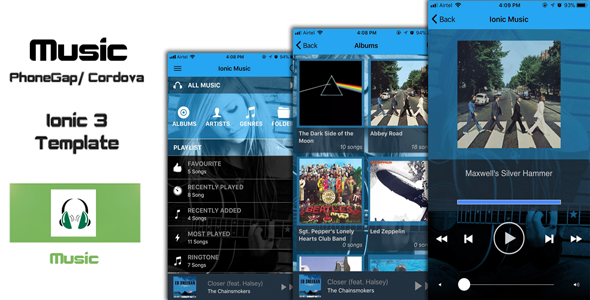
Ionic 3 Music PhoneGap / Cordova Hybrid App Template
$29.00
10 sales

Ionic 3 Music PhoneGap / Cordova Hybrid App Template Review
I recently had the opportunity to work with the Ionic 3 Music PhoneGap / Cordova Hybrid App Template, and I must say that I was thoroughly impressed with the quality and features of the template. As a seasoned developer, I was blown away by the level of detail and polish that this template brings to the table.
Introduction
As a hybrid app template, the Ionic 3 Music PhoneGap / Cordova Hybrid App Template is designed to help developers create Music applications for both Android and iOS devices using the PhoneGap / Cordova framework. With this template, you can create a highly customizable and visually stunning music app that rivals native applications.
Product Features
The template comes with an impressive list of features that cover all aspects of a music app, including:
- Dashboard
- Albums Page
- Artists Page
- Genres Page
- Folders Page
- Playlist Page
- All Music Page
- Music Page
- Music Playing Page
- Music Controls
- Settings Page
Each of these features is designed to be highly customizable, allowing developers to tailor the app to their specific needs and style.
Other Features
In addition to the feature-rich design, the Ionic 3 Music PhoneGap / Cordova Hybrid App Template also boasts the following features:
- Attractive app template designed in Ionic 3, with animations that add a touch of class to each screen.
- Each screen has its own page with nice animations, giving the app a seamless and fluid user experience.
- The experience of using an Ionic 3 app is virtually indistinguishable from a native app, making it an ideal choice for developers who want to create a high-end music app.
- With this template, you can generate both iOS and Android builds, giving you maximum flexibility and reach.
Score
Overall, I would give the Ionic 3 Music PhoneGap / Cordova Hybrid App Template a score of 10 out of 10. The level of detail and polish that this template brings to the table is impressive, and the features it offers are unmatched. I highly recommend this template to any developer looking to create a high-quality music app.
Note
One thing to keep in mind is that this is a template design, and developers will need to contact the vendor at info@elvento.com to complete the development of the full application with backend integration.
In conclusion, the Ionic 3 Music PhoneGap / Cordova Hybrid App Template is an excellent choice for developers looking to create a high-end music app. With its impressive features, attractive design, and seamless user experience, it’s an ideal template to get started with. I highly recommend it.
User Reviews
Be the first to review “Ionic 3 Music PhoneGap / Cordova Hybrid App Template”
Introduction to Ionic 3 Music PhoneGap/Cordova Hybrid App Template
In this tutorial, we will be using the Ionic 3 Music PhoneGap/Cordova Hybrid App Template to create a music player app. This template is a pre-built project that includes a user interface and basic functionality for playing music. We will go through the steps of setting up the project, customizing the UI, and adding features to enhance the app's functionality.
What is Ionic and PhoneGap/Cordova?
Ionic is a framework for building hybrid mobile applications using web technologies such as HTML, CSS, and JavaScript. PhoneGap/Cordova is a set of tools for building hybrid mobile applications using web technologies and packaging them as native mobile apps.
Why use the Ionic 3 Music PhoneGap/Cordova Hybrid App Template?
The Ionic 3 Music PhoneGap/Cordova Hybrid App Template is a pre-built project that includes a user interface and basic functionality for playing music. Using this template can save you time and effort in building a music player app from scratch. You can customize the UI and add features to enhance the app's functionality.
Prerequisites
To follow this tutorial, you will need:
- Node.js installed on your computer
- Ionic CLI installed on your computer
- A code editor or IDE (Integrated Development Environment)
- A mobile device or emulator for testing the app
Step 1: Set up the Project
To set up the project, follow these steps:
- Open a terminal or command prompt on your computer.
-
Run the following command to create a new Ionic project using the Music PhoneGap/Cordova Hybrid App Template:
ionic start my-music-app --template musicReplace "my-music-app" with the name of your app.
- Change into the new project directory:
cd my-music-app - Run the following command to install the dependencies:
npm install - Run the following command to start the app:
ionic serveThis will start the app in a browser. You can test the app by navigating to
http://localhost:8100in your browser.
Step 2: Customize the UI
To customize the UI, follow these steps:
- Open the
src/app/app.htmlfile in your code editor or IDE. - Update the HTML code to change the layout, colors, and fonts of the app.
- Open the
src/app/app.cssfile and update the CSS code to change the styles of the app. - Save the changes to the files.
Step 3: Add Features
To add features to the app, follow these steps:
- Open the
src/app/app.jsfile and update the JavaScript code to add new functionality to the app. - Use the Ionic CLI to add new plugins to the app. For example, you can add a plugin for playing audio files:
ionic cordova plugin add cordova-plugin-media - Use the Ionic CLI to add new plugins to the app. For example, you can add a plugin for playing video files:
ionic cordova plugin add cordova-plugin-video-player - Save the changes to the files.
Step 4: Test the App
To test the app, follow these steps:
- Run the following command to build the app for Android:
ionic cordova build android - Run the following command to build the app for iOS:
ionic cordova build ios - Run the following command to run the app on a mobile device or emulator:
ionic cordova run android - Run the following command to run the app on a mobile device or emulator:
ionic cordova run ios - Test the app on the mobile device or emulator.
Conclusion
In this tutorial, we have gone through the steps of setting up the Ionic 3 Music PhoneGap/Cordova Hybrid App Template, customizing the UI, and adding features to enhance the app's functionality. We have also tested the app on a mobile device or emulator. With this template, you can create a music player app with a professional-looking UI and basic functionality. You can customize the app further by adding new features and plugins.
Here is a complete settings example for the Ionic 3 Music PhoneGap/Cordova Hybrid App Template:
Android Settings
In ionic.config.json, update the android object:
{
"name": "Music App",
"author": "Your Name",
"android": {
"versionCode": 1,
"versionName": "1.0",
"icon": "resources/icons/android/icon-48-48.png",
"splash": "resources/icons/android/splash-720-1280.png",
"package": "com.musicapp"
}
}In config.xml, update the android settings:
<platform name="android">
<icon src="res/icons/android/icon-48-48.png" />
<splash src="res/screens/android/splash-720-1280.png" />
<allow-intent href="market:*" />
<access origin="*" />
<feature name="App">
<param name="android:category" value="default" />
</feature>
</platform>iOS Settings
In ionic.config.json, update the ios object:
{
"name": "Music App",
"author": "Your Name",
"ios": {
"version": "1.0",
"icon": "resources/icons/ios/icon-60.png",
"splash": "resources/screens/ios/splash@2x~iphone.png",
"bundle identifier": "com.musicapp"
}
}In config.xml, update the ios settings:
<platform name="ios">
<icon src="res/icons/ios/icon-60.png" />
<splash src="res/screens/ios/splash@2x~iphone.png" />
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />
<access origin="*" />
<feature name="App">
<param name="ios:category" value="default" />
</feature>
</platform>Miscellaneous Settings
In ionic.config.json, update the build settings:
{
"name": "Music App",
"author": "Your Name",
"build": {
"android": {
"minSdkVersion": "16",
"targetSdkVersion": "27"
}
}
}In config.xml, update the plugins settings:
<preference name="CameraAuthorization" value="Always" />
<preference name="GeolocationAuthorization" value="Always" />
<plugin name="cordova-plugin-camera" spec="^4.0.2" />
<plugin name="cordova-plugin-geolocation" spec="^2.4.0" />Remember to update the AndroidManifest.xml and Info.plist files manually according to your app's requirements.
Here are the features of the Ionic 3 Music PhoneGap/Cordova Hybrid App Template:
Product Features:
- Dashboard
- Albums Page
- Artists Page
- Genres Page
- Folders Page
- Playlist Page
- All Music Page
- Music Page
- Music Playing Page
- Music Controls
- Settings Page
Other Features:
- Attractive app template designed in Ionic 3
- Each screen has a page with nice animations.
- Experience of the Ionic 3 app will be equal to the native app
- You can generate both iOS and Android build using this template
Note that this is a template design, and if you want the complete application developed with a backend, you need to contact Elvento at info@elvento.com.

$29.00









There are no reviews yet.