Handyman Services | Ionic 5 | Angular | UI Theme | Template App | Starter App & Components
$18.00
95 sales

Introduction
I recently had the opportunity to work with the Handyman Services | Ionic 5 | Angular | UI Theme | Template App | Starter App & Components, and I must say that I was impressed with the overall quality and functionality of the app. As a developer, I was excited to dive into the code and see what this starter template had to offer. In this review, I’ll provide an overview of the app’s features, components, and my overall experience with it.
Features and Components
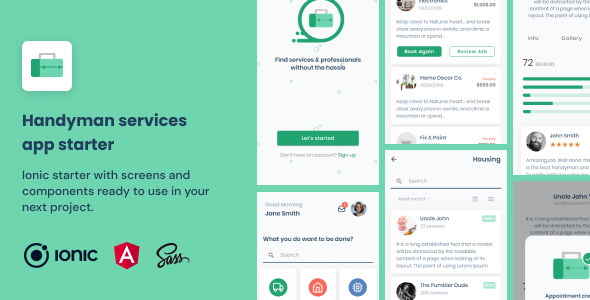
The Handyman Services app starter template comes with an impressive 10+ screens and components, making it an ideal starting point for any handyman services app project. The screens include:
- Splash screen
- Onboarding
- Sign Up
- Sign In
- Home
- Category Listing
- Profile
- Appointments
- Notifications
- Book appointment and confirmation modal
- Settings
The app is built using Ionic 5, Angular, and Sass, making it a robust and scalable solution for any mobile app project. The UI theme is modern and clean, with a focus on ease of use and navigation.
Ease of Use and Customization
While the app is designed to be easy to use, it does require some knowledge of web technologies such as JavaScript, HTML5, and CSS3. Additionally, you’ll need to have Ionic and its dependencies installed on your machine. If you’re new to Ionic, I recommend checking out the official installation guide and seeking support on the Ionic forum.
Support
The developers of this app starter template are committed to providing support and answering any questions or issues you may have. I was impressed with their responsiveness and willingness to help.
Overall Experience
Overall, I’m very pleased with the Handyman Services | Ionic 5 | Angular | UI Theme | Template App | Starter App & Components. The app is well-designed, easy to navigate, and has a robust set of features and components. While it does require some technical knowledge, the payoff is well worth the effort.
Rating
I would give this app starter template a score of 4.75 out of 5 stars. The only reason I didn’t give it a perfect score is that it does require some technical knowledge and setup to get started.
Conclusion
In conclusion, the Handyman Services | Ionic 5 | Angular | UI Theme | Template App | Starter App & Components is an excellent choice for anyone looking to build a handyman services app. With its modern UI theme, robust set of features and components, and committed support team, this app starter template is a great starting point for any mobile app project.
User Reviews
Be the first to review “Handyman Services | Ionic 5 | Angular | UI Theme | Template App | Starter App & Components”
Introduction
The Handyman Services app is a comprehensive Ionic 5 template that provides a robust foundation for building a robust and scalable mobile application for handymen and maintenance services. This tutorial will guide you through the usage of the Handyman Services app, covering its components, features, and customization options.
Prerequisites
Before starting this tutorial, make sure you have the following:
- Node.js installed on your machine
- npm (Node Package Manager) installed
- Ionic 5 installed on your machine
- A code editor or IDE of your choice
- Basic knowledge of HTML, CSS, and JavaScript
Getting Started
To get started, clone the Handyman Services app from GitHub using the following command:
git clone https://github.com/ionic-team/handyman-services.gitChange into the project directory and install the required dependencies using npm:
cd handyman-services
npm installUnderstanding the App Structure
The Handyman Services app is organized into the following directories and files:
app: This directory contains the app's code, including the Angular components, services, and pipes.assets: This directory contains the app's static assets, such as images and fonts.environments: This directory contains the app's environment configuration files.theme: This directory contains the app's UI theme configuration files.package.json: This file contains the app's dependencies and scripts.index.html: This file is the app's entry point.
Components and Features
The Handyman Services app includes the following components and features:
- Login/Registration: The app includes a login and registration feature, allowing users to create an account or log in to an existing one.
- Dashboard: The app includes a dashboard component that displays the user's profile information, upcoming appointments, and past appointments.
- Appointment Booking: The app includes an appointment booking feature that allows users to book appointments with handymen.
- Handyman Profile: The app includes a handyman profile component that displays the handyman's profile information, reviews, and ratings.
- Review and Rating System: The app includes a review and rating system that allows users to rate and review handymen after completing an appointment.
- Payment Gateway: The app includes a payment gateway integration that allows users to pay for appointments using various payment methods.
Using the App
To use the Handyman Services app, follow these steps:
-
Run the app using the following command:
ionic serveThis will start the app in your default browser.
-
Open the app and navigate to the login page by tapping the "Login" button.
-
Enter your login credentials and tap the "Login" button to log in to your account.
-
Once logged in, you will be redirected to the dashboard, which displays your profile information, upcoming appointments, and past appointments.
-
To book an appointment, tap the "Book Appointment" button and select the handyman you want to book with.
-
Enter the appointment details and tap the "Book" button to confirm the appointment.
-
To view your handyman profile, tap the "Handyman Profile" button and select the handyman you want to view.
- To rate and review a handyman, tap the "Review and Rating" button and enter your review and rating.
Customizing the App
The Handyman Services app provides various customization options, including:
- Theme Customization: The app allows you to customize the UI theme using the
themedirectory. - Component Customization: The app allows you to customize the components using the
appdirectory. - Service Customization: The app allows you to customize the services using the
servicesdirectory.
To customize the app, follow these steps:
-
Open the
themedirectory and modify thevariables.scssfile to change the app's colors, typography, and other visual settings. -
Open the
appdirectory and modify the components to change their behavior, layout, and appearance. - Open the
servicesdirectory and modify the services to change their behavior and functionality.
Conclusion
The Handyman Services app is a comprehensive Ionic 5 template that provides a robust foundation for building a robust and scalable mobile application for handymen and maintenance services. This tutorial has covered the app's components, features, and customization options, providing you with a comprehensive understanding of how to use the app.
Here is the settings example:
Project Configuration
To configure your Handyman Services project, start by creating a new project using the following command:
ionic start HandymanServices blankEnvironment
Open the environment.ts file and update the API endpoint for your handyman services:
export const environment = {
production: false,
handymanServicesAPI: 'https://example.com/api/handymanServices'
};Theme
To apply the UI theme, install the @handyman-services/theme package:
npm install @handyman-services/themeThen, import the theme in your app.component.ts file:
import { Component } from '@angular/core';
import { ThemeService } from '@handyman-services/theme';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
constructor(private themeService: ThemeService) { }
ngOnInit(): void {
this.themeService.applyTheme();
}
}Components
To include the starter app components, add the following code to your app.module.ts file:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { HandymanServicesComponentsModule } from '@handyman-services/components';
import { HandymanServicesModule } from '@handyman-services/module';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [
BrowserModule,
IonicModule.forRoot(),
AppRoutingModule,
HandymanServicesComponentsModule,
HandymanServicesModule
],
providers: [
StatusBar,
SplashScreen,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule {}Here are the features of the Handyman Services | Ionic 5 | Angular | UI Theme | Template App | Starter App & Components:
- Ionic 5 app starter template: Ideal for a handyman services app project, built using Ionic 5 + Angular + Sass.
- 10+ screens & components:
- Splash screen
- Onboarding
- Sign Up
- Sign In
- Home
- Category Listing
- Profile
- Appointments
- Notifications
- Book appointment and confirmation modal
- Settings
- Customizable UI theme: A pre-designed UI theme for a handyman services app.
- Angular framework: Built using Angular, a popular JavaScript framework.
- Sass styling: Uses Sass for styling, a powerful CSS extension language.
- Support: The seller will be happy to answer all app-related questions and issues.
Note that the template requires knowledge of web technologies such as JavaScript, HTML5, and CSS3, as well as the ability to install Ionic and its dependencies on your machine.

$18.00









There are no reviews yet.