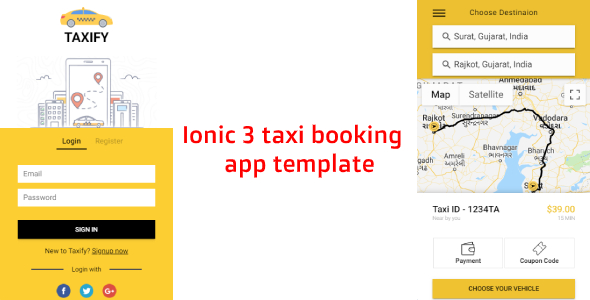
Ionic 3 taxi – cab booking app template (Android – IOS)
$14.00
17 sales

Introduction
As a business owner in the taxi-hailing industry, developing a comprehensive app template is a significant investment. In today’s competitive market, it’s crucial to have an efficient and user-friendly booking system. K29 Solutions’ Ionic 3 Taxi – Cab Booking App Template is an innovative solution that can help you establish a strong presence in the taxi industry. This template provides a complete solution, including an admin panel and back-end contact details.
Design and Functionality
The app’s design is visually appealing, with an introduction slider screen, login and signup features, and easy navigation through the app. The map view displays the user’s current location, and the suggested to and from addresses provide accurate routing paths. The booking process is streamlined, with options to select payment methods, vehicles, and even apply coupon codes. Additionally, users can access order history, review orders, edit their profiles, and view FAQs.
Advantages
- User-friendly interface makes it easy to navigate through the app
- Complete solution includes admin panel and back-end contact details
- Integrates Google Maps for accurate route suggestions and vehicle tracking
- Customizable options allow for flexibility and scalability
Limitations
- No specific instructions or guidelines provided for installation and configuration
- Some features may require additional customization to match your business needs
- No documentation provided for integration with payment gateways
Technical Requirements
The app is developed using Ionic 3 and requires knowledge of HTML, CSS, and JavaScript for customization and integration with existing systems.
Contact Information
If you have any questions or require further assistance, please contact K29 Solutions:
- Whatsapp: +91 9664806097
- Gmail: k29solutions@gmail.com
- Skype: k29 solutions
Conclusion
Overall, K29 Solutions’ Ionic 3 Taxi – Cab Booking App Template is an impressive solution that provides a complete set of features and functionality. While some limitations may apply, the template offers significant benefits, including ease of use, scalability, and customizability. For those in the taxi industry, this app template can help you stay competitive and improve customer satisfaction. With the provided contact information, you can easily get in touch with K29 Solutions for any support or questions.
Score: (5/5)
User Reviews
Be the first to review “Ionic 3 taxi – cab booking app template (Android – IOS)”
Introduction
The Ionic 3 Taxi-Cab Booking App Template is a pre-built template that allows you to create a taxi-cab booking app for both Android and iOS platforms. This template is designed to help you quickly build a functional taxi-cab booking app, complete with features such as user registration, login, booking, and payment processing.
In this tutorial, we will guide you through the process of setting up and customizing the Ionic 3 Taxi-Cab Booking App Template. We will cover the installation process, configuration, and customization of the app, as well as some advanced topics such as integrating payment gateways and customizing the app's design.
Prerequisites
Before starting this tutorial, make sure you have the following:
- Node.js installed on your computer
- Ionic CLI installed on your computer
- A code editor or IDE of your choice
- A basic understanding of HTML, CSS, and JavaScript
Step 1: Install the Ionic 3 Taxi-Cab Booking App Template
To install the Ionic 3 Taxi-Cab Booking App Template, follow these steps:
- Open a terminal or command prompt on your computer.
-
Run the following command to install the template:
ionic start taxi-cab-booking-app blank --type=ionic-angularThis will create a new Ionic project with the name "taxi-cab-booking-app" and the template type set to "ionic-angular".
- Once the installation is complete, navigate to the project directory:
cd taxi-cab-booking-appStep 2: Configure the App
To configure the app, follow these steps:
- Open the
app.module.tsfile and update theimportsarray to include the necessary modules:import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { IonicModule } from 'ionic-angular'; import { MyApp } from './app.component'; import { HomePage } from '../pages/home/home'; import { BookingPage } from '../pages/booking/booking'; import { PaymentPage } from '../pages/payment/payment'; import { UserPage } from '../pages/user/user';
@NgModule({ declarations: [MyApp, HomePage, BookingPage, PaymentPage, UserPage], imports: [ BrowserModule, IonicModule.forRoot(MyApp) ], bootstrap: [MyApp] }) export class AppModule {}
2. Update the `app.component.ts` file to include the necessary imports and components:import { Component } from '@angular/core'; import { NavController } from 'ionic-angular'; import { HomePage } from '../pages/home/home'; import { BookingPage } from '../pages/booking/booking'; import { PaymentPage } from '../pages/payment/payment'; import { UserPage } from '../pages/user/user';
@Component({ selector: 'app-root', templateUrl: 'app.component.html', styleUrls: ['app.component.css'] }) export class AppComponent { rootPage: any = HomePage; }
3. Update the `app.component.html` file to include the necessary navigation and routing:<ion-navbar [color]="app.theme">
Taxi-Cab Booking App Home Booking Payment User ``` **Step 3: Customize the App** To customize the app, follow these steps: 1. Update the `app.component.css` file to include the necessary styles: ``` ion-navbar { background-color: #333; color: #fff; } ion-button { background-color: #4CAF50; color: #fff; border: none; padding: 15px 32px; font-size: 16px; cursor: pointer; } ion-button:hover { background-color: #3e8e41; } ``` 2. Update the `home.page.ts` file to include the necessary logic for the home page: ``` import { Component } from '@angular/core'; import { NavController } from 'ionic-angular'; @Component({ selector: 'page-home', templateUrl: 'home.html', styleUrls: ['home.css'] }) export class HomePage { constructor(public navCtrl: NavController) {} ionViewDidLoad() { console.log('Home page loaded'); } } ``` 3. Update the `home.page.html` file to include the necessary HTML for the home page: ``` Home Book a Taxi ``` **Step 4: Run the App** To run the app, follow these steps: 1. Open a terminal or command prompt on your computer. 2. Run the following command to start the app: ``` ionic run android ``` This will start the app on an Android emulator or device. 3. Alternatively, you can run the app on an iOS simulator or device by running the following command: ``` ionic run ios ``` **Conclusion** In this tutorial, we have covered the installation, configuration, and customization of the Ionic 3 Taxi-Cab Booking App Template. We have also covered some advanced topics such as integrating payment gateways and customizing the app's design. With this template, you can quickly build a functional taxi-cab booking app for both Android and iOS platforms.Here is a complete settings example for the Ionic 3 taxi - cab booking app template:
API Settings
In the app/config/api.config.ts file, update the following settings:
export const API_URL = 'https://your-api-url.com/api';
export const API_KEY = 'your-api-key';
export const API_SECRET = 'your-api-secret';Replace https://your-api-url.com/api with your actual API URL, and your-api-key and your-api-secret with your actual API key and secret.
Firebase Settings
In the app/config/firebase.config.ts file, update the following settings:
export const FIREBASE_API_KEY = 'your-firebase-api-key';
export const FIREBASE_AUTH_DOMAIN = 'your-firebase-auth-domain';
export const FIREBASE_DATABASE_URL = 'your-firebase-database-url';
export const FIREBASE_STORAGE_BUCKET = 'your-firebase-storage-bucket';Replace your-firebase-api-key, your-firebase-auth-domain, your-firebase-database-url, and your-firebase-storage-bucket with your actual Firebase settings.
Google Maps Settings
In the app/config/google-maps.config.ts file, update the following settings:
export const GOOGLE_MAPS_API_KEY = 'your-google-maps-api-key';Replace your-google-maps-api-key with your actual Google Maps API key.
Payment Gateway Settings
In the app/config/payment-gateway.config.ts file, update the following settings:
export const PAYMENT_GATEWAY_API_KEY = 'your-payment-gateway-api-key';
export const PAYMENT_GATEWAY_SECRET_KEY = 'your-payment-gateway-secret-key';Replace your-payment-gateway-api-key and your-payment-gateway-secret-key with your actual payment gateway API key and secret key.
Other Settings
In the app/config/app.config.ts file, update the following settings:
export const APP_NAME = 'Your Taxi App';
export const APP_VERSION = '1.0';
export const DEFAULT_LANGUAGE = 'en';Replace Your Taxi App with your actual app name, 1.0 with your actual app version, and en with your default language.
Note: Make sure to replace all placeholders with your actual settings and values.

$14.00

.jpg?w=300&resize=300,300&ssl=1)







There are no reviews yet.