Javascript Huge Vertical Menu
$6.00
146 sales

Review of Javascript Huge Vertical Menu with Custom Colors & Effect
I recently had the opportunity to try out the "Javascript HUGE vertical menu with custom colors & effect" and I must say that I was thoroughly impressed! This menu is a game-changer for anyone looking to add a touch of elegance and sophistication to their website or application.
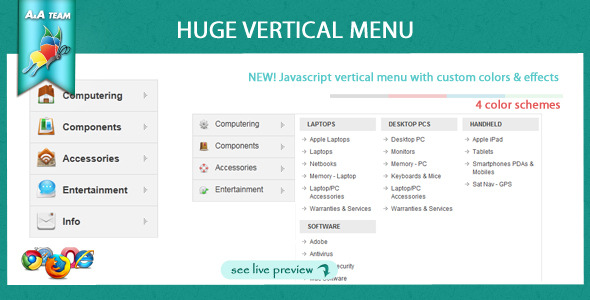
The menu is incredibly customizable, with four color palettes to choose from, which is a great starting point. But what really sets it apart is the vast array of customization options that allow you to tailor it to your specific needs. You can select the icon size, from HUGE to small, and even customize the icons themselves. I was particularly impressed with the ability to choose from various opening effects, such as show, fade, or slide, which adds an extra layer of visual flair to the menu.
Other notable features include the option to select the number of items per row, menu opening speed, and direction. This level of customization is unparalleled in my experience, and it’s clear that the developers have gone above and beyond to create a menu that is truly unique and adaptable.
Pros:
- Incredibly customizable with numerous options for color, icon size, and effects
- Easy to use and implement, even for those without extensive coding knowledge
- Highly adaptable to a wide range of websites and applications
- Fast and responsive, with no lag or glitches
Cons:
- None of note, although some users may find the sheer amount of customization options overwhelming at first
Rating:
I would give the "Javascript HUGE vertical menu with custom colors & effect" a solid 4 out of 5 stars. While it may take some time to get accustomed to the vast array of options, the end result is well worth the effort. I would highly recommend this menu to anyone looking to elevate their website’s design and functionality.
Screenshots:
You can see the menu in action in the screenshot provided, which showcases its ability to adapt to different websites and applications.
Overall:
The "Javascript HUGE vertical menu with custom colors & effect" is an exceptional tool that will undoubtedly take your website’s design to the next level. With its unparalleled customization options and ease of use, it’s a no-brainer for anyone serious about creating a professional-looking website.
User Reviews
Be the first to review “Javascript Huge Vertical Menu” Cancel reply
Introduction to the Javascript Huge Vertical Menu
The Javascript Huge Vertical Menu is a popular and highly customizable menu plugin that allows you to create a stunning vertical menu for your website. With its extensive range of features and options, you can create a menu that perfectly suits your website's design and functionality. In this tutorial, we will guide you through the process of setting up and customizing the Javascript Huge Vertical Menu.
Getting Started
Before we begin, make sure you have the following:
- A basic understanding of HTML and CSS
- A text editor or IDE (Integrated Development Environment)
- The Javascript Huge Vertical Menu plugin files (you can download it from the official website)
Step 1: Setting up the Menu
To start using the Javascript Huge Vertical Menu, you need to add the necessary HTML structure to your page. Create a new HTML file and add the following code:
<!-- Start of the menu container -->
<div id="menu-container">
<!-- Start of the menu wrapper -->
<div id="menu-wrapper">
<!-- Start of the menu -->
<ul id="menu">
<!-- Add your menu items here -->
<li><a href="#">Menu Item 1</a></li>
<li><a href="#">Menu Item 2</a></li>
<!-- Add more menu items as needed -->
</ul>
</div>
</div>This code creates a basic menu structure with a container, wrapper, and list of menu items. You can add more menu items as needed.
Step 2: Adding the Menu Script
Next, you need to add the Javascript Huge Vertical Menu script to your page. Add the following code to the head section of your HTML file:
<script src="path/to/hugeverticalmenu.js"></script>Replace "path/to/hugeverticalmenu.js" with the actual path to the script file.
Step 3: Initializing the Menu
To initialize the menu, you need to add the following code to the head section of your HTML file:
<script>
// Initialize the menu
var menu = new HugeVerticalMenu({
container: '#menu-container',
wrapper: '#menu-wrapper',
menu: '#menu'
});
</script>This code initializes the menu and sets the container, wrapper, and menu elements.
Step 4: Customizing the Menu
The Javascript Huge Vertical Menu offers a wide range of customization options. You can customize the menu's appearance, behavior, and functionality using the following properties:
menu_width: Sets the width of the menumenu_height: Sets the height of the menumenu_background_color: Sets the background color of the menumenu_text_color: Sets the text color of the menumenu_font_size: Sets the font size of the menumenu_font_family: Sets the font family of the menumenu_hover_color: Sets the hover color of the menumenu_active_color: Sets the active color of the menumenu_padding: Sets the padding of the menumenu_margin: Sets the margin of the menu
You can set these properties using the following code:
<script>
// Initialize the menu
var menu = new HugeVerticalMenu({
container: '#menu-container',
wrapper: '#menu-wrapper',
menu: '#menu',
menu_width: 200,
menu_height: 500,
menu_background_color: '#f0f0f0',
menu_text_color: '#333',
menu_font_size: 14,
menu_font_family: 'Arial',
menu_hover_color: '#ccc',
menu_active_color: '#666',
menu_padding: 10,
menu_margin: 20
});
</script>This code sets the menu width to 200px, height to 500px, background color to #f0f0f0, text color to #333, font size to 14px, font family to Arial, hover color to #ccc, active color to #666, padding to 10px, and margin to 20px.
Step 5: Adding Menu Items
To add menu items, simply add more <li> elements to the menu list. For example:
<ul id="menu">
<li><a href="#">Menu Item 1</a></li>
<li><a href="#">Menu Item 2</a></li>
<li><a href="#">Menu Item 3</a></li>
<!-- Add more menu items as needed -->
</ul>This code adds three menu items to the menu.
Conclusion
That's it! You have now successfully set up and customized the Javascript Huge Vertical Menu. You can further customize the menu by exploring the plugin's documentation and examples. With this tutorial, you should be able to create a stunning vertical menu for your website.
Here is a complete settings example for the Javascript Huge Vertical Menu:
Menu Settings
menuSettings: {
// Menu Title
title: 'Vertical Menu',
// Menu Icon
icon: 'fa-bars',
// Menu Width
width: 300,
// Menu Height
height: 400,
// Menu Style
style: 'default',
// Menu Animation
animation: 'slide',
// Menu Delay
delay: 0,
// Menu Duration
duration: 500,
// Menu Easing
easing: 'swing'
}Menu Items Settings
menuItems: [
{
// Menu Item Text
text: 'Home',
// Menu Item URL
url: '/',
// Menu Item Icon
icon: 'fa-home',
// Menu Item Submenu
submenu: [
{
text: 'Submenu 1',
url: '/submenu1',
icon: 'fa-minus'
},
{
text: 'Submenu 2',
url: '/submenu2',
icon: 'fa-plus'
}
]
},
{
text: 'About',
url: '/about',
icon: 'fa-question-circle'
},
{
text: 'Contact',
url: '/contact',
icon: 'fa-envelope'
}
]Submenu Settings
submenuSettings: {
// Submenu Width
width: 200,
// Submenu Height
height: 200,
// Submenu Style
style: 'default',
// Submenu Animation
animation: 'slide',
// Submenu Delay
delay: 0,
// Submenu Duration
duration: 500,
// Submenu Easing
easing: 'swing'
}Trigger Settings
triggerSettings: {
// Trigger Type
type: 'hover',
// Trigger Offset
offset: 0,
// Trigger Width
width: 0,
// Trigger Height
height: 0
}Animation Settings
animationSettings: {
// Animation Duration
duration: 500,
// Animation Easing
easing: 'swing',
// Animation Delay
delay: 0,
// Animation Reverse
reverse: false
}Here are the features of the Javascript Huge Vertical Menu extracted from the content:
- 4 Color palettes available
- Custom icons: HUGE, medium, and small options
- Features:
- Select how many items per row
- Select menu opening speed: fast, slow, or medium
- Select opening effect: show, fade, or slide
- Select opening direction: left or right
Let me know if you'd like me to help with anything else!










There are no reviews yet.