
Introduction
In today’s digital age, file upload is a crucial feature in many web applications. Whether it’s a simple contact form or a complex project management tool, the ability to upload files is an essential functionality. HTML5 has introduced several new features that make file upload a more seamless and user-friendly experience. In this review, we’ll take a closer look at an HTML5 file uploader that simplifies the process of uploading single or multiple files with ease.
Review
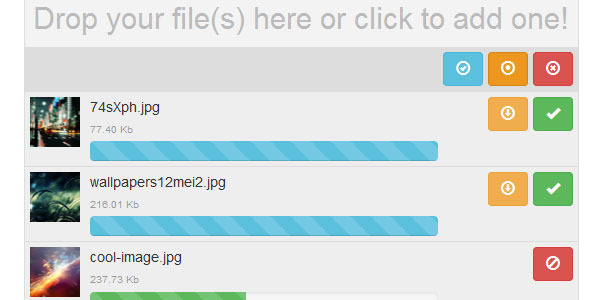
This HTML5 file uploader is a powerful tool that allows users to upload files with minimal effort. With its intuitive interface, users can easily drag and drop files or click to upload. The best part is that all files can be uploaded via AJAX or within a form, making it versatile and adaptable to any application.
One of the standout features of this file uploader is its ability to rename files before uploading. This is a game-changer for users who often find themselves stuck with inconvenient file names. Additionally, server files can be displayed and removed, giving developers fine-grained control over file management.
The upload process is also seamless, with the option to preview files before uploading. And once uploaded, all files can be downloaded, ensuring that users have access to their files at all times.
Features
- Upload single or multiple files
- Control files with extensions or mime type
- Edit filename before uploading
- Easy setup
- jQuery and Bootstrap 3.1 support
- Options to make it your own
- PHP examples included
Score: 4.44
Overall, this HTML5 file uploader is a robust and user-friendly solution for any web application that requires file upload functionality. With its ease of setup, versatility, and innovative features, it’s a must-have tool for developers and designers alike.
Conclusion
In conclusion, this HTML5 file uploader is a powerful tool that simplifies the process of uploading files. With its intuitive interface, versatile options, and innovative features, it’s a must-have tool for any web application that requires file upload functionality. Whether you’re building a simple contact form or a complex project management tool, this file uploader is an essential component that can help you achieve your goals with ease.
User Reviews
Be the first to review “HTML5 File Upload”
Multiple file upload with preview
Set maxUploads to 5 to enable multiple file uploads.
Settings:
maxUploads: 5,File Size Limit
Set sizeLimit to 41943040 to limit each file size to 40MB.
Settings:
sizeLimit: 41943040,Invalid File Handling
Set invalidFiles to error to throw an error on invalid files.
Settings:
invalidFiles: 'error',Image Preview
Enable image preview by setting previewImage to true.
Settings:
previewImage: true,Automatic Upload on Select
Set uploadOnSelect to true to automatically start the upload as soon as a file is selected.
Settings:
uploadOnSelect: true,Upload API
Set url to https://example.com/upload as the server-side upload script.
Settings:
url: 'https://example.com/upload',Here are the features mentioned about this HTML5 File Upload:
- Upload single or multiple files
- Control files with extensions or mime type
- Edit filename before uploading
- Easy setup
- Use with jQuery and Bootstrap 3.1
- Options to make it your own
- PHP examples included
- Show preview with server files (added in update on November 26)










There are no reviews yet.