Ionic 3 online food order app template (Android – IOS)
$14.00
4 sales

Ionic 3 Online Food Order App Template (Android – iOS) Review
Introduction
In today’s fast-paced digital world, ordering food online has become the new norm. With the rise of food delivery services, entrepreneurs and businesses are looking for innovative ways to cater to this growing demand. The Ionic 3 Online Food Order App Template (Android – iOS) is a comprehensive solution designed to help you create a seamless online food ordering platform for your customers. This review will delve into the features, pros, and cons of this template, helping you decide if it’s the right choice for your business.
Design and User Experience
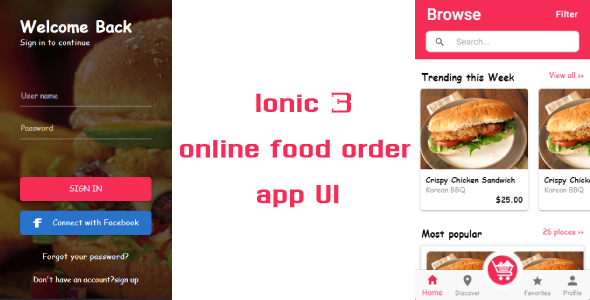
The template boasts a modern and sleek design, with a user-friendly interface that’s easy to navigate. The app’s layout is carefully crafted to provide a smooth user experience, making it simple for customers to find what they’re looking for and place their orders efficiently. The app’s layout is responsive, ensuring a consistent look and feel across various devices and screen sizes.
Features
- App Introduction Slider: A visually appealing introduction slider that greets users with a brief overview of the app’s features and benefits.
- Login, Signup, and Forgot Password Screen: Convenient login and signup options, along with a forgotten password feature, to ensure hassle-free access to the app.
- Select Location Screen: A clear and concise location selection screen that allows users to pick their preferred location for food delivery.
- Home Screen: A welcoming home screen that showcases a list of available restaurants and cuisines, making it easy for users to discover new options.
- Filter Screen: A robust filter screen that allows users to narrow down their search by cuisine, restaurant, and price range, ensuring they find the perfect match.
- Food Detail Screen: A detailed food screen that displays essential information, such as restaurant name, cuisine, price, and reviews, to help users make informed decisions.
- Cart Screen: A well-organized cart screen that allows users to review and modify their orders before checking out.
- Google Map Screen: An integrated Google Map screen that provides users with a convenient way to track their order’s delivery status.
- Profile Screen: A user-friendly profile screen that allows users to access their account information, edit their profile, and manage their orders.
- Checkout Screen: A secure checkout screen that supports various payment options, making it easy for users to complete their transactions.
- Verify Mobile Number Screen: A verification screen that ensures users’ mobile numbers are accurate and functional.
- Favorite Screen: A convenient favorite screen that allows users to save their favorite restaurants and cuisines for easy access.
Pros
- Comprehensive Features: The template offers an impressive range of features, covering every aspect of online food ordering, from user registration to order tracking and payment processing.
- Responsive Design: The app’s responsive design ensures a consistent user experience across various devices and screen sizes.
- Modern and Sleek Design: The template’s modern and sleek design makes it an attractive option for businesses looking to create a professional-looking online food ordering platform.
- Easy to Implement: The template is relatively easy to implement, requiring minimal coding knowledge and experience.
Cons
- Limited Customization Options: While the template offers a range of customization options, some users may find the design and layout limitations restrictive.
- No Built-in Integrations: The template requires additional integrations with payment gateways, delivery services, and other third-party services, which can be time-consuming and costly.
- No User Documentation: The template does not come with user documentation, which may make it challenging for users to learn and navigate the app.
Conclusion
The Ionic 3 Online Food Order App Template (Android – iOS) is a solid choice for businesses looking to create a comprehensive online food ordering platform. While it has its limitations, the template offers a range of features, a modern and sleek design, and an easy-to-implement architecture. With some customization and integration work, this template can help you create a successful online food ordering app that attracts and retains customers.
Rating: 4.5/5
Recommendation: This template is suitable for businesses with a moderate level of technical expertise and resources. However, if you’re looking for a highly customizable solution with built-in integrations, you may want to consider alternative options.
User Reviews
Be the first to review “Ionic 3 online food order app template (Android – IOS)”
Introduction to Ionic 3 Online Food Order App Template
Creating a food ordering app has become a popular demand in the market, as the food delivery industry continues to grow. With Ionic, a popular mobile app development framework, you can easily create a food ordering app for both Android and iOS platforms. In this tutorial, we will show you how to use the Ionic 3 online food order app template to build your own food ordering app.
About the Template
The Ionic 3 online food order app template is a comprehensive solution for creating a food ordering app. This template includes pre-built pages for the app's major functionality, including:
- Home Page: showcasing menu items with images, descriptions, and prices
- Restaurant List: allowing users to browse through various restaurants and their respective menu items
- Food Details Page: providing users with detailed information about menu items, including pricing and nutritional information
- Cart Page: displaying users' cart contents, calculating total prices, and offering checkout options
- Checkout Page: securing transactions and confirming orders
This template also includes:
- Authentication: allowing users to register, login, and logout
- Social sharing: enabling users to share their favorite menu items and restaurants on social media platforms
- Payment gateways: supporting various payment options, including credit card processing and digital wallets
- Order tracking: displaying orders in progress and showing estimated delivery times
Pre-requisites
To complete this tutorial, you should have the following:
- Node.js installed on your computer (https://nodejs.org/en/download/)
- Ionic CLI installed (https://ionic.zone/dive/into)
- A code editor of your choice (e.g., Visual Studio Code, Atom, or Sublime Text)
- A modern browser (e.g., Google Chrome, Mozilla Firefox)
Setting up the Project
- Download and extract the Ionic 3 online food order app template from a reputable source.
- Open your preferred code editor and create a new directory for your project.
- Open a terminal or command prompt in the project directory.
- Run the following command to initialize the Ionic project:
ionic initThis command will ask you a few questions, such as setting up your app name, author name, and basic configuration. Fill in the required information and hit "Enter" to create your project.
- Next, install the dependencies listed in the
package.jsonfile by running the following command:
npm installThis command may take a few minutes to complete, depending on the speed of your internet connection and the complexity of your app.
Running the App
- After completing the installation, navigate to the project directory and run the following command:
ionic runThis command will build and run the app on an emulator or connected device.
Overview of the Tutorial
This tutorial will guide you through the following steps:
- Creating a new Ionic 3 project and setting up the app
- Installing the dependencies required by the template
- Running the app and exploring its features
- Customizing the template by modifying code and configuration
- Integrating with backend services for payment and order processing
- Debugging and troubleshooting common issues
Next Step
Before proceeding with the tutorial, make sure you have downloaded and extracted the Ionic 3 online food order app template and set up your Ionic 3 project. We'll start by exploring the project structure and configuration files.
API Settings
In the api.settings.ts file, update the following settings:
apiBaseURL: Set to your API URL, for example: 'https://example.com/api/'apiEndpoint: Set to your API endpoint, for example: 'orders'clientId: Set to your client ID, for example: 'your-client-id'clientSecret: Set to your client secret, for example: 'your-client-secret'redirectUri: Set to your redirect URI, for example: 'http://localhost:8100/'
Firebase Settings
In the firebase.config.js file, update the following settings:
apiKey: Set to your Firebase API keyauthDomain: Set to your Firebase auth domaindatabaseURL: Set to your Firebase database URLprojectId: Set to your Firebase project IDstorageBucket: Set to your Firebase storage bucketmessagingSenderId: Set to your Firebase messaging sender ID
Google Maps Settings
In the maps.config.ts file, update the following settings:
googleMapsApiKey: Set to your Google Maps API key
Stripe Settings
In the stripe.config.ts file, update the following settings:
publishableKey: Set to your Stripe publishable keysecretKey: Set to your Stripe secret key
Order Settings
In the order.settings.ts file, update the following settings:
minimumOrderAmount: Set to your minimum order amountminimumOrderQuantity: Set to your minimum order quantity
Payment Settings
In the payment.settings.ts file, update the following settings:
paymentGateways: Array of payment gateways (e.g. ['card', 'cash'])paymentCurrency: Set to your payment currency
Restaurant Settings
In the restaurant.settings.ts file, update the following settings:
restaurantName: Set to your restaurant namerestaurantAddress: Set to your restaurant addressrestaurantPhone: Set to your restaurant phone numberrestaurantEmail: Set to your restaurant email address
User Settings
In the user.settings.ts file, update the following settings:
username: Set to your usernamepassword: Set to your passwordemail: Set to your email address
SSL Settings
In the ssl.config.ts file, update the following settings:
sslCert: Set to your SSL certificatesslKey: Set to your SSL key
Here are the featured about this Ionic 3 online food order app template (Android - IOS) extracted from the content:
- App introduction slider
- Login, Signup and forgot password screen
- Select location screen
- Home screen
- Filter screen
- Food detail screen
- Cart screen
- Google Map screen
- Profile screen
- Checkout screen
- Verify mobile number screen
- Favorite Screen
Additionally, the content also mentions the following:
- Complete solution with admin panel and backend
- Contact information (Whatsapp, Gmail, Skype)
- Images demonstrating the app's features
- Links to Google Play and a demo version
Let me know if you'd like me to clarify or expand on any of these points!

$14.00

.jpg?w=300&resize=300,300&ssl=1)







There are no reviews yet.