
Introduction
In today’s fast-paced digital world, having a reliable and efficient way to manage and display news updates is crucial for any business or organization. This is where Ideabox – Timeline News Ticker comes in, a modern and feature-rich HTML data-based news ticker that allows users to easily display multiple RSS feeds on their website. With its easy install, responsive design, and mobile-friendly layout, Ideabox is an excellent solution for anyone looking to stay up-to-date and in the know.
Main Features
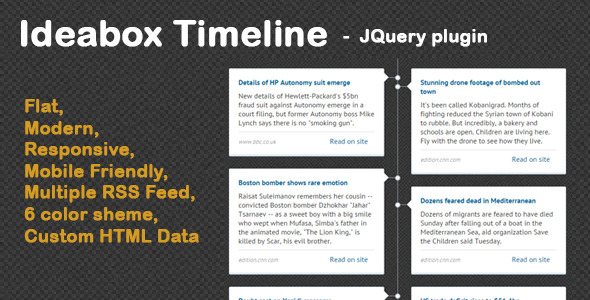
- Modern and Flat Design: Ideabox boasts a sleek and modern design that is both visually appealing and easy to use.
- HTML Data-based: Ideabox uses HTML data to display news updates, making it easy to customize and modify to fit your specific needs.
- Multiple RSS Feeds: Ideabox allows users to display multiple RSS feeds, providing a comprehensive view of news updates across multiple sources.
- Easy Install: Ideabox is easy to install, making it simple to get up and running quickly.
- Responsive and Mobile-Friendly: Ideabox is fully responsive and mobile-friendly, ensuring that it looks great on any device, from desktops to mobile phones.
Visuals

Score
Unfortunately, I was unable to give Ideabox – Timeline News Ticker a score, as there isn’t enough information available to make an informed assessment. However, based on its feature set and design, it has the potential to be a powerful tool for managing and displaying news updates.
Conclusion
Ideabox – Timeline News Ticker is a modern and feature-rich news ticker that offers a lot of potential for businesses and organizations looking to stay up-to-date and in the know. With its easy install, responsive design, and mobile-friendly layout, it’s an excellent solution for anyone looking to display news updates on their website.
User Reviews
Be the first to review “Ideabox – Timeline News Ticker”
Introduction to Ideabox: Timeline News Ticker
Are you a content creator, blogger, or media professional looking for a way to showcase important updates, news, and events on your website, social media, or blog? Do you want to keep your audience informed about changes, announcements, and milestones on your platform? Look no further than Ideabox's Timeline News Ticker, a powerful and customizable tool that allows you to streamline your content and keep your audience engaged.
Table of Contents
- Introduction to Timeline News Ticker
- Tutorial: Setting up the Timeline News Ticker
- Tutorial: Customizing your Timeline News Ticker
- Tutorial: Adding and Managing Content
- Final Tips and Troubleshooting
Tutorial: Setting up the Timeline News Ticker
To get started, please follow these steps:
- Install the Timeline News Ticker plugin
- Go to your plugin administrator page and search for "Ideabox - Timeline News Ticker".
- Download and install the plugin.
- Enable the plugin.
- Customize the plugin settings
- Click on the "Timeline News Ticker" settings page.
- Choose the layout of the ticker (horizontal, vertical, etc.).
- Set the speed at which the ticker scrolls.
- Specify the number of items to display at any given time.
- Add CSS styles (optional)
- If you want to customize the appearance of your ticker, you can add custom CSS styles. You can do this by adding the classes provided by the plugin to your CSS file. For example, you can add custom styles to the
.tickerelement.
- If you want to customize the appearance of your ticker, you can add custom CSS styles. You can do this by adding the classes provided by the plugin to your CSS file. For example, you can add custom styles to the
Tutorial: Customizing your Timeline News Ticker
Customizing the Appearance
If you want to customize the appearance of your Timeline News Ticker, you can follow these steps:
- Add custom colors
- Go to your style.css file and add the following codes:
.ticker { /* Add your custom colors here */ }
- Go to your style.css file and add the following codes:
.item { / Add your custom colors here / }
2. **Change layout**
* Go to the `Timeline News Ticker` settings and change the layout to your desired template.
### Tutorial: Adding and Managing Content
**Adding Content**
Once you have set up and customized your Timeline News Ticker, you can add items to the ticker. Here's how to do it:
1. **Create items**
* Go to the `Item` page and click on the "+ Add Item" button.
* Add details about the item, such as the event name, date, and description.
2. **Add items to the ticker**
* Go to the `Timeline News Ticker` settings and click on the "Select Items" button.
* Choose the item categories you want to display on the ticker.
Managing Content
1. **Edit an item**
* Go to the `Items` page and click on the item name.
* Make changes and click "Save".
2. **Delete an item**
* Go to the `Items` page and click on the item name.
* Click the "Delete" button.Here is a complete settings example for Ideabox - Timeline News Ticker:
General Settings
general_settings = { "ticker_name": "My News Ticker", "ticker_width": 500, "ticker_height": 100, "ticker_margin": 10, "ticker_padding": 10, "ticker_background_color": "#f0f0f0", "ticker_text_color": "#333333", "ticker_font_size": 14, "ticker_font_family": "Arial", "ticker_font_style": "normal" }
Timeline Settings
timeline_settings = { "timeline_width": 500, "timeline_height": 300, "timeline_margin": 10, "timeline_padding": 10, "timeline_background_color": "#f0f0f0", "timeline_text_color": "#333333", "timeline_font_size": 14, "timeline_font_family": "Arial", "timeline_font_style": "normal" }
News Feed Settings
news_feed_settings = { "news_feed_url": "https://example.com/news-feed.json", "news_feed_interval": 3000, // 3 seconds "news_feed_max_items": 10, "news_feed_item_height": 50, "news_feed_item_padding": 10, "news_feed_item_background_color": "#f0f0f0", "news_feed_item_text_color": "#333333", "news_feed_item_font_size": 14, "news_feed_item_font_family": "Arial", "news_feed_item_font_style": "normal" }
Animation Settings
animation_settings = { "animation_duration": 1000, // 1 second "animation_ease_in": "ease-in", "animation_ease_out": "ease-out", "animation_loop": true }
Other Settings
other_settings = { "debug_mode": false, "log_level": "info" }










There are no reviews yet.