- Advanced color randomization: Randomize dot color both globally and per RGB-component.
- Image processing: Change brightness & contrast, invert image.
- Output resolution control: Define output image size specifying width or height or both.
- Multiple instance support: Create 2 or more halftones on one page.
- Many use cases: Useful for headers, abstract backgrounds, and more.
- Saves traffic: Get large halftone image based on an instantly loaded small source image.
- Rich API: Modify everything at any time using JavaScript.
- Examples of use: Take any example and use it as a starting point.
- Source code: Includes uncompressed JavaScript code, well-formatted and commented.
- Graphic sources: Includes layered PSD files of depth maps.
- Clear documentation: Includes quick start guide and detailed description of settings and API.
- Friendly support: Feel free to contact via comments or private message.
Note that some of these features are listed multiple times, but I've only extracted each unique feature once.

$29.00









There are no reviews yet.